目录
HTML5
什么是HTML5
HTML5是Web中核心语言HTML(超文本标记语言)的规范。通俗来讲,它规定了一系列标签通过特定规则展示不同的格式并渲染到浏览器中展示。
那么,html就是用来标记Web信息如何展示以及其他特性的一种语法规则,它规定每一个标签代表的命令。
而html5是html发展历程中的现阶段版本,是html旧版本的迭代更新,定义了更多内容,功能更强,兼容性更好。
严格来说,html以及html5其实是一样的,当特指html5时是要用html的上一个版本(html 4.01)与html5作比较,如果不作比较,那么html就指的是html5。
HTML5与HTML(4.01)的区别
- html不兼容各大浏览器,html5兼容各大浏览器(规范html5的初衷)
- html5新增属性,化繁为简,便于开发
- html5新增语义化标签,增加代码可读性
- html5文档简化
- 删除了一些标签属性等
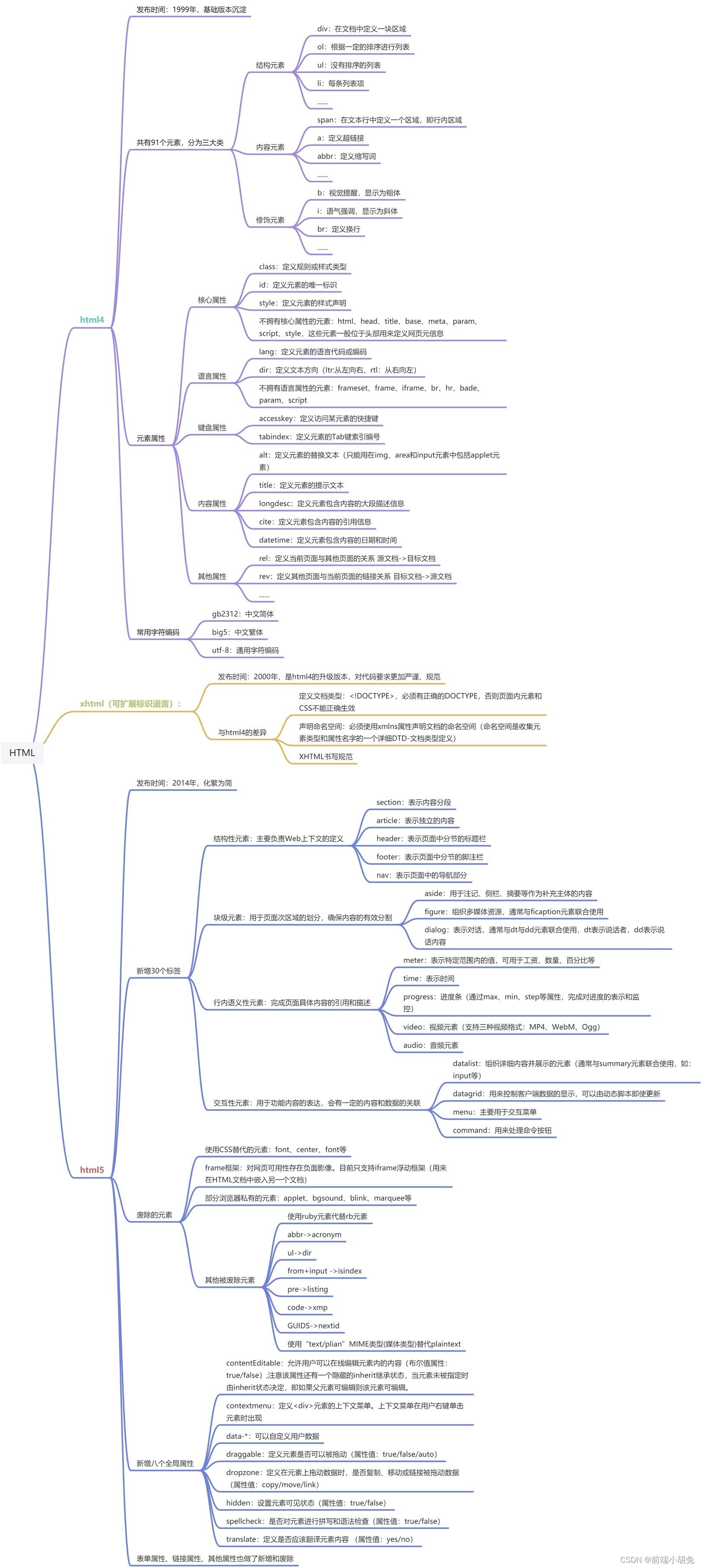
贴一个博主总结的思维导图: 转载自十二啊

HTML5新增、删除元素
一、新的语义和结构元素
| 标签 | 描述 |
|---|---|
<article> |
定义页面独立的内容区域。 |
<aside> |
定义页面的侧边栏内容。 |
<bdi> |
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> |
定义命令按钮,比如单选按钮、复选框或按钮 |
<details> |
用于描述文档或文档某个部分的细节 |
<dialog> |
定义对话框,比如提示框 |
<summary> |
标签包含 details 元素的标题 |
<figure> |
规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> |
定义 <figure> 元素的标题 |
<footer> |
定义 section 或 document 的页脚。 |
<header> |
定义了文档的头部区域 |
<mark> |
定义带有记号的文本。 |
<meter> |
定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> |
定义导航链接的部分。 |
<progress> |
定义任何类型的任务的进度。 |
<ruby> |
定义 ruby 注释(中文注音或字符)。 |
<rt> |
定义字符(中文注音或字符)的解释或发音。 |
<rp> |
在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> |
定义文档中的节(section、区段)。 |
<time> |
定义日期或时间。 |
<wbr> |
规定在文本中的何处适合添加换行符。 |
二、新多媒体元素
| 标签 | 描述 |
|---|---|
<audio> |
定义音频内容 |
<video> |
定义视频(video 或者 movie) |
<source> |
定义多媒体资源 <video> 和 <audio> |
<embed> |
定义嵌入的内容,比如插件。 |
<track> |
为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
三、新表单元素
| 标签 | 描述 |
|---|---|
<datalist> |
定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
<keygen> |
规定用于表单的密钥对生成器字段。 |
<output> |
定义不同类型的输出,比如脚本的输出。 |
四、canvas新元素
| 标签 | 描述 |
|---|---|
<canvas> |
标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
五、已移除的元素
以下的 HTML 4.01 元素在HTML5中已经被删除:
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>
<tt>