一、系统概述:
该系统通过Sublime Text编辑器编写完成,涉及到了htnl、css及javasrcipt的相关代码,实现了一个酒店管理系统。
该系统分为前台页面和后台页面,前台页面用于客户浏览与选择预订客房,后台页面则只能由酒店管理人员进行操作。在前台页面,客户可以查看相关的酒店信息与浏览相关客房信息,并可以通过手机号等信息进行客房的预订。登陆后可以看到自己的相关酒店预订信息。只有酒店的管理人员才可以通过对应账号密码进入后台,对客户的一些预订信息进行审核修改等一系列操作。
同时,系统中还有设置了英文界面与酒店的地理位置联系方式等信息,及相关的新闻资讯可以直接点击跳转至相关页面,以为客户提供更好的服务。
二、系统功能分析
前台模块:实现用户与酒店管理人员的登录、客房信息与酒店信息的展示、客房预订界面与新闻资讯界面
后台模块:实现对客户信息与酒店客房信息的增删改查
三、系统主要内容:
1.酒店主页:展示酒店概要等相关信息

关键代码:
``
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>拟家商务酒店-首页</title>
<meta name="description" content="拟家商务酒店网站首页,拟家商务酒店(H.L Business Hotel)位于厦门市集美区银江路185号(集美区政府对面),是一家五星级酒店,提供优质贴心的星级服务,24小时恭侯您莅临!">
<meta name="Keywords" content="拟家商务酒店官网,拟家商务酒店,拟家商务酒店网站">
<script src="js/pictureSlide.js" ></script>
</head>
<body id="cbody">
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/DateSelect.js"></script>
<div class="pc1">
<div class="pc">
<div class="top">
<div class="logo">
<div class="lg"><img src="images/logo.png" alt="拟家商务酒店" title="拟家商务酒店" /></div>
<div class="star"> ★★★★★</div>
<div class="shouji"></div>
</div>
<div class="htitle">
<h1>拟家商务酒店</h1><br /><span class="htitleEn">H.L Business Hotel</span></div>
<div class="htopr">
<div class="lang">语言:
<a href="index.html">中文</a> |
<a href="english.html">English</a>
<a href="login.html"> 登录 </a>
</div>
<div class="phone">:XXXXXXXXXXX</div>
<div class="dizhi">地址:厦门集美区银江路185号(集美区政府对面)</div>
<div class="dizhi" style="font-weight: bold;"></div>
</div>
</div>
<div class="menu">
<ul class="clear">
<li class="ge"></li>
<li>
<a href="index.html">首 页</a>
</li>
<li class="ge"></li>
<li>
<a href="rooms.html">客房预订</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">会场预订</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">酒店图片</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">周边环境</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">住客留言</a>
</li>
<li class="ge"></li>
<li>
<a href="news/news1.html">新闻资讯</a>
</li>
<li class="ge"></li>
</ul>
</div>
</div>
</div>
<div class="pc">
<div class="hc clear">
<div class="owl-container">
<div id="banners" class="owl-carousel">
<td align="center" valign="top">
<img src="images/index/pic1.jpg" width="690" height="350" id="focusImg">
<ul class="focusBox">
<li onclick="showPic(1);"></li>
<li onclick="showPic(2);"></li>
<li onclick="showPic(3);"></li>
</ul>
</td>
</div>
</div>
<div class="topnews">
<div class="l01t">最新资讯</div>
<div class="topnewslist" id="newsList">
<ul>
<li><a href="news/news1.html" target="_blank" title="山西首家,太原万怡酒店开业">山西首家,太原万怡酒店开业</a></li>
<li><a href="news/demo.html" target="_blank" title="日本民宿数量出现下降">日本民宿数量出现下降</a></li>
<li><a href="news/demo.html" target="_blank" title="凯悦酒店集团全球裁员1300人">凯悦酒店集团全球裁员1300人</a></li>
<li><a href="news/demo.html" target="_blank" title="温德姆酒店大中华区大调整">温德姆酒店大中华区大调整</a></li>
<li><a href="news/demo.html" target="_blank" title="疫情重创单体酒店">疫情重创单体酒店</a></li>
</ul>
</div>
</div>
</div>
<div class="hc clear">
<div class="hcl">
<div class="l01">
<div class="l01t">在线查询</div>
<div class="l01c">
<form method="post" action="rooms.html">
<input type="hidden" name="thid" value="49289" />
<input type="hidden" name="tid" value="497952" />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="width:35%; text-align:center;">入住时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkindate" id="checkindate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="width:35%; text-align:center;">离店时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkoutdate" id="checkoutdate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="text-align:center; padding-left:6px;" colspan="2">
<input id="setCheckDate" type="image" src="images/searbtn.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="l02">
<div class="l01t">客房预订流程</div>
<div class="l02pic">
<img src="images/liucheng.jpg" />
</div>
</div>
</div>
<div class="hcr">
<div class="hintro">
<div class="hintrot">酒店简介 <span class="enlm">Introduction</span></div>
<div class="hintroInfo clear">
<img id="jjpic" src="images/ph0.jpg" alt="酒店外观图片" onerror="this.src='images/ph0.jpg'" style="float:right; margin-left:5px; width:320px; height:200px;" /> <a href="index.html">拟家商务酒店</a>是金叶级绿色饭店,酒店占地25万平方米,最漂亮的是她价值连城的生态花园—馨韵园,面积达7万平方米。郁郁葱葱的凤凰山、风光旖旎的馨悦湖、春色满园的绿茵、争奇斗艳的鲜花、翩翩起舞的蝴蝶伴随着中国都市里极其罕见的超大型稀有生态花园。酒店四季如春、自然奢华,风景如画,静、美、雅、温馨并具中国文化特色的“都市绿洲”浑然天成,是成功商务、会议和度假的世外桃源。<br />
拟家商务酒店位于厦门市集美区银江路185号,集美区政府对面。地理位置优越,交通十分便利。<br />
拟家商务酒店康体设施一应俱全,是高档的休闲、健康、运动场所,拥有室内恒温水疗游泳馆、1690米店内花园跑道和2个国际标准网球场,有氧运动的自然健康生活方式在这里精彩体现,随时享受大自然,从中获取心灵的满足。<br />
酒店会议宴会场所主要有1100㎡高度6米的无柱的千人会议宴会大厅、370㎡国际会议厅、530㎡的宴会大厅和超级奢华的总统别墅贵宾楼大厅,同时配备最新的和专业的会议设施,包括六国语言同步传译系统和环形麦克风系统等高科技会议设备。 酒店设有金潮苑中餐厅、绿庭自助餐厅、红夫人西餐厅、日本料理,主营潮州菜、闽菜、川菜、淮扬菜、法式菜肴等。 厦门悦华酒店共有427间套各式五星级豪华花园客房或别墅客房。完全独立的行政楼宇空间非常宽敞、全程行政管家服务、独立行政中心配置,房内高速宽带网络、会议室、阅览室、网吧、自助餐厅和行政酒廊一应俱全,更加方便,是厦门高档商务客人聚集之所。馨韵商务楼花园客房视野开阔,推窗即是拟家上万平方米的皇家花园,6-7楼客房更可欣赏杏林海湾美景。<br />
<span style="font-family: 楷体;">【温馨提示】:酒店可免费提供24小时别克商务车免费接送机服务,如有需要请提前24小时预订并告知客人姓名、手机号码、航班号和抵达时间和人数等详细信息。</span><br />
<br />
2020年开业 共666间房<br />
客房WIFI免费,房间内高速上网,公共区WIFI免费,免费停车场
</div>
</div>
</div>
</div>
</div>
<div class="pc">
<div class="ylTop">友情链接</div>
<div class="ylContent clear">
<ul>
<li><a href="http://www.jmu.edu.cn/" target="_blank">集美大学</a></li>
<li><a href="http://www.conventionhotel.cn/" target="_blank">厦门万豪酒店</a></li>
</ul>
</div>
</div>
<div class="pc2">
<div class="pc">
<div class="foot">
<a href="index.html" title="拟家商务酒店">网站首页</a> |
<a href="news/demo.html" title="关于我们">关于我们</a> |
<a href="news/demo.html" title="人才招聘">人才招聘</a><br /> Copyright @ HLHotel.cn All rights reserved<br /> 中国•厦门市 拟家商务酒店 H.L Business Hotel ICP备11101838号
</div>
</div>
</div>
</body>
</html>
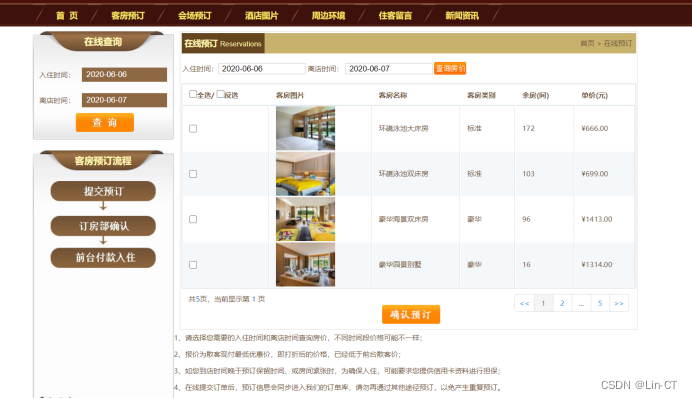
2.客房预订界面:实现客房的预订

关键代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>拟家商务酒店-首页</title>
<meta name="description" content="拟家商务酒店网站首页,拟家商务酒店(H.L Business Hotel)位于厦门市集美区银江路185号(集美区政府对面),是一家五星级酒店,提供优质贴心的星级服务,24小时恭侯您莅临!">
<meta name="Keywords" content="拟家商务酒店官网,拟家商务酒店,拟家商务酒店网站">
<link href="css/list.css" rel="stylesheet" type="text/css" />
</head>
<body id="cbody"><link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="js/layer.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/DateSelect.js"></script>
<div class="pc1">
<div class="pc">
<div class="top">
<div class="logo">
<div class="lg"><img src="images/logo.png" alt="拟家商务酒店" title="拟家商务酒店" /></div>
<div class="star"> ★★★★★</div>
<div class="shouji"></div>
</div>
<div class="htitle">
<h1>拟家商务酒店</h1><br /><span class="htitleEn">H.L Business Hotel</span></div>
<div class="htopr">
<div class="lang">语言:
<a href="index.html">中文</a> |
<a href="english.html">English</a>
</div>
<div class="phone">:XXXXXXXXXXX</div>
<div class="dizhi">地址:厦门集美区银江路185号(集美区政府对面)</div>
<div class="dizhi" style="font-weight: bold;"></div>
</div>
</div>
<div class="menu">
<ul class="clear">
<li class="ge"></li>
<li>
<a href="index.html">首 页</a>
</li>
<li class="ge"></li>
<li>
<a href="rooms.html">客房预订</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">会场预订</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">酒店图片</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">周边环境</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">住客留言</a>
</li>
<li class="ge"></li>
<li>
<a href="news1.html">新闻资讯</a>
</li>
<li class="ge"></li>
</ul>
</div>
</div>
</div>
<div class="pc">
<div class="hc">
<div class="hcl">
<div class="l01">
<div class="l01t">在线查询</div>
<div class="l01c">
<form method="post" action="rooms.html">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="width:35%; text-align:center;">入住时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkindate" id="checkindate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="width:35%; text-align:center;">离店时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkoutdate" id="checkoutdate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="text-align:center; padding-left:6px;" colspan="2">
<input id="setCheckDate" type="image" src="images/searbtn.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="l02">
<div class="l01t">客房预订流程</div>
<div class="l02pic"><img src="images/liucheng.jpg" /></div>
</div>
<script type="text/javascript">
$(function(){
var policyContainer = $('.policy-container');
var w = 0;
policyContainer.find('.p-item').each(function(i, item){
var k = 0;
$(item).find('.pcontent').each(function(j, pitem){
if($(pitem).text() == ''){
k++;
$(pitem).hide();
}
});
if(k == $(item).find('.pcontent').length){
$(item).hide();
w++;
}
});
if(w == policyContainer.find('.p-item').length){
policyContainer.hide();
}
});
</script>
</div>
<div class="hcr1">
<div class="r01">
<div class="r01l">在线预订 <span class="enlm">Reservations</span></div>
<div class="r01r">
<a href="index.html">首页</a> > 在线预订</div>
</div>
<div class="r02">
<form method="post" action="rooms.html">
<table>
<tr>
<td>
入住时间:<input class="scheckDate" type="text" autocomplete="off" readonly="readonly" name="checkindate" id="checkin" /> 离店时间:
<input class="scheckDate" type="text" autocomplete="off" readonly="readonly" name="checkoutdate" id="checkout" />
</td>
<td>
<input type="image" src="images/searchPrice.png" />
</td>
</tr>
</table>
</form>
<script>
$(function(){
DateSelect.sCheckInOrOut($('#checkin'), $('#checkout'));
});
</script>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="checkAll" type="checkbox" id="checkAll" onchange="selectAll()"/>全选/
<input name="checkOther" type="checkbox" id="checkOther" onchange="selectOther()"/>反选
</th>
<th>客房图片</th>
<th>客房名称</th>
<th>客房类别</th>
<th>余房(间)</th>
<th>单价(元)</th>
</tr>
</thead>
<tbody>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="img1.jpg" /></td>
<td>环礁泳池大床房</td>
<td>标准</td>
<td>172</td>
<td>¥666.00</td>
</tr>
<tr class="odd">
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="img2.jpg" /></td>
<td>环礁泳池双床房</td>
<td>标准</td>
<td>103</td>
<td>¥699.00</td>
</tr>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="img3.jpg" /></td>
<td>豪华海景双床房 </td>
<td>豪华</td>
<td>96</td>
<td>¥1413.00</td>
</tr>
<tr class="odd">
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="img4.jpg" /></td>
<td>豪华园景别墅</td>
<td>豪华</td>
<td>16</td>
<td>¥1314.00</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
//全选或全不选
function selectAll(){
var items=document.getElementsByName("checkItem");
var checkAll=document.getElementById("checkAll");
var checkOther=document.getElementById("checkOther");
checkOther.checked=false;
for(var i=0;i<items.length;i++){
items[i].checked=checkAll.checked;
}
}
//反选
function selectOther(){
var items=document.getElementsByName("checkItem");
var checkAll=document.getElementById("checkAll");
var checkOther=document.getElementById("checkOther");
checkAll.checked=false;
for(var i=0;i<items.length;i++){
items[i].checked=!items[i].checked;
}
}
</script>
<div class="pagin">
<div class="message">共<i class="blue">5</i>页,当前显示第 <i class="blue">1 </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="#"> << <span class="pagepre"></span></a></li>
<li class="paginItem current"><a href="#">1</a></li>
<li class="paginItem"><a href="#">2</a></li>
<li class="paginItem more"><a href="#">...</a></li>
<li class="paginItem"><a href="#">5</a></li>
<li class="paginItem"><a href="#"> >> <span class="pagenxt"></span></a></li>
</ul>
</div>
<div class="book1">
<a href="rooms.html">
<input id="setCheckDate" type="image" src="images/searbtn1.jpg" /></a>
</div>
</div>
<div class="rooms" id="roomList">
</div>
<div class="rooms" id="testRoomList"></div>
<div class="r02 lineheight28">1、请选择您需要的入住时间和离店时间查询房价,不同时间段价格可能不一样;<br /> 2、报价为散客现付最低优惠价,即打折后的价格,已经低于前台散客价;
<br /> 3、如您到店时间晚于预订保留时间、或房间紧张时,为确保入住,可能要求您提供信用卡资料进行担保;
<br /> 4、在线提交订单后,预订信息会同步进入我们的订单库,请勿再通过其他途径预订,以免产生重复预订。
</div>
<div class="r03" id="channel-booking"></div>
</div>
</div>
</div>
</div>
<script src="js/RoomInfo.js" type="text/javascript"></script>
<script src="js/RoomList.js" type="text/javascript">
</script>
<div class="i-pp" id="tool" style="display:none;">
<div class="i-pp-bd">
<div class="P-tips"></div>
</div>
</div>
<div class="pc2">
<div class="pc">
<div class="foot">
<a href="index.html" title="拟家商务酒店">网站首页</a> |
<a href="news/demo.html" title="关于我们">关于我们</a> |
<a href="news/demo.html" title="人才招聘">人才招聘</a><br /> Copyright @ HLHotel.cn All rights reserved<br /> 中国•厦门市 拟家商务酒店 H.L Business Hotel ICP备11101838号
</div>
</div>
</div></body>
</html>
<script type="text/javascript">
RoomChannel.getRoomList("2020-06-02", "2020-06-03", "51402001", 49289, 448663);
</script>
3.登录界面:实现用户与酒店管理人员的登录

关键代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎登录后台管理系统</title>
<link href="css/login.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="js/jquery.js"></script>
</head>
<body style="background-color:#8B4513; background-image:url(images/light.png); background-repeat:no-repeat; background-position:center top;">
<div class="logintop"> <span>您好,欢迎登录后台管理界面平台</span>
<ul>
<li><a href="index.html">回首页</a></li>
<li><a href="news/demo.html">帮助</a></li>
<li><a href="news/demo.html">关于</a></li>
</ul>
</div>
<div class="loginbody"> <span class="systemlogo"></span>
<div class="loginbox">
<ul>
<li>
<input name="" type="text" class="loginuser" value="admin" onclick="JavaScript:this.value=''"/>
</li>
<li>
<input name="" type="password" class="loginpwd" value="密码" onclick="JavaScript:this.value=''"/>
</li>
<li>
<input name="" type="button" class="loginbtn" value="登录" onclick="javascript:window.location='index.html'" />
<label>
<input name="" type="checkbox" value="" checked="checked" />
记住密码</label>
<label><a href="#">忘记密码?</a></label>
</li>
</ul>
</div>
</div>
<div class="loginbm">
<div class="pc">
<div class="foot">
<a href="index.html" title="拟家商务酒店">网站首页</a> |
<a href="news/demo.html" title="关于我们">关于我们</a> |
<a href="news/demo.html" title="人才招聘">人才招聘</a><br /> Copyright @ HLHotel.cn All rights reserved<br /> 中国•厦门市 拟家商务酒店 H.L Business Hotel ICP备11101838号 <script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_5737925'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s6.cnzz.com/stat.php%3Fid%3D5737925%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script>
</div>
</div>
</div>
</body>
</html>
4.英文界面:实现界面的英文化

关键代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>H.L Business Hotel</title>
<meta name="description" content="拟家商务酒店网站首页,拟家商务酒店(H.L Business Hotel)位于厦门市集美区银江路185号(集美区政府对面),是一家五星级酒店,提供优质贴心的星级服务,24小时恭侯您莅临!">
<meta name="Keywords" content="拟家商务酒店官网,拟家商务酒店,拟家商务酒店网站">
<script src="js/pictureSlide.js" ></script>
</head>
<body id="cbody">
<link rel="stylesheet" type="text/css" href="css/owl.theme.default.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link href="css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="js/layer.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/DateSelect.js"></script>
<script src="js/a.js"></script>
<div class="pc1">
<div class="pc">
<div class="top">
<div class="logo">
<div class="lg"><img src="images/logo.png" alt="拟家商务酒店" title="拟家商务酒店" /></div>
<div class="star"> ★★★★★</div>
<div class="shouji"></div>
</div>
<div class="htitle">
<h1>H.L Business Hotel</h1><br /><span class="htitleEn"></span></div>
<div class="htopr">
<div class="lang">Language:
<a href="index.html">简体中文</a> |
<a href="english.html">English</a>
</div>
<div class="phone">:XXXXXXXXXXX</div>
<div class="dizhi">Addres:185 Yinjiang Road, Jimei District, Xiamen (opposite to the government of Jimei District)</div>
<div class="dizhi" style="font-weight: bold;"></div>
</div>
</div>
<div class="menu">
<ul class="clear">
<li class="ge"></li>
<li>
<a href="index.html">Home</a>
</li>
<li class="ge"></li>
<li>
<a href="rooms.html">Reservations</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">Facilities</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">Photos</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">Maps</a>
</li>
<li class="ge"></li>
<li>
<a href="news/demo.html">Guestbook</a>
</li>
<li class="ge"></li>
<li>
<a href="news/news1.html">News</a>
</li>
<li class="ge"></li>
</ul>
</div>
</div>
</div>
<div class="pc">
<div class="hc clear">
<div class="owl-container">
<div id="banners" class="owl-carousel">
<td align="center" valign="top">
<img src="images/index/pic1.jpg" width="690" height="350" id="focusImg">
<ul class="focusBox">
<li onclick="showPic(1);"></li>
<li onclick="showPic(2);"></li>
<li onclick="showPic(3);"></li>
</ul>
</td>
</div>
</div>
<div class="topnews">
<div class="l01t">NEWS</div>
<div class="topnewslist" id="newsList">
<ul></ul>
</div>
</div>
</div>
<div class="hc clear">
<div class="hcl">
<div class="l01">
<div class="l01t">Search Online</div>
<div class="l01c">
<form method="post" action="rooms.html">
<input type="hidden" name="thid" value="49289" />
<input type="hidden" name="tid" value="497952" />
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="width:35%; text-align:center;">Check-in:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkindate" id="checkindate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="width:35%; text-align:center;">Check-out:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkoutdate" id="checkoutdate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="text-align:center; padding-left:6px;" colspan="2">
<input id="setCheckDate" type="image" src="images/searbtn2.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="l02">
<div class="l01t">Booking</div>
<div class="l02pic">
</div>
</div>
</div>
<div class="hcr">
<div class="hintro">
<div class="hintrot">Introduction <span class="enlm"></span></div>
<div class="hintroInfo clear">
<a href="index.html"></a><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
</div>
</div>
</div>
</div>
<div class="pc">
<div class="ylTop">友情链接</div>
<div class="ylContent clear">
<ul>
<li><a href="http://www.jmu.edu.cn/" target="_blank">集美大学</a></li>
<li><a href="http://www.conventionhotel.cn/" target="_blank">厦门万豪酒店</a></li>
</ul>
</div>
</div>
<div class="pc2">
<div class="pc">
<div class="foot">
<a href="index.html" title="拟家商务酒店">网站首页</a> |
<a href="news/demo.html" title="关于我们">关于我们</a> |
<a href="news/demo.html" title="人才招聘">人才招聘</a><br /> Copyright @ HLHotel.cn All rights reserved<br /> 中国•厦门市 拟家商务酒店 H.L Business Hotel ICP备11101838号
</div>
</div>
</div>
</body>
</html>
5.新闻资讯界面:实现新闻资讯的查看

关键代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>山西首家,太原万怡酒店开业-厦门悦华酒店</title>
<meta name="description" content="拟家商务酒店网站首页,拟家商务酒店(H.L Business Hotel)位于厦门市集美区银江路185号(敬贤公园对面),是一家五星级酒店,提供优质贴心的星级服务,24小时恭侯您莅临!">
<meta name="Keywords" content="拟家商务酒店新闻资讯">
</head>
<body id="cbody">
<link rel="stylesheet" type="text/css" href="../css/owl.theme.default.min.css" />
<link rel="stylesheet" type="text/css" href="../css/jquery-ui.min.css" />
<link href="../css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="../js/layer.js"></script>
<script type="text/javascript" src="../js/jquery.cookie.js"></script>
<script type="text/javascript" src="../js/jquery-ui.min.js"></script>
<script type="text/javascript" src="../js/DateSelect.js"></script>
<script src="../js/a.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<div class="pc1">
<div class="pc">
<div class="top">
<div class="logo">
<div class="lg"><img src="../images/logo.png" alt="拟家商务酒店" title="拟家商务酒店" /></div>
<div class="star"> ★★★★★</div>
<div class="shouji"></div>
</div>
<div class="htitle">
<h1>拟家商务酒店</h1><br /><span class="htitleEn">H.L Business Hotel</span></div>
<div class="htopr">
<div class="lang">语言:
<a href="../index.html">中文</a> |
<a href="../english.html">English</a>
</div>
<div class="phone">:XXXXXXXXXXX</div>
<div class="dizhi">地址:厦门集美区银江路185号(集美区政府对面)</div>
<div class="dizhi" style="font-weight: bold;"></div>
</div>
</div>
<div class="menu">
<ul class="clear">
<li class="ge"></li>
<li>
<a href="../index.html">首 页</a>
</li>
<li class="ge"></li>
<li>
<a href="../rooms.html">客房预订</a>
</li>
<li class="ge"></li>
<li>
<a href="demo.html">会场预订</a>
</li>
<li class="ge"></li>
<li>
<a href="demo.html">酒店图片</a>
</li>
<li class="ge"></li>
<li>
<a href="demo.html">周边环境</a>
</li>
<li class="ge"></li>
<li>
<a href="demo.html">住客留言</a>
</li>
<li class="ge"></li>
<li>
<a href="news1.html">新闻资讯</a>
</li>
<li class="ge"></li>
</ul>
</div>
</div>
</div>
<div class="pc">
<div class="hc">
<div class="hcl">
<div class="l01">
<div class="l01t">在线查询</div>
<div class="l01c">
<form method="post" action="../rooms.html">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="width:35%; text-align:center;">入住时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkindate" id="checkindate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="width:35%; text-align:center;">离店时间:</td>
<td style="padding-top:10px; padding-bottom:10px;">
<input class="iptchkin" type="text" name="checkoutdate" id="checkoutdate" autocomplete="off" readonly="readonly" />
</td>
</tr>
<tr>
<td style="text-align:center; padding-left:6px;" colspan="2">
<input id="setCheckDate" type="image" src="../images/searbtn.jpg" />
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="l02">
<div class="l01t">客房预订流程</div>
<div class="l02pic"><img src="../images/liucheng.jpg" /></div>
</div>
</div>
<div class="hcr1">
<div class="r01">
<div class="r01l">酒店新闻 <span class="enlm">News</span></div>
<div class="r01r">
<a href="../index.html">首页</a> >
<a href="news1.html">酒店新闻</a> > 酒店新闻展示</div>
</div>
<div class="ntitle">
<h3>山西首家,太原万怡酒店开业</h3></div>
<div class="ntime">2020.05.25</div>
<div class="ncontent"><div>
太原万怡酒店作为山西省内首家万怡酒店,标志着万怡酒店品牌在大中华区业务版图的持续扩张,以“燃情并进”的全新品牌定位,为更多商旅宾客带来优质的住宿体验。</div>
<div>
万豪国际集团大中华区特许经营及运营支持副总裁叶海英表示:“我们很高兴迎来太原万怡酒店的盛大开业,成为万怡品牌在山西省的首家酒店。太原万怡酒店位于太原新城南部的核心地带,我相信酒店将会为这个日益繁荣的目的地带来全新活力,与宾客以燃情前行,打造活力焕发的商旅和休闲旅行体验。”</div>
<div>
</div>
</div>
<div class="artprenext">
<ul>
<li class="l">上一篇:<a href="demo.html" title="日本民宿数量出现下降">日本民宿数量出现下降</a></li>
<li class="r">没有下一篇了</li>
</ul>
</div>
<div class="r01 r01TextCenter">拟家快捷酒店交通指南</div>
<div class="rtraffic">
酒店位于厦门集美区中心地段,步行可至集美学村地铁站,交通便利。 <br />- 距离嘉庚公园1公里,步行约20分钟;<br />- 距离厦门高崎国际机场2公里,乘坐出租车约15分钟;<br />- 距离厦门北站2公里,乘坐出租车约15分钟。</div>
</div>
</div>
</div>
<div class="pc2">
<div class="pc">
<div class="foot">
<a href="../index.html" title="拟家商务酒店">网站首页</a> |
<a href="demo.html" title="关于我们">关于我们</a> |
<a href="demo.html" title="人才招聘">人才招聘</a><br /> Copyright @ HLHotel.cn All rights reserved<br /> 中国•厦门市 拟家商务酒店 H.L Business Hotel ICP备11101838号 <script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_5737925'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s6.cnzz.com/stat.php%3Fid%3D5737925%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));</script>
</div>
</div>
</div></body>
</html>
四、源码下载
CSDN下载点这里,百度云下载点这里,提取码2333,可以的话CSDN下载支持一下叭!
五、总结
在该酒店管理系统中,我主要完成了酒店客房预订、酒店相关信息、客房图片的展示、英文界面等功能。通过表格框架与div分别实现页面整体布局,同时使用css样式美化界面。在系统的编码过程中还运用了javascript中的相关控键进行酒店管理系统的优化。
通过本次系统的实现,学会了通过Sublime Text编辑器对网页系统进行编码与运行。能够更加熟练的运用Web前端开发的相关知识到实际系统当中。
对于不足之处,在系统设计过程中,对于一些样式样式的运用不能够熟练还需要多加练习。同时,系统还有一些酒店地理位置显示、英文显示等界面有待优化。