HTML5新增元素
结构元素
- header元素
- nav元素
- article元素
- footer元素
<article>
<header>
<h1>..</h1>
<p>...</p>
</header>
<footer>
<nav>...</nav>
</footer>
</article>
- aside元素
- section元素
w3c标准,section元素应带有一个标题。
表单元素
-
新增了input元素类型
- type属性增加:
属性 说明 email 邮件 tel 电话号码 url 链接 range 取数字(滑块)可指定最值(min\max\step)
如:<input type=“range” min=“12” max=“34” step=“2”>number 取数字(微调方式)可指定最值(min\max\step) color 取颜色 date 取日期 time 取时间 month 取月份 week 取周数 验证一般要使用同一个form元素里的submit按钮,会有错误提示。
但是除了email其它的类型 提示都完备的,需要结合pattern属性。 -
其它表单
-
output元素
output元素用来定义表单元素的输出结果
output一般放在form标签内。<form method="post"> <input type="range" min="12" max="34" step="2" value="20"/> <output></output> </form> <script> let input = document.getElementsByTagName("input")[0]; let output = document.getElementsByTagName("output")[0]; // 获取 range初始值 output.value = input.value; // 拖动滑动条改变值时 传给output input.onchange = function (){ output.value = input.value; } </script> -
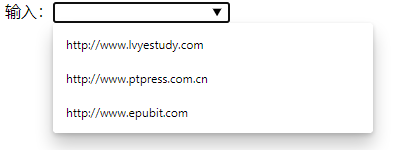
datalist元素
为文本框提供一个可选的列表
datalist元素 的 ID值要与 文本框的list值相同<form method="post"> 输入:<input type="text" list="urilist"> <datalist id="urilist"> <option label="绿叶学习网" value="http://www.lvyestudy.com"></option> <option label="人民邮电出版社" value="http://www.ptpress.com.cn"></option> <option label="异步社区" value="http://www.epubit.com"></option> </datalist> </form>
-
keygen元素
生成密钥
生成一对密钥
兼容性较差,不建议使用 -
其它新增元素
- address
语义化,地址信息
- time
语义化,时间信息
- progress
语义化,显示任务完成度。一般用于动态数据
<progress max="100" value="70"></progress>
- meter
以进度条形式显示数据占比。一般用于静态数据
- figure 、 figcaption
图片+图注
<figure> <img src="http://qnqn0qylz.hn-bkt.clouddn.com/shanghai.jpg" alt="test" height="100" width="100"> <figcaption>图注</figcaption> </figure> - fieldset 、 legend
用fieldset对表单元素进行分组,legend做每个分组的标题。
改良后的元素
- a
h5增加了a标签 3个属性
属性 作用 download 可被下载 media 定义被链接文档为何媒介/设备优化的 type 定义被链接文档的MIME类型 download指定后,会开始下载文件(相对路径才能下载?)
download 可以指定下载后的 文件名称<a href="../img/in.jpg" download="a.png">下载图片</a> - ol
ol 使用中指定 reversed 可以让元素降序排列。
- small
一般用来表示“印刷体”文字,更具语义化。
- script
新增两个属性:defer and async;
defer和async用于异步加载外部JavaScript文件。
异步加载外部js文件完成后,async会先加载js文件,即使HTML文档还没加载完。
异步加载外部js文件完成后,defer会等待HTML加载完成之后才会执行js代码。