笔记-记录日常知识点,会很杂
关于blob
1.Blob对象
一直以来,JS都没有比较好的可以直接处理二进制的方法。而Blob的存在,允许我们可以通过JS直接操作二进制数据。
一个Blob对象就是一个包含有只读原始数据的类文件对象。Blob对象中的数据并不一定得是JavaScript中的原生形式。File接口基于Blob,继承了Blob的功能,并且扩展支持了用户计算机上的本地文件。
Blob对象可以看做是存放二进制数据的容器,此外还可以通过Blob设置二进制数据的MIME类型
通过构造函数创建BLOB
var blob = new Blob(dataArr:Array<any>, opt:{
type:string});
dataArray:数组,包含了要添加到Blob对象中的数据,数据可以是任意多个ArrayBuffer,ArrayBufferView, Blob,或者 DOMString对象。
opt:对象,用于设置Blob对象的属性(如:MIME类型)
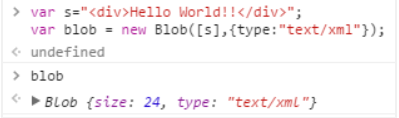
1.创建一个装填DOMString对象的Blob对象

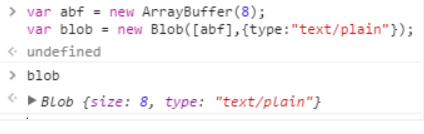
2.创建一个装填ArrayBuffer对象的Blob对象

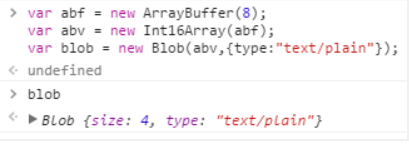
2.创建一个装填ArrayBufferView对象的Blob对象(ArrayBufferView可基于ArrayBuffer创建,返回值是一个类数组。如下:创建一个8字节的ArrayBuffer,在其上创建一个每个数组元素为2字节的“视图”)

javascript的DOM操作(尚硅谷佟刚)
链接: https://www.bilibili.com/video/BV14W411u7bC?p=5
// 功能:点击每个li结点,都能弹出li的文本值
window.load=function(){
//1.根据标签名获取所有的li结点
var liNodes=document.getElementsByTagName("li");
//2.对li结点进行遍历并为每个li结点设置onclick()响应函数
for(var i=0;i<liNodes.length,i++){
liNodes[i].onclick=function(){
//3.在响应函数中获取当前节点的文本节点的文本值
//4.alert打印
//5.this为响应事件的那个结点
alert(this.firstChild.nodeValue);
}
}
}
富文本框的使用
去除字符串首尾的空格
// 用正则表达式去除字符串首尾的空格
var reg=/(^\s*)|(\s*$)/g;
nameval=nameval.replace(reg,"");
即str.replace(/(^\s*)|(\s*$)/g,"");
没有替换空格之前

用正则表达式替换之后

stringObj.replace(rgExp, replaceText)
将stringObj中满足rgExp这个表达式的内容,使用replaceText进行替换,返回替换结果。
rgExp要求是一个正则表达式。
有关正则表达式的语法,参见<a href="http://www.yesky.com/imagesnew/software/vbscript/html/jsgrpRegExpSyntax.htm" target="_blank" rel="nofollow">http://www.yesky.com/imagesnew/software/vbscript/html/jsgrpRegExpSyntax.htm</a>
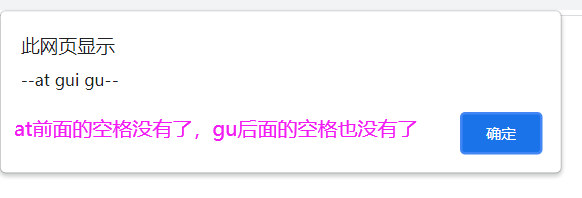
str.replace(/(^\s*)|(\s*$)/g, "");
就是把str首尾的空格去掉
Vue 中的 ref 属性详解
ref被用来给元素或子组件注册引用信息。ref被用来给元素或子组件注册引用信息,引用信息会注册在父组件的 r e f s 对 象 上 。 如 果 在 普 通 的 d o m 元 素 上 使 用 , 引 用 就 指 向 D O M 元 素 ; 如 果 在 子 组 件 上 , 引 用 就 指 向 组 件 实 例 。 如 果 用 v − f o r 注 册 元 素 或 者 组 件 时 , 则 是 包 含 D O M 元 素 或 组 件 实 例 的 数 组 。 r e f 注 册 的 时 间 说 明 , r e f 本 身 是 作 为 渲 染 结 果 被 创 建 的 , 在 初 始 渲 染 的 时 候 不 能 访 问 他 们 − − − − 他 们 还 不 存 在 ! refs对象上。如果在普通的dom元素上使用,引用就指向DOM元素;如果在子组件上,引用就指向组件实例 。 如果用v-for注册元素或者组件时,则是包含DOM元素或组件实例的数组。 ref注册的时间说明,ref本身是作为渲染结果被创建的,在初始渲染的时候不能访问他们----他们还不存在! refs对象上。如果在普通的dom元素上使用,引用就指向DOM元素;如果在子组件上,引用就指向组件实例。如果用v−for注册元素或者组件时,则是包含DOM元素或组件实例的数组。ref注册的时间说明,ref本身是作为渲染结果被创建的,在初始渲染的时候不能访问他们−−−−他们还不存在!refs也不是响应式的,因此不应该试图用它在模板中做数据绑定。
<div id="app">
<input type="text" value="HelloWorld" alt="captcha" ref="text">
<button @click="changeText">change word</button></div>
这是一段特别简单的html中加input和button代码,目的是运用ref属性点击按钮更改input中的文字。
var app = new Vue({
el: '#app',
data: {
},
//添加一个方法
methods:{
//改变文字
changeText () {
this.$refs.text.value = 'Hello Vue!'
}
}
});
网页初始时input现实的文字是HelloWorld

当点击change word按钮时,input中的文字发生变化,变为hello vue

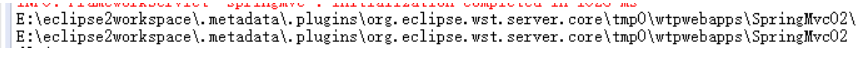
HttpServletRequest中的getServletContext().getRealPath("/")中“/”和“”的区别
关于request.getServletContext().getRealPath("")和request.getServletContext().getRealPath("/"),很早以前就遇到了。但是一直没有不晓得区别,刚过测试了下,request.getServletContext().getRealPath("/")获取到的是当前绝对项目路劲并且有/号。而那个""就是没得/号的。如下图:

事件委托
js的事件委托链接: https://www.cnblogs.com/liugang-vip/p/5616484.html.
JavaScript回调函数
// An highlighted block
let cacl=function(num1,num2,callback){
return callback(num1,num2);//回调函数作为父函数的参数,父函数的其他参数作为回调函数的参数
};
let add=function(a,b){
return a+b;
};
let multify=function(a,b){
return a*b;
};
let doWhatever=function(a,b){
console.log("here are your twp numbers ${a},${b}");
}
console.log(cacl(2,3,add));//结果是5
console.log(cacl(2,3,doWhatever));//结果here are your twp numbers2和3
console.log(cacl(2,3,function(a,b){
return a-b;
}));//结果是-1
tcp与udp的区别
https://blog.csdn.net/xiaobangkuaipao/article/details/76793702
TCP的优点: 可靠,稳定 TCP的可靠体现在TCP在传递数据之前,会有三次握手来建立连接,而且在数据传递时,有确认、窗口、重传、拥塞控制机制,在数据传完后,还会断开连接用来节约系统资源。 TCP的缺点: 慢,效率低,占用系统资源高,易被攻击 TCP在传递数据之前,要先建连接,这会消耗时间,而且在数据传递时,确认机制、重传机制、拥塞控制机制等都会消耗大量的时间,而且要在每台设备上维护所有的传输连接,事实上,每个连接都会占用系统的CPU、内存等硬件资源。 而且,因为TCP有确认机制、三次握手机制,这些也导致TCP容易被人利用,实现DOS、DDOS、CC等攻击。
UDP的优点: 快,比TCP稍安全 UDP没有TCP的握手、确认、窗口、重传、拥塞控制等机制,UDP是一个无状态的传输协议,所以它在传递数据时非常快。没有TCP的这些机制,UDP较TCP被攻击者利用的漏洞就要少一些。但UDP也是无法避免攻击的,比如:UDP Flood攻击…… UDP的缺点: 不可靠,不稳定 因为UDP没有TCP那些可靠的机制,在数据传递时,如果网络质量不好,就会很容易丢包。 基于上面的优缺点,那么: 什么时候应该使用TCP: 当对网络通讯质量有要求的时候,比如:整个数据要准确无误的传递给对方,这往往用于一些要求可靠的应用,比如HTTP、HTTPS、FTP等传输文件的协议,POP、SMTP等邮件传输的协议。 在日常生活中,常见使用TCP协议的应用如下: 浏览器,用的HTTP FlashFXP,用的FTP Outlook,用的POP、SMTP Putty,用的Telnet、SSH QQ文件传输 ………… 什么时候应该使用UDP: 当对网络通讯质量要求不高的时候,要求网络通讯速度能尽量的快,这时就可以使用UDP。 比如,日常生活中,常见使用UDP协议的应用如下: QQ语音 QQ视频 TFTP ……
有些应用场景对可靠性要求不高会用到UPD,比如长视频,要求速率
小结TCP与UDP的区别:
1.基于连接与无连接;
2.对系统资源的要求(TCP较多,UDP少);
3.UDP程序结构较简单;
4.流模式与数据报模式 ;
5.TCP保证数据正确性,UDP可能丢包,TCP保证数据顺序,UDP不保证。
tcp协议和udp协议的差别
TCP UDP
是否连接 面向连接 面向非连接
传输可靠性 可靠 不可靠
应用场合 少量数据 传输大量数据
速度 慢 快
TCP与UDP区别总结:
1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接
2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付
3、TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流;UDP是面向报文的
UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如IP电话,实时视频会议等)
4、每一条TCP连接只能是点到点的;UDP支持一对一,一对多,多对一和多对多的交互通信
5、TCP首部开销20字节;UDP的首部开销小,只有8个字节
6、TCP的逻辑通信信道是全双工的可靠信道,UDP则是不可靠信道
TCP UDP
TCP与UDP基本区别
1.基于连接与无连接
2.TCP要求系统资源较多,UDP较少;
3.UDP程序结构较简单
4.流模式(TCP)与数据报模式(UDP);
5.TCP保证数据正确性,UDP可能丢包
6.TCP保证数据顺序,UDP不保证
UDP应用场景:
1.面向数据报方式
2.网络数据大多为短消息
3.拥有大量Client
4.对数据安全性无特殊要求
5.网络负担非常重,但对响应速度要求高
具体编程时的区别
1.socket()的参数不同
2.UDP Server不需要调用listen和accept
3.UDP收发数据用sendto/recvfrom函数
4.TCP:地址信息在connect/accept时确定
5.UDP:在sendto/recvfrom函数中每次均 需指定地址信息
6.UDP:shutdown函数无效
编程区别
通常我们在说到网络编程时默认是指TCP编程,即用前面提到的socket函数创建一个socket用于TCP通讯,函数参数我们通常填为SOCK_STREAM。即socket(PF_INET, SOCK_STREAM, 0),这表示建立一个socket用于流式网络通讯。
SOCK_STREAM这种的特点是面向连接的,即每次收发数据之前必须通过connect建立连接,也是双向的,即任何一方都可以收发数据,协议本身提供了一些保障机制保证它是可靠的、有序的,即每个包按照发送的顺序到达接收方。
而SOCK_DGRAM这种是User Datagram Protocol协议的网络通讯,它是无连接的,不可靠的,因为通讯双方发送数据后不知道对方是否已经收到数据,是否正常收到数据。任何一方建立一个socket以后就可以用sendto发送数据,也可以用recvfrom接收数据。根本不关心对方是否存在,是否发送了数据。它的特点是通讯速度比较快。大家都知道TCP是要经过三次握手的,而UDP没有。
基于上述不同,UDP和TCP编程步骤也有些不同,如下:
TCP:
TCP编程的服务器端一般步骤是:
1、创建一个socket,用函数socket();
2、设置socket属性,用函数setsockopt(); * 可选
3、绑定IP地址、端口等信息到socket上,用函数bind();
4、开启监听,用函数listen();
5、接收客户端上来的连接,用函数accept();
6、收发数据,用函数send()和recv(),或者read()和write();
7、关闭网络连接;
8、关闭监听;
TCP编程的客户端一般步骤是:
1、创建一个socket,用函数socket();
2、设置socket属性,用函数setsockopt();* 可选
3、绑定IP地址、端口等信息到socket上,用函数bind();* 可选
4、设置要连接的对方的IP地址和端口等属性;
5、连接服务器,用函数connect();
6、收发数据,用函数send()和recv(),或者read()和write();
7、关闭网络连接;
UDP:
与之对应的UDP编程步骤要简单许多,分别如下:
UDP编程的服务器端一般步骤是:
1、创建一个socket,用函数socket();
2、设置socket属性,用函数setsockopt();* 可选
3、绑定IP地址、端口等信息到socket上,用函数bind();
4、循环接收数据,用函数recvfrom();
5、关闭网络连接;
UDP编程的客户端一般步骤是:
1、创建一个socket,用函数socket();
2、设置socket属性,用函数setsockopt();* 可选
3、绑定IP地址、端口等信息到socket上,用函数bind();* 可选
4、设置对方的IP地址和端口等属性;
5、发送数据,用函数sendto();
6、关闭网络连接;
TCP和UDP是OSI模型中的运输层中的协议。TCP提供可靠的通信传输,而UDP则常被用于让广播和细节控制交给应用的通信传输。
UDP补充:
UDP不提供复杂的控制机制,利用IP提供面向无连接的通信服务。并且它是将应用程序发来的数据在收到的那一刻,立刻按照原样发送到网络上的一种机制。即使是出现网络拥堵的情况下,UDP也无法进行流量控制等避免网络拥塞的行为。此外,传输途中如果出现了丢包,UDO也不负责重发。甚至当出现包的到达顺序乱掉时也没有纠正的功能。如果需要这些细节控制,那么不得不交给由采用UDO的应用程序去处理。换句话说,UDP将部分控制转移到应用程序去处理,自己却只提供作为传输层协议的最基本功能。UDP有点类似于用户说什么听什么的机制,但是需要用户充分考虑好上层协议类型并制作相应的应用程序。
TCP补充:
TCP充分实现了数据传输时各种控制功能,可以进行丢包的重发控制,还可以对次序乱掉的分包进行顺序控制。而这些在UDP中都没有。此外,TCP作为一种面向有连接的协议,只有在确认通信对端存在时才会发送数据,从而可以控制通信流量的浪费。TCP通过检验和、序列号、确认应答、重发控制、连接管理以及窗口控制等机制实现可靠性传输。‘’
谷歌浏览器67版本以后安装不成功解决办法
第一种:(尝试了,成功安装插件)
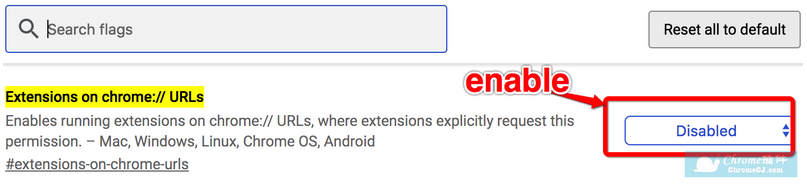
首先打开下面地址:chrome://flags/#extensions-on-chrome-urls
 将 disabled 改为 enable 重启即可
将 disabled 改为 enable 重启即可
第二种:修改文件格式,加载扩展程序(我试了,没成功)
有时候要在 chrome安装本地插件时,会报错,这时候将插件的后缀名 .crx 改为 .zip或者 .rar,然后将改好后缀名的文件解压到本地文件夹中,然后在 chrome 的设置 -> 更多工具 -> 扩展程序:
 在上图中的加载已解压的扩展程序,找到刚才的解压的扩展程序即可。
在上图中的加载已解压的扩展程序,找到刚才的解压的扩展程序即可。