使用vue-router模块
使用vue-router前要先安装vue-router库
cnpm install vue-router –save
vue-router三要素:
路由map指路由与组件的映射关系;
路由视图指路由映射对应组件的渲染位置;
路由导航指可以使地址栏发生变化的导航链接。
1、路由map
import Vue from 'vue'
import App from './App'
//1、在入口文件main.js里引入
import VRouter from 'vue-router'
Vue.config.productionTip = false
//2、用全局方法use()来注册使用vue-router
Vue.use(VRouter);
//4、实例化全局router
let router=new VRouter({
//以下是路由map
routes:[
{
path:'/apple',
component:Apple
},
{
path:'/banana',
component:Banana
}
]
});
new Vue({
el: '#app',
router,
//3、注册组件
components: {
App,VRouter},
template: '<App/>'
})
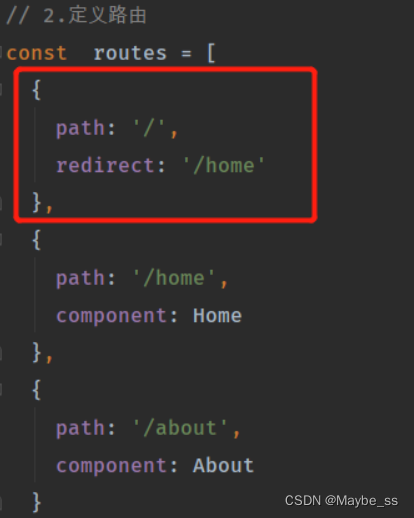
补充:路由的默认路径
默认情况下, 进入网站的首页,我们希望 渲染首页的内容。如何可以让路径默认跳到到首页,并且渲染首页组件呢?
只需要多配置一个映射就可以了:

redirect是重定向,也就是将根路径重定向到/home路径下,这样打开页面时就会默认显示首页的内容了。
2、路由视图
<router-view></router-view>
3、路由导航< router-link>
(在vue2.0中,原来的v-link指令已经被< router-link>组件替代了)
路由导航的4种方法:
方法1:< router-link> 创建 a 标签来定义导航链接
router-link默认是触发router.push(location),如果设置的replace 则触发router.replace(location),router.replace在导航后不会留下history记录,也就是不能回退到上一个页面
to里的值可以是一个字符串路径,或者一个描述地址的对象,如:
// 字符串
<router-link to="home">home</router-link>
// 对象
<router-link :to="{path:'home'}">home</router-link>
// 命名路由
<router-link :to="{name: 'homename'}">home</router-link>
//直接路由带查询参数query,地址栏变成 /home?ids=111
<router-link :to="{path: 'home', query: {ids: '111' }}">home</router-link>
// 命名路由带查询参数query,地址栏变成/home?ids=111
<router-link :to="{name: 'homename', query: {ids: '111'}}">home</router-link>
//直接路由带路由参数params,params 不生效,如果提供了 path,params 会被忽略
<router-link :to="{path: 'home', params: {ids: '111' }}">home</router-link>
// 命名路由带路由参数params,地址栏是/apple/111
<router-link :to="{name: 'homename', params: { ids: '111' }}">home</router-link>
方法2:router.push 方法
这个方法会向history栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的url。
router.push()方法里的值也可以是一个字符串路径,或者一个描述地址的对象,和上述to中规则类似。
// 字符串
router.push('home')
// 对象
router.push({
path:'home'})
// 命名路由
router.push({
name: 'homename'})
//直接路由带查询参数query,地址栏变成 /home?ids=111
router.push({
path: 'home', query: {
ids: '111'}})
// 命名路由带查询参数query,地址栏变成/home?ids=111
router.push({
name: 'homename', query: {
ids: '111'}})
//直接路由带路由参数params,params 不生效,如果提供了 path,params 会被忽略
router.push({
path:'homename', params:{
ids: '111'}})
// 命名路由带路由参数params,地址栏是/home/111
router.push({
name:'homename', params:{
ids: '111'}})
方法3:router.replace()
跟router.push作用是一样的,但是,它不会向history添加新记录,而是跟它的方法名一样替换掉当前的history记录。所以导航后不会留下history记录,也就是不能回退到上一个页面
方法4:router.go(n)
这个方法的参数是一个整数,意思是在history记录中向前或者后退多少步,类似window.history.Go(n)
注意:
1.在通过params传递参数时,只能用 name:’/xxx’ ,不能用 path:’/xxx’ ,否则接收参数时会出现Undefined ; 因为params只能用name来引入路由,query用path、name都可以引入。
2.一般情况下,通过query方式传参,刷新页面后依然可以获取到刷新前传过来的参数,而通过params传递参数时,刷新后会导致参数丢失出现Undefined
但是我想要params在地址栏上的简洁,又想要query刷新不丢失参数怎么办?
那我们就需要在params的基础上给路由声明一下参数,再刷新就不会丢失了
例如:添加“: id”
{
path: '/XXXX/:id',
name: 'XXXX',
component: component
},
效果:

这种在路由上声明参数的写法,当使用跳转时,需要添加参数,否则跳转后页面啥也不会显示!!!
3.获取参数方法:
在组件中:{
{$route.params.ids }}、{
{$route.query.ids}}
在js里: this.$route.params.ids、this.$route.query.ids