实现效果:实现鼠标移到指定位置的时候出现多个对应的数值
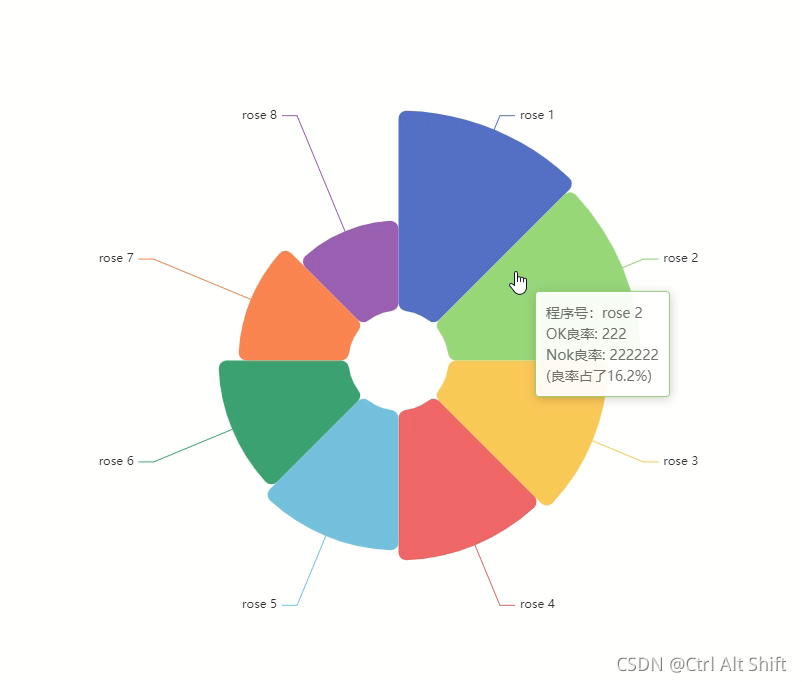
效果(截图-图一):

formatter的定义
官方解释地址:https://echarts.apache.org/zh/option.html#tooltip.formatter
formatter的使用
- tooltip与series同级,拿到formatter里的data后返回对应需要显示的数据
tooltip: {
trigger: 'item',
//formatter: '{a} <br/>{b} : {c} ({d}%)'
formatter:function(data){
return("程序号:"+data['name']
+"</br>OK良率: "+ data['data'].datas[0].val1
+"</br>Nok良率: "+data['data'].datas[1].val2
+ "</br>(良率占了"+data.percent.toFixed(1)+"%)"
)
},
},
- 主要看data里的数据,在formatter直接XXX(下面灰色背景的格式)什么属性的话,我试了试自己定义的不行,为undefined
XXX:data.name + " < br/>“+ data.seriesName+ " : " + data.value + " (占了”+data.percent.toFixed(1)+“%)” data.
所以我在data里添加了datas数组,里面放上需要显示的多个数据
series: [
{
name: '良率统计',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8 //饼图各模块之间的圆润度
},
data: [
{
value: 40,
name: 'rose 1' ,
datas:[ //主要在这里,datas数组里可以放多个对象
{
val1:111},
{
val2:111111}
]
},
]
}
],
PS:让数据颜色展示靠右排放 图例组件legend
(这是附加的小点,与上面内容无关,可略过)
可在官网文档中查看更多属性:https://echarts.apache.org/zh/option.html#%2Fsearch%2Flegend%20
官网的示例里如果不添加legend的话这一排默认是放在底部的,而我想要实现靠左排列,所以我在里面加了这一句。
截图-图四:

- legend与series同级,
- orient :图例布局朝向(默认横向布局,纵向布局值为’vertical’);
- left、right、top、bottom:图例组件离容器左(右,上,下)侧的距离(常用的)
legend: {
orient: 'vertical',
left: 'left',
data: ['rose 1','rose 2','rose 3','rose 4','rose 5','rose 6','rose 7','rose 8']
},