目录
一、事件机制
Vue使用 v-on 指令监听DOM 事件,并在触发时运行一些 JavaScript 代码, 还可以接收一个需要调用的方法名称,我们可以在方法中通过$event参数传递原生事件对象,同时也可以传递其他参数。可以将v-on:事件名缩写为@事件名
<body>
<div id="app">
<!-- 直接运行一些 JavaScript 代码 -->
<button v-on:click="console.log('我被点击了')">点击我</button>
<!-- 接收一个需要调用的方法名称,即函数名,函数实现写在methods中 -->
<button v-on:click="handler">点击我</button>
<!-- 传递参数 -->
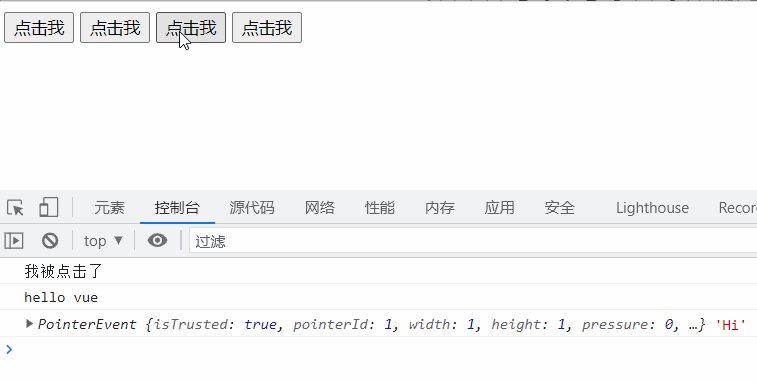
<button v-on:click="handler1($event,'Hi')">点击我</button>
<!-- 简写 -->
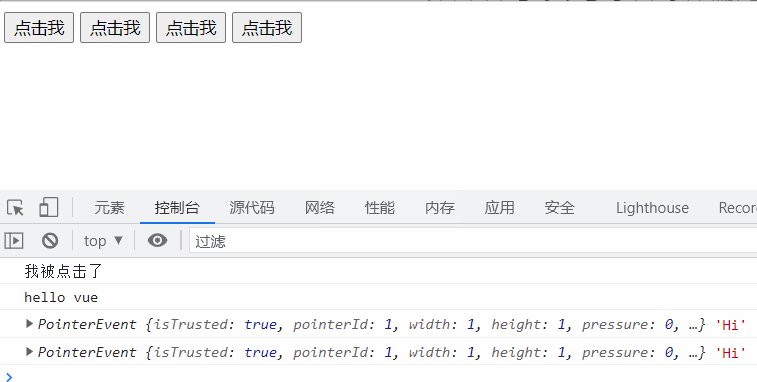
<button @click="handler1($event,'Hi')">点击我</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
handler(){
console.log('hello vue');
},
handler1(e,n){
console.log(e,n);
}
}
})
</script>
</body>
二、事件修饰符
在JavaScript事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。Vue提供了更好的方式:事件处理函数只有纯粹的数据逻辑,而不是去处理 DOM 事件细节,通过事件修饰符来完成这些细节。
常见修饰符如下:
.stop 停止事件冒泡
.prevent 阻止事件默认行为
.capture 在事件捕获阶段执行事件处理函数
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件处理函数执行一次后解绑
.passive 滚动事件的默认行为 (即滚动行为) 将会立即触发 ,一般与scroll连用,能够提升移动端的性能 (因为每次事件产生,浏览器都会去查询一下是否有preventDefault阻止该次事件的默认动作。我们加上.passive就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。passive和prevent冲突,不能同时绑定在一个监听器上。)
按键修饰符 (一般与keyup事件类型配合使用):
.enter、.tab、.delete、.esc、.space、.up、.down、.left、.right 、.ctrl、.alt、.shift、.meta
鼠标修饰符(mouseup事件):
.left、.right、.middle
<style>
.outer{
width: 400px;
height: 400px;
background-color: rgb(233, 47, 202);
display: flex;
justify-content: center;
align-items: center;
}
.outer1{
overflow: scroll;
height: 100px;
}
.inner{
width: 200px;
height: 200px;
background-color: rgb(237, 143, 20);
}
</style>
</head>
<body>
<div id="app">
<!-- 按下回车执行 enter 或者 13 (13表示回车键)-->
<!-- <input type="text" @keyup.enter="console.log('键盘按下了')"> -->
<input type="text" @keyup.13="console.log('键盘按下了')">
<!-- 按下鼠标执行 mouseup middle 中间滚轮 left right -->
<input type="text" @mouseup.middle="console.log('鼠标按下了')">
<br>-------------------------------------------------------
<!-- .stop 阻止事件冒泡 -->
<div class="outer" @click="outer">
<div class="inner" @click.stop="inner">stop 阻止事件冒泡</div>
</div>
<br>-------------------------------------------------------
<!-- .captrue 事件捕获阶段执行 -->
<div class="outer" @click.capture="outer">
<div class="inner" @click="inner">.captrue 事件捕获阶段执行</div>
</div>
<!-- 阻止事件的默认行为 prevent -->
<a @click.prevent="toJump" href="https://www.baidu.com">百度一下</a>
<!-- 事件修饰符 passive 一般与scroll连用 表示直接使用事件默认行为-->
<div class="outer outer1" @scroll="outer">
<div class="inner" @click="inner"></div>
</div>
</div>
<script>
new Vue({
el:"#app",
data:{
},
methods:{
outer(){
console.log('outer被点击了');
},
inner(event){
console.log('inner被点击了');
// 原生阻止事件冒泡
// event.stopPropagation()
},
toJump(event){
// 原生阻止事件默认行为
// event.preventDefault()
}
}
})
</script>
</body>三、双向数据绑定
可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。 它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。使用v-model绑定了值, 那么name属性就可以不用写了。
<body>
<div id="app">
<!-- v-model 数据改变 v-model 视图也会更新-->
{
{stu}}
<!-- lazy修饰符 懒加载,按下回车后才更新数据 -->
<!-- 用户名: <input type="text" v-model.lazy="stu.username"> -->
<!-- trim修饰符 去除前后空格 -->
<br>
<br>
用户名: <input type="text" v-model.trim="stu.username">
<!-- number修饰符 将输入的值转成数字类型-->
密码: <input type="password" v-model.number="stu.password">
<!-- 单选按钮 -->
<br>
男:<input type="radio" value="male" v-model="stu.gender">
女:<input type="radio" value="female" v-model="stu.gender">
<br>
<!-- 复选框 -->
游泳<input type="checkbox" value="swimming" v-model="stu.hobbies">
篮球<input type="checkbox" value="basketball" v-model="stu.hobbies">
足球<input type="checkbox" value="football" v-model="stu.hobbies">
<br>
<!-- 多行文本框 -->
<textarea v-model="stu.introduce"></textarea>
<br>
<!-- 下拉框 -->
<select v-model="stu.city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="liuzhou">柳州</option>
</select>
</div>
<script>
new Vue({
el:"#app",
data:{
// 表单对象
stu:{
hobbies:[]
}
},
methods:{}
})
</script>
</body>