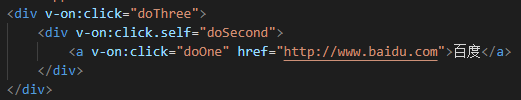
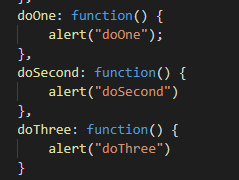
首先看下这个例子

依次会输出:doOne,doSecond,doThree,然后跳转到百度首页
-
.self :只有自己才能触发自己

上述例子若改成这样,会依次输出doOne,doThree,然后跳到百度 -
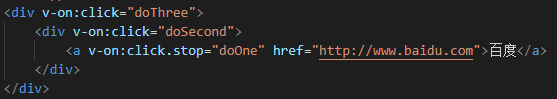
.stop :就是你自己执行自己的,执行完就结束,其他任何事件都不管了,即阻止冒泡


上述代码输出doOne,然后跳转到百度 -
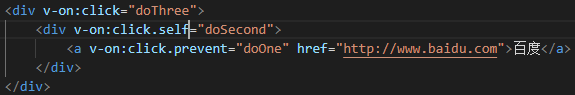
.prevent :阻止默认事件发生

比如以上代码a标签除了click事件默认还有个跳转,此例会输出:doOne,doThree,而链接不会跳转到百度 -
.passive :对DOM的默认事件进行性能优化
不要把 .passive 和 .prevent 一起使用,因为 .prevent将会被忽略,同时浏览器可能会向你展示一个警告。记 住,.passive 会告诉浏览器你不想阻止事件的默认行为 -
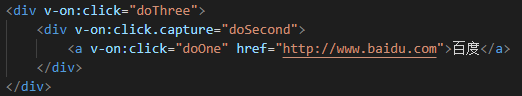
.capture :先“博得眼球”,当有冒泡发生时,先执行此方法,若有多个,从外向内执行

执行结果:doSecond,doOne,doThree,跳转至百度 -
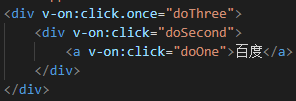
.once:当你需要绑定的事件只在第一次触发

输出结果:doOne,doSecond,doThree,再次点击页面,输出doOne,doSecond,不会再有doThree