1.对监听到的值进行处理




2.处理
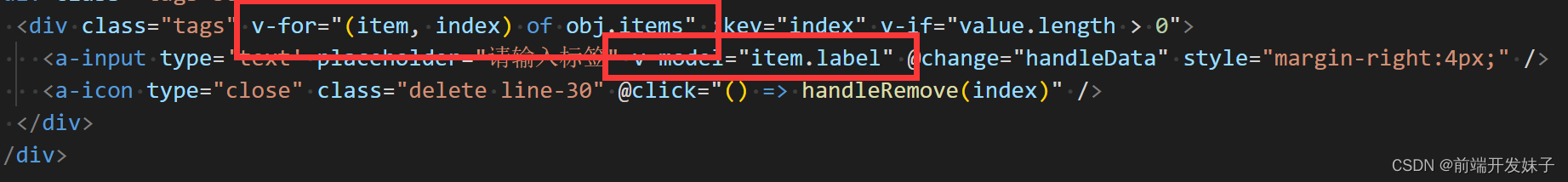
<div class="tags" v-for="(item, index) of obj.items" :key="index" v-if="value.length > 0">
<a-input type='text' placeholder="请输入标签" v-model="item.label" @change="handleData" style="margin-right:4px;" />
</div>
//写在 methods: {}外面
watch: {
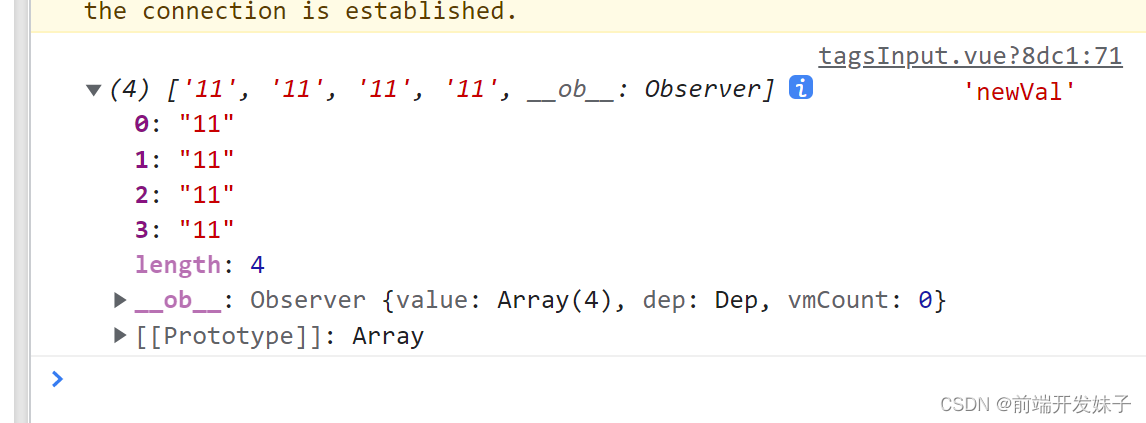
value (newVal,oldVal) {
let newValArry=[]
if(newVal.le