问题描述
有文件路径,项目域名+文件路径打开,可以直接在浏览器新窗口下载文件,
使用window.open打开还会阅读pdf,而不会下载pdf文件
这种也不是向后台发送请求获取blob文件流
所以用a标签去实现下载文件
解决方案:
提示:这里填写该问题的具体解决方案:
// 使用a标签下载
export function fileDown(blobUrl, filename) {
const a = document.createElement("a");
if (!a.click) {
throw new Error('DownloadManager: "a.click()" is not supported.');
}
a.href = blobUrl;
a.target = "_parent";
if ("download" in a) {
a.download = filename;
}
(document.body || document.documentElement).append(a);
a.click();
a.remove();
}
具体使用:
- 在utils里面封装一个工具js,就叫fileDown.js
- 在vue项目中引入该js ==>
import {
fileDown } from "@/utils/fileDown.js"
- 使用方法就是
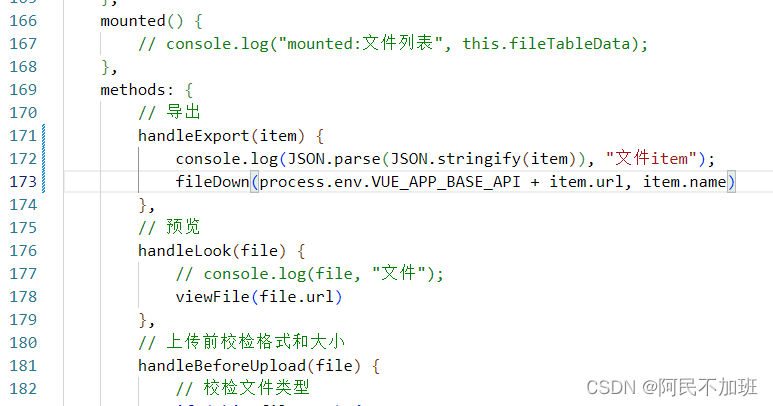
fileDown(process.env.VUE_APP_BASE_API + item.url, item.name)
process.env.VUE_APP_BASE_API就是你的项目地址,获取获取域名是一样的效果,
192.168.1.6:8080 + /upload/2023/4/14/文件名称_************.pdf
还原就是这样