概述
在开发web时,有时需要一套代码编译发布到不同的站点,比如主站和微信h5站。(注意不是一套代码内部自适应不同浏览器,是真的分离部署了不同的网站)
在开发小程序时,经常有扩展小程序平台,比如基于阿里小程序的钉钉小程序、淘宝小程序。
uni-app 通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台。
扩展新的平台后,有3点影响:
- 可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
- 运行时可以执行面向新平台的编译运行
- 发行时可以执行面向新平台的编译发行
注意
只能扩展web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。基准平台详见下文。
package.json扩展配置用法:
如果没有
package.json,通过命令npm init -y创建。
删除package.json初始化配置 ; 直接复制底下代码
属性
- UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:
h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq - BROWSER 仅在
UNI_PLATFORM为h5时有效,目前仅限如下枚举值:chrome、firefox、id、edge、safari、hbuilderx - env 环境变量
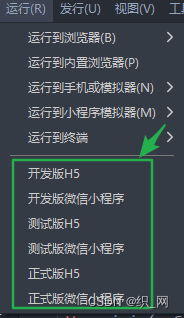
- title 自定义环境的标题,可以在HBuliderX运行菜单下展示
- define 自定义条件编译;自定义条件编译常量,建议为大写
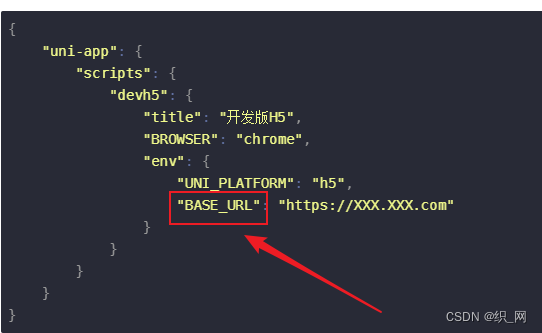
- UNI_BASE_URL 自定义全局请求路径
{
"uni-app": {
"scripts": {
"dev-h5": {
"title": "开发版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "/host"
},
"define": {
"DEV-H5": true
}
},
"pre-h5": {
"title": "测试版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"PRE-H5": true
}
},
"prod-h5": {
"title": "正式版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"PROD-H5": true
}
},
"devwx": {
"title": "开发版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
}
},
"prewx": {
"title": "测试版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
}
},
"prodwx": {
"title": "正式版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
}
}
}
}
}
//新建文件 config.js
module.exports = {
baseUrl: process.env.UNI_BASE_URL,
}
运行

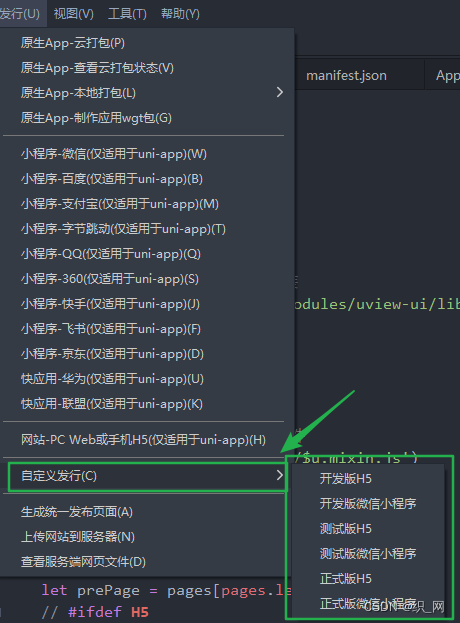
打包部署

注意
- package.json文件中不允许出现注释,否则扩展配置无效,将注释删除,否则会编译错误。
- vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
- 直接修改env 里面
BASE_URL字段的值 无效
错误示范