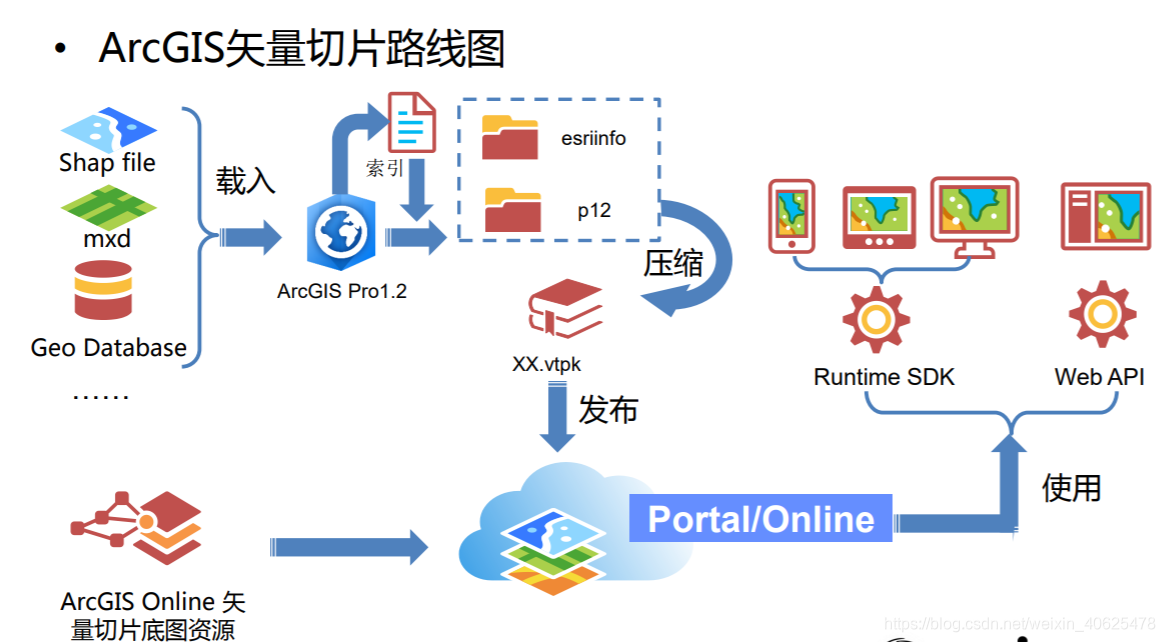
发布和使用 ArcGIS Server 服务之--矢量切片服务(Vector Server)
之前有小伙伴会问:
1、我的矢量数据使用矢量切片服务发布切片和发布服务后,我的数据还是矢量结构的吗?
答:矢量切片的数据源必须是矢量数据,可以是gdb中的 feature class(要素类),可以是shapefile,也可以是sde中的feature class;JS前端还可以实现query请求和一些geometry的操作;
2、切片服务的数据源和切片后形式是什么?
答:数据源可以是矢量,可以是栅格; 切片后,切片数据是瓦片、图片或者bouddle形式的;JS前端进行访问的时候只能查看,无法实现查询;
3、我的数据是 local coordinate system我该如何操作呢?
答:局部坐标系如何创建矢量板块参考
What is a root tile and how are they used to make a vector tile package with a local coordinate system
前面我们知道arcgis server都有那些服务以及这些服务是干什么的,有什么用,具体参考:
arcgis server的各种服务类型简要介绍
下面,我就以这个顺序来介绍一下:地图服务:发布和使用ArcGIS Server 服务之–地图服务(Mapserver)
要素服务:发布和使用 ArcGIS Server 服务之–要素服务(feature server)
影像服务:发布和使用 ArcGIS Server 服务之–影像服务(image server)
OGC 服务:发布和使用 ArcGIS Server 服务之–OGC服务(WMS/WMTS/WFS/WCS/WPS)
缓存服务:发布和使用 ArcGIS Server 服务之–缓存服务(TileServer)(一)
缓存服务:管理和迁移ArcGIS Server服务和缓存服务(TileServer)(二)
发布和使用ArcGIS Server 服务之–地理处理服务(Geoprocessing service)、
矢量切片服务:发布和使用 ArcGIS enterprise 服务之–矢量切片服务(vector server)
、场景服务
、地理数据服务、以及几何服务、KML 服务、地理编码服务、定位器Maritime Server、路径服务、Schematics 服务、流服务、公共设施网络服务、Workflow Manager 服务等;等,以及如何使用JS调用这些服务。
1、切片图层
ArcGIS Online 包括为您的业务图层提供即时地理环境的各种底图。 底图存储为切片图层,旨在让用户可以通过 Web 地图、Web 应用程序,ArcGIS 以及几乎任何制图软件应用程序简单快捷进行访问。 例如,可包含一个具有您所在社区的街道切片的底图,以便为要素图层中的街道符号提供图形参考。 当需要导出 web 上的地图或图层以用于可视化相对静态的数据时也需要切片图层。
根据原始源数据,切片图层具有不同的格式。 切片图层可以存储为预渲染的栅格切片或矢量切片。 栅格切片和矢量切片旨在提供具有高性能和高可扩展性的地图数据,以便进行可视化。
1.1 栅格切片图层
栅格切片图层将底图作为图像文件(例如,JPG 或 PNG 格式)交付给客户端应用程序,这些图像文件已经预渲染并存储在服务器上,并由客户端按原样显示。 栅格切片图层最适合于为您的地图提供地理环境的底图,例如影像(比如在世界影像底图中)或基于要素的地图,例如地形、国家地理、海洋和其他底图。 栅格切片图层也可以由静态业务图层组成,例如数据的专题地图。
切片图层格式可通过 Internet 快速传输,并且很容易为大多数常见的地图软件应用程序所理解,因此这些底图不仅与 ArcGIS 和使用 ArcGIS API 构建的 Web 应用程序兼容,还与使用 OGC 协议(例如 WMS/WMTS)的第三方应用程序兼容。 栅格切片图层的其他优点如下:
- 适用于各种应用程序和设备(Web、桌面和移动设备),其中包括 ArcMap 等桌面应用程序和旧版 web 浏览器。
- 提供高端制图功能,如高级标注放置和符号系统。
- 支持各种栅格数据源,如影像和高程数据。
- 可通过 Web 制图应用程序打印。
1.2 矢量切片图层
通俗的讲,矢量切片就是将矢量数据以建立金字塔的方式,像栅格切片那样分割成一个一个描述性文件,以 GeoJson 格式或者以 pbf 等自定义格式组织,然后在前端根据显示需要按需请求不同的矢量瓦片数据进行 Web 绘图。


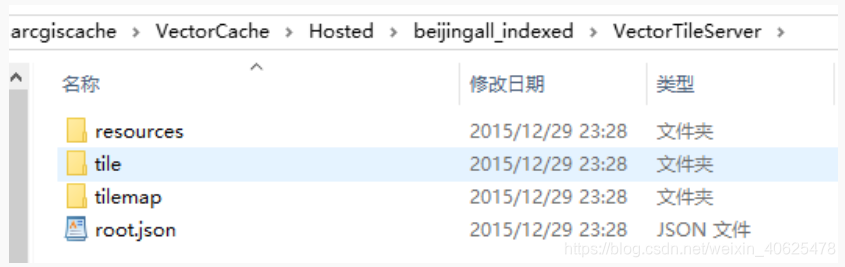
在Portal for ArcGIS中成功发布好矢量切片服务之后,会在server的工作目录(安装时指定,如我的是“D:\arcgisserver”)下的\directories\arcgiscache\VectorCache\Hosted下找到一个与已发布的服务名称一致的文件夹,其中记录了该矢量切片的所有信息。

当然我们也可以解压,我们的vptk包,将文件后缀变为zip,解压缩成文件形式即可看到矢量切片的文件结构;
2 什么是矢量切片
矢量切片图层引用一组缓存矢量以及用于渲染矢量的信息。 矢量切片图层中的数据存储在包含几何、属性和样式的各个图层中。样式信息与切片几何和属性分开存储,并且可以定义多个样式。这意味着可以以多种方式对一组矢量切片进行样式化,而不必为每个样式生成新的缓存。这节省了空间并加快了创建新地图样式的过程。将矢量作为预先创建的切片进行访问也可以提高性能
https://enterprise.arcgis.com/zh-cn/portal/latest/use/publish-vector-tiles.htm
2.1 矢量切片的优点
ArcGIS 的矢量切片是利用协议缓冲(Protocol Buffers)技术的紧凑的二进制格式用来传递信息的。前端通过解析样式动态渲染矢量切片数据。
- 可用于通过一组矢量切片生成许多不同的地图样式。 您可以自定义矢量切片图层,例如隐藏其可见性、更改符号和字体、更改标注语言等,而无需重新生成切片。
- 在高分辨率显示器(例如,视网膜设备)上显示效果出色,可提供比低分辨率 (96 dpi) 栅格切片更高的分辨率,而无需生成单独的高分辨率版本。 在 ArcGIS Pro 等桌面应用程序中,可以以任何比例级别显示矢量切片,同时保证符号系统和标注清晰可见。
- 与相应的栅格切片相比,生成速度更快,所用硬件资源更少。 这样不仅可以降低生成切片的成本,还可以使用户更快速地获取数据更新。
- 与相应的栅格切片相比,矢量切片的尺寸小很多,进而降低了存储和提供切片的成本。
- 可使用 ArcGIS Pro 等桌面应用程序投影到各种坐标系中,而不会导致标注和其他符号变形。
https://doc.arcgis.com/zh-cn/arcgis-online/reference/tile-layers.htm#ESRI_SECTION1_8F68399EB47B48FF9EF46719FCC96978
2.2 使用矢量切片的注意事项
以下是使用当前版本的矢量切片图层的一些注意事项:
-
矢量切片图层只有在用 ArcGIS API for JavaScript 构建的应用程序中受支持。其中包括可配置的应用程序、Web AppBuilder 和用 JavaScript API 构建的自定义应用程序。ArcGIS Runtime SDKs 将在 2016 年添加支持。
-
矢量切片图层可以在 Internet Explorer 11 和更高版本以及其他当前版本的桌面浏览器中显示,其中有 Chrome、Firefox 和 Safari。
-
矢量切片图层在有较新硬件的计算机上能够展现最佳性能。
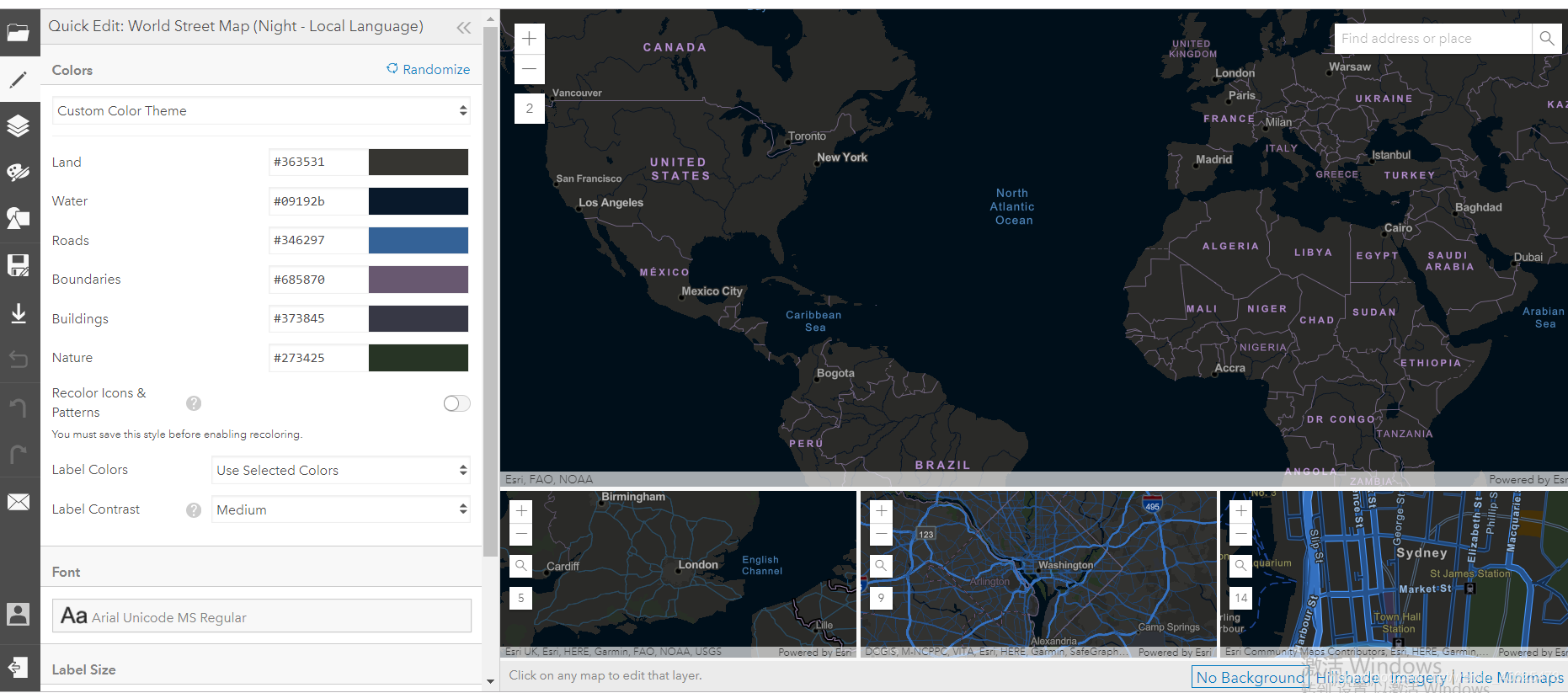
2.3 矢量底图样式编辑器
通过ArcGIS.com项目编辑Esri矢量底图的样式
使用此应用之前,请务必制作ArcGIS.com项目的备份副本
用户体验侧重于颜色替换
通过单击“ id”单元格直接编辑样式json。

矢量切片style编辑器:
https://developers.arcgis.com/vector-tile-style-editor
编辑完,可以将json下载到本地;
警告:请谨慎使用
ArcGIS矢量切片在线样式自定义工具
https://github.com/Esri/arcgis-vectortile-style-editor
3、矢量切片的创建发布和调用
3.1 创建矢量切片
制作用于矢量图块创建的地图,可以从ArcGIS Pro中的任何地图或底图创建矢量图块,但是存在一些限制和特殊注意事项。制作用于矢量图块创建的地图时,主要要考虑的是构建有效且高效的地图,以使生成的图块快速绘制。请遵循以下概述的策略,以确保您的地图是矢量图块的良好候选者。
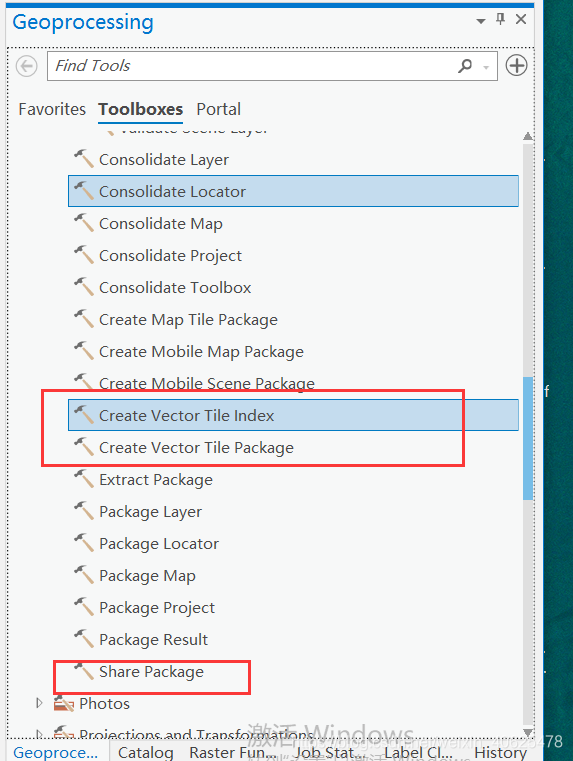
ArcGIS Pro 2.7提供了三个与矢量切片制作相关的工具,位于Toolbox->Data Management Tools->Package下.
· Create Vector Tile Index:创建矢量切片的索引文件;
· Create Vector Tile Package:创建矢量切片包;
· Share Package:共享切片包到ArcGIS Online或Portal for ArcGIS中。

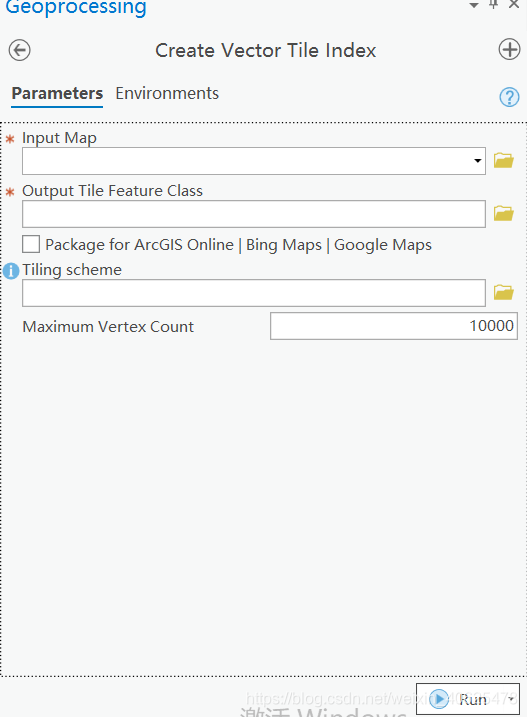
Create Vector Tile Index
如上一步中提到,本工具用来对切图数据创建索引,主要参数如下:

· Input Map:在ArcGIS Pro中,以map为单位制作矢量切片,所以也是以map为单位创建索引;
· Output Tile Feature Class:指生成的索引文件的存储位置,选择合适的位置即可,根据你选择的位置,最终生成的是shp或者Geodatabase;
· Maximum Vertex Count:每一个索引网格里,最多能容纳的多边形顶点数,初步推测这个值影响的是索引网格的大小,默认为10000,建议保持默认值即可。
填写好这些参数之后,点击右下角的“run”,执行制作索引。
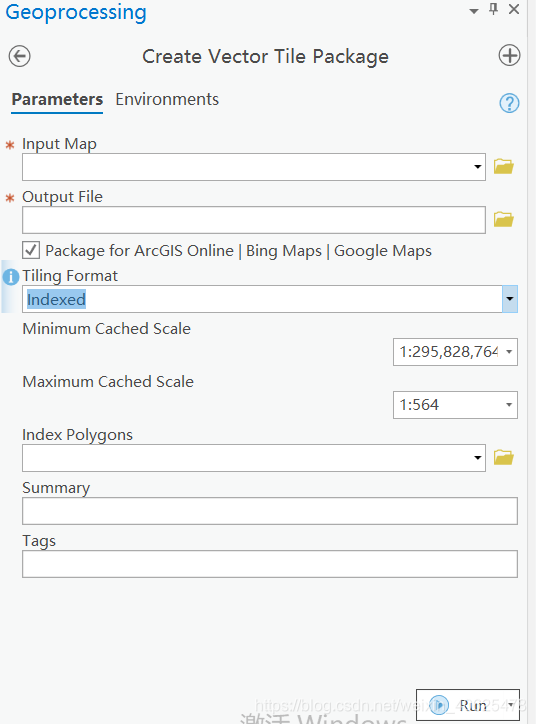
Create Vector Tile Package
该工具是制作矢量切片包的主要工具,用来从地图中创建切片,并将创建好的切片打包成一个后缀为.vtpk的文件。

工具的主要参数如下:
· Input Map:选择用来制作矢量切片的地图,注意去掉map中自带的底图,否则会提示“Error 001852:Layer type is not supported for vector tile packages.”
· Output File:选择.vtpk的存储位置;
· Tiling Format:意译的话,是切片模式,有indexed和flat两种:
· Indexed模式:在制作切片前,需要通过Create Vector Tile Index工具来对数据创建索引,工具会根据数据的疏密程度,创建不同LOD层级的索引网格,数据密集的地方切片层级较高,稀疏的地方层级较低。
· Flat模式:不创建索引,所有范围内的数据按照同样的规则进行切图;
· Indexed方式创建的切片包,相比flat模式,时间短,数据量小;
· Minimum Cached Scale:最小切图比例尺,目前只支持ArcGIS Online的schema;
· Maximum Cached Scale:最大切图比例尺,目前只支持ArcGIS Online的schema;
· Index Polygons:输入通过Create Vector Tile Index工具创建的索引多边形;如果选择了indexed模式,需要制定索引多边形,如果没有事先做好的多边形,此参数可以不填,切图工具会默认生成索引并按照索引进行切图,但生成的索引并不输出为要素图层;
· Summary:摘要,用来在ArcGIS Online或Portal for ArcGIS的内容中显示;
· Tags:标签,用来在ArcGIS Online或Portal for ArcGIS中搜索项目用。
配置好这些参数之后,点击右下角的“run”按钮,工具就开始创建矢量切片了。
注:
选择平铺格式
有两种方法可以管理这些图块的生成。可以在每个比例级别上生成规则,连续的图块网格,而无需考虑每个图块中包含的要素的密度。当“切片格式”设置为 Flat时,会产生这种类型的网格。
最小化图块大小的一种更优化的方法是创建并保留索引多边形。在这种情况下,将根据逻辑创建贴图,以识别何时要素密度足够低以将内容放大为更大比例的贴图。如果具有最小特征细节的图块也可以重新使用并以更大的比例重绘,从而节省了处理和存储,则不需要创建,存储,请求或绘制较小的图块(用于更大的比例)。例如,比例范围内较小比例的大图块可能仅显示海洋多边形。由于具有这样的最小特征细节,可以轻松地在较大比例尺上使用此图块,而无需为这些较大比例图生成越来越小且几乎为空的图块。当“切片格式”设置 为时,将使用这种优化的切片方法索引,它也是默认值。
使用索引多边形
使用优化的索引切片格式时,可以为切片指定一组预制的索引多边形。制作这组多边形的最佳方法是使用“创建矢量图块索引”工具进行创建。
首先在用于创建矢量图块的同一地图上运行此工具。然后,将输出面要素类用作“索引面”。在“创建矢量切片包”工具中,这是一个可选参数,因此,如果在使用索引切片格式时将其保留为空白,则会在处理过程中动态创建一组优化的索引多边形。工具完成后,索引多边形将被丢弃。
如果要多次处理同一张地图,或者计划将来进行更新,则最好使用“创建矢量切片索引”工具生成一组持久化的索引多边形。使用现有的索引多边形不仅可以使图块生成过程更快,而且还可以确保创建的图块具有适当的大小以快速绘制。此外,独立绘制这些索引面可能是在创建图块之前分析数据特征密度的好方法。
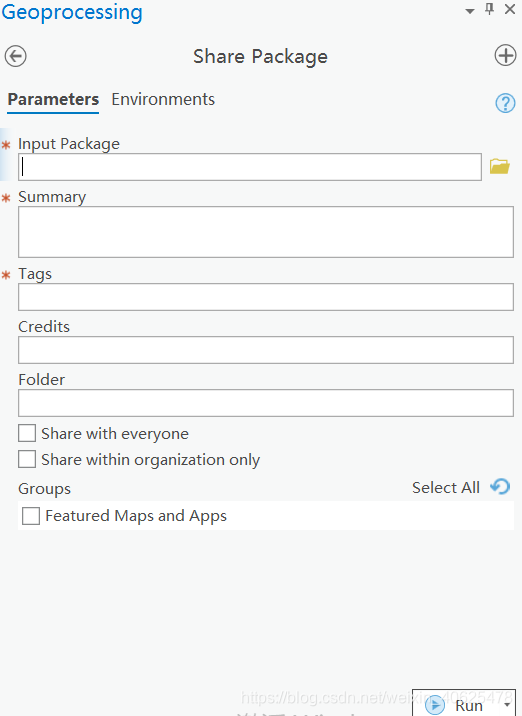
Share Package
该工具用来将生成好的矢量切片包上传到ArcGIS Online或者Portal for ArcGIS中:

· Input Package:输入已经制作好的矢量切片包;
· Summary:摘要信息;
· Tags:标签信息;
· Credits:可以填写些制作者相关的信息;
· Everybody:勾线后,上传的切片包就对所有人分享了;
· Groups:可以在组织的群组间进行分享,根据需要选择。
配置好这些信息之后,点击右下角的“run”,即可上传切片包。
注1:通常我们也可以通过ArcGIS Online或者Portal for ArcGIS的“我的内容”界面中,选择“Add Item”->“from my computer”的方式上传.vtpk,但是如果.vtpk大小超过2G,就只能通过本工具上传。
注2:本工具只上传.vtpk,并不进行切片服务的发布。
3.2 发布托管的矢量切片图层
矢量图块层引用一组缓存的矢量和用于渲染矢量的信息。矢量切片图层中的数据存储在包含几何,属性和样式的各个图层中。样式信息与图块的几何形状和属性分开存储,并且可以定义多个样式。这意味着可以用多种方式对一组矢量切片进行样式设置,而不必为每种样式生成新的缓存。这样可以节省空间并加快创建地图样式的过程。将矢量作为单独的图块层进行访问也可以提高性能。
(1)如果您的矢量切片包小于 2 GB,您可以使用上面的方法添加到门户并发布切片图层,也可以登录门户并添加矢量切片包。
登录门户网站并单击我的内容。您必须具有创建内容和发布托管切片图层的权限。
- 单击添加项目 > 从我的计算机。
- 浏览至矢量切片包文件的位置 (.vtpk)。
- 使将此文件发布为托管图层处于选中状态。
- 输入标题和标签,然后单击添加项目。
(2)如果您的矢量切片包超过 2GB,请按照以下步骤添加和发布包。
- 运行共享包地理处理工具,将矢量切片包添加到您的门户。
- 登录门户网站并打开我的内容。您必须具有发布托管切片图层的权限。
- 单击切片包以显示其项目详细信息页面,然后单击发布。
- 输入标题和标签,然后单击发布
其他方式参考:发布托管切片图层
3.3 arcgis api for js进行矢量切片的调用
目前对于矢量切片服务,3系列的arcgis api for javascripts没有对应的api,进行调用的;
只能使用4系列的arcgis api for javascripts进行调用;
参考类 点击进去:VectorTileLayer API Reference
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>VectorTileLayer | Sample | ArcGIS API for JavaScript 4.19</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.19/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.19/"></script>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/VectorTileLayer"], function(
Map,
MapView,
VectorTileLayer
) {
// Create a Map
var map = new Map();
// Make map view and bind it to the map
var view = new MapView({
container: "viewDiv",
map: map,
center: [-98.5795, 39.8282],
zoom: 3
});
/********************************************************************
* Add a vector tile layer to the map
*
* The url must point to the style or the vector tile service
*********************************************************************/
var tileLayer = new VectorTileLayer({
url:
"https://jsapi.maps.arcgis.com/sharing/rest/content/items/75f4dfdff19e445395653121a95a85db/resources/styles/root.json"
});
map.add(tileLayer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
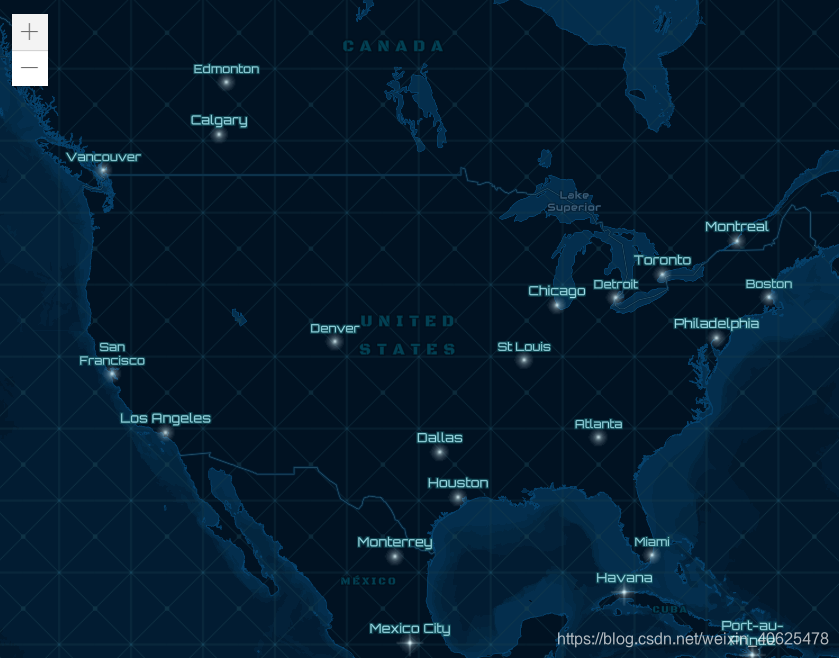
效果图:

文中是小编自己学习的总结,有些疏漏或者错误的地方,大家也可以参考矢量切片参考帮助:
常见参考帮助:什么是根图块?如何使用它们创建带有局部坐标系的矢量图块包?
https://support.esri.com/en/technical-article/000022396
创作地图以创建矢量图块
https://pro.arcgis.com/en/pro-app/latest/help/mapping/map-authoring/author-a-map-for-vector-tile-creation.htm
替换向量图块层
https://pro.arcgis.com/en/pro-app/latest/help/sharing/overview/replace-web-layer.htm
配置矢量切片图层
https://pro.arcgis.com/en/pro-app/latest/help/sharing/overview/configure-vector-tile-layer.htm
具体的参数样式可以参考:
http://zhihu.geoscene.cn/article/567