1、要先安装 react-router react-router-dom
yarn add react-router react-router-dom
github地址:
示例文档:

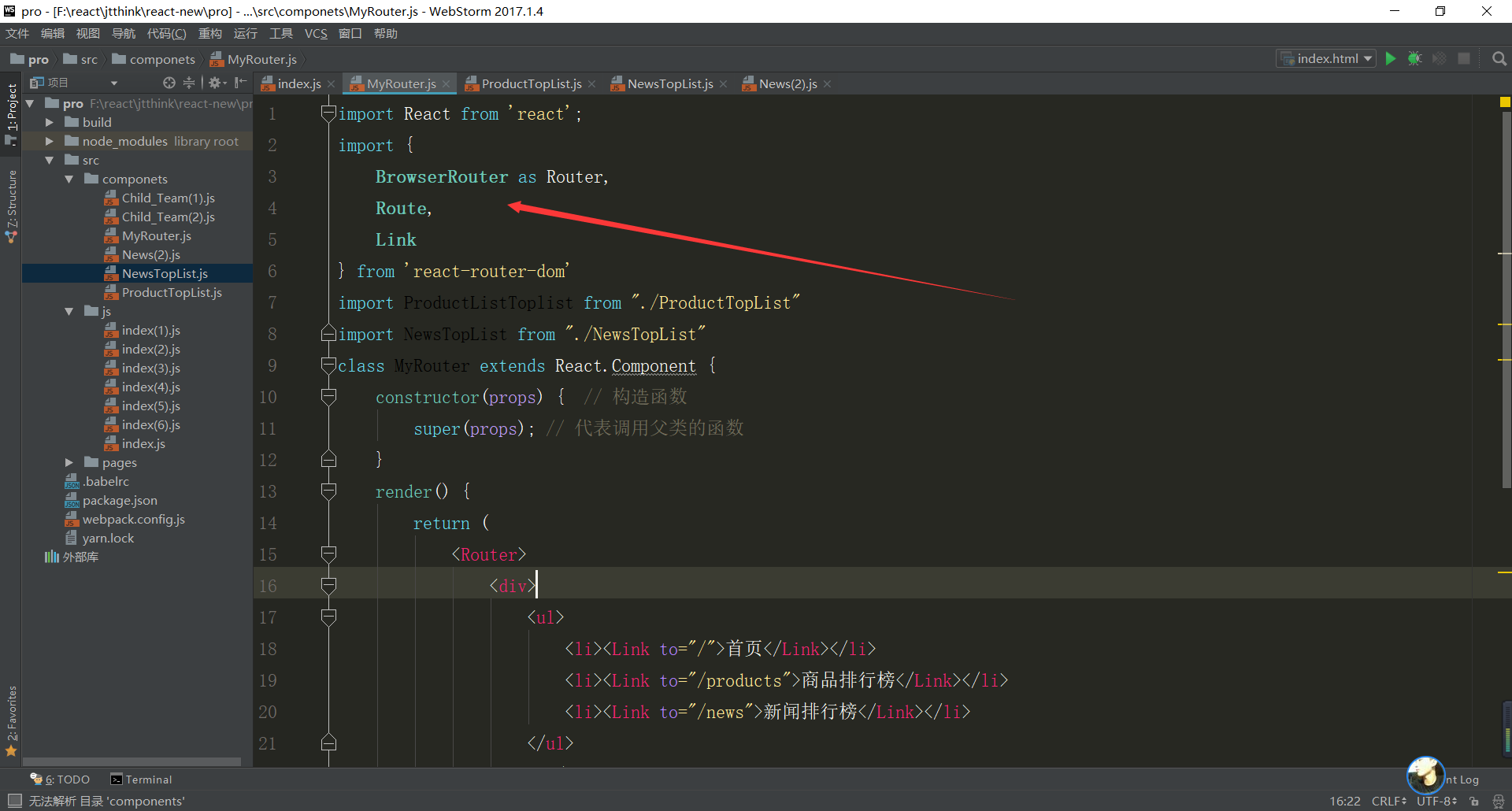
import
{
BrowserRouter
as
Router
,
Route
,
Link
}
from
'react-router-dom'
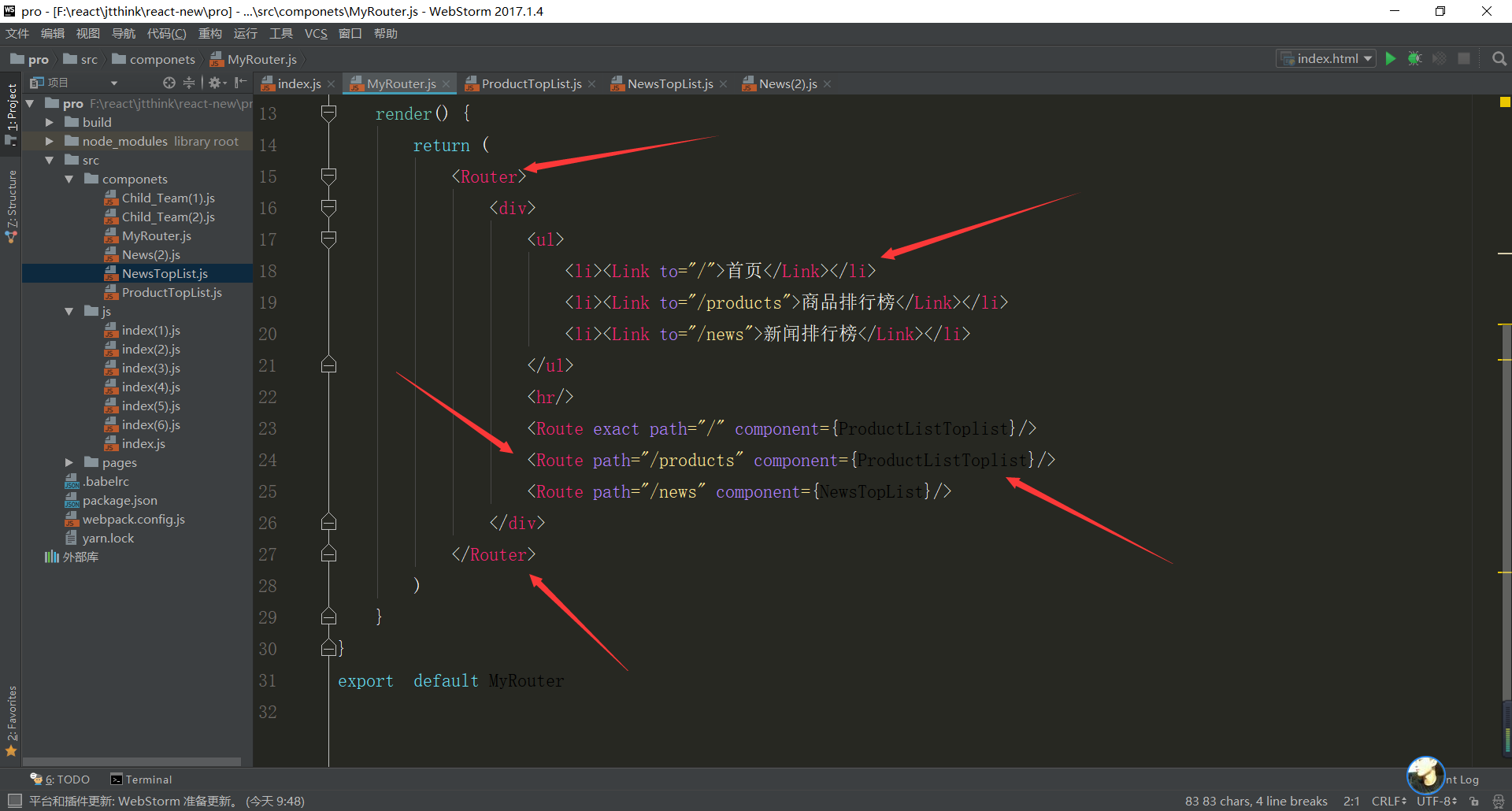
把这些引入进来


使用
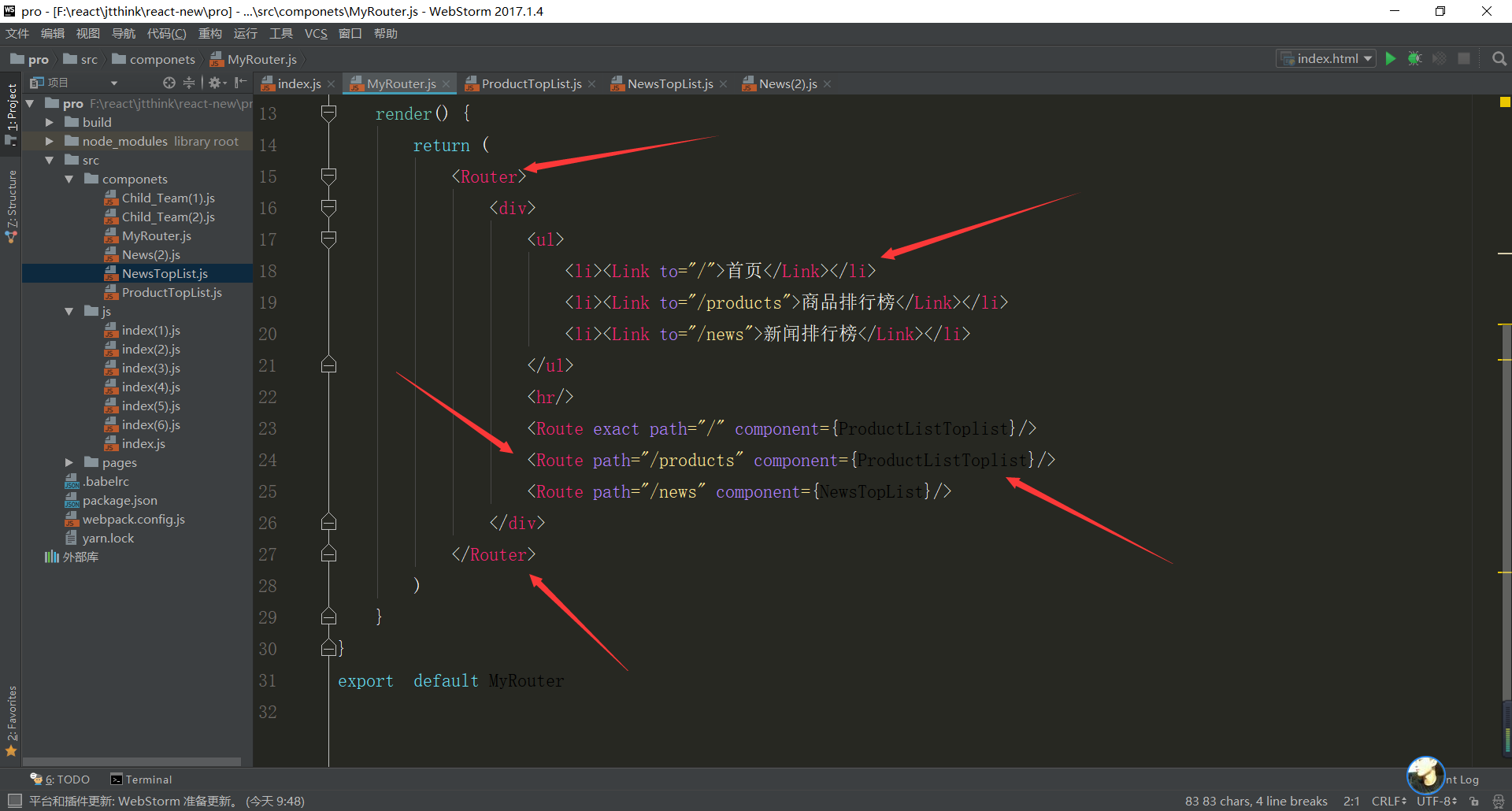
BrowserRouter来抱住路由,Link是跳转路径,Ruote是跳转之后显示的页面
小提示 as 是取别名的意思,
exact代表完全匹配这个路径(精准匹配)