认识并使用 React 脚手架创建 React 项目
一、使用create-react-app初始化React脚手架
1、react脚手架的介绍
1、作用是帮助程序员快速搭建模板项目
2、react提供了一个用于创建react项目的脚手架库:create-react-app
3、项目的整体技术架构为react+webpack+es6+eslint
4、特点:模块化、组件化、工程化
2、创建项目并启动
npm全局安装库:npm i -g create-react-app
使用create-react-app命令创建新项目:create-react-app hello-react
进入项目文件夹:cd hello-react
启动项目:npm start

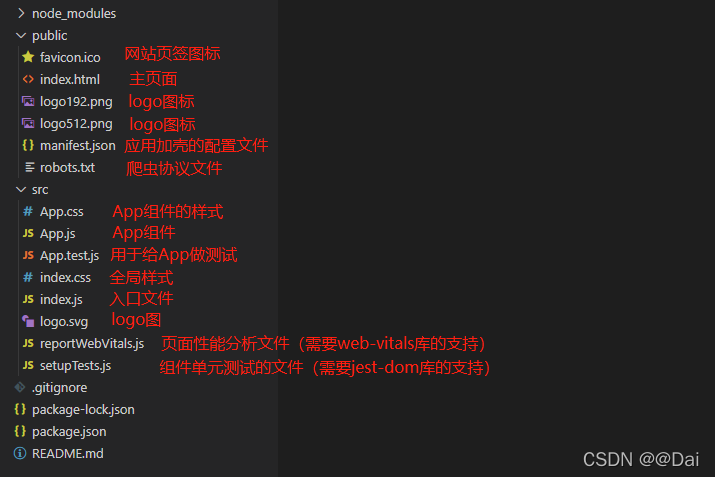
3、文件目录说明


二、简化项目文件
(1)删除public和src文件夹里的内容
(2)在public中新建index.html文件
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- %PUBLIC_URL%表示public文件夹的路径 -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 开启理想视口,用于做移动端网页的适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
(3)安装vscode扩展:ES7+ React/Redux/React-Native snippets
(4)在src文件夹下新建App.jsx或者App.js文件,输入快捷命令:rcc
//App.js
//输入rcc 或者rfc ,快捷生成函数式或类式组件
import React, {
Component } from 'react';
export default class APP extends Component {
render() {
return <div>Hello React</div>;
}
}
(5)在src文件夹下新建index.js文件
//index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<App />,
document.getElementById('root')
);
(6)在终端使用npm start运行

以上就是使用 React 脚手架创建 React 项目的内容,请大家关注《React 全家桶》专栏。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。