观古思今
3月4日Flutter 2的发布。距离Flutter 1.0发行已经有两年多。
在这两年里已经解决了24,541个issues,并合并了765个贡献者的17,039个PR,
自9月Flutter 1.22发布以来,解决了5807个问题,并合并了298个贡献者的4091个PR。
Flutter 2发行的最大自愿贡献者是xu-baolin,拥有46个PR,
a14n 致力于使Flutter达到Null Safety贡献了 32 PR,
shamdikahloun具有20个PR,改进了许多Flutter插件。
不仅仅是编码员为Flutter项目做出了贡献;大量的志愿者PR审稿人还负责审阅1525个PR
- Flutter 2的新功能以及如何使用Flutter 2 Announcing Flutter 2
- Dart 2.12 Announcing Dart 2.12
- Flutter web stable Flutter web support hits the stable milestone
要了解Flutter 2本身的新功能,请继续阅读!
What is new
Web
Flutter web 发布stable版本,在此初始稳定版本中,Flutter在Web平台的支持下将代码的可重用性提升到另一个层次。现在当您稳定地创建Flutter应用时,Web只是应用的另一个平台就像IOS和Android。

通过利用Web平台的众多优势,Flutter为构建丰富的交互式Web应用程序奠定了基础,主要专注于性能和渲染保真度的改进.除了HTML渲染器之外,还添加了一个新的基于CanvasKit的渲染器。还添加了特定于网络的功能,例如 Link widget,以确保您在浏览器中运行的应用感觉像是一个网络应用。 更多细节请点击此处
Sound Null Safety
Sound Null Safety是Dart语言的重要补充,它通过区分nullable和non-nullable进一步增强了类型系统。这使开发人员能够防止空错误崩溃,这是应用程序崩溃的常见原因。通过将空检查合并到类型系统中,可以在开发过程中捕获这些错误,从而防止生产崩溃。从Flutter 2开始,包含Dart 2.12的稳定版完全支持Sound Null Safety。 更多细节请点击此处
pub.dev软件包存储库已经发布了1,000多个null safe软件包,其中包括Dart,Flutter,Firebase和Material团队的数百个软件包。如果您是软件包作者,请查看迁移指南并考虑立即进行迁移。
Desktop
已经准备好将Desktop为Flutter应用尝试作为部署目标,可以将其视为“测试版快照”,预览将于今年晚些时候发布的最终稳定版本。
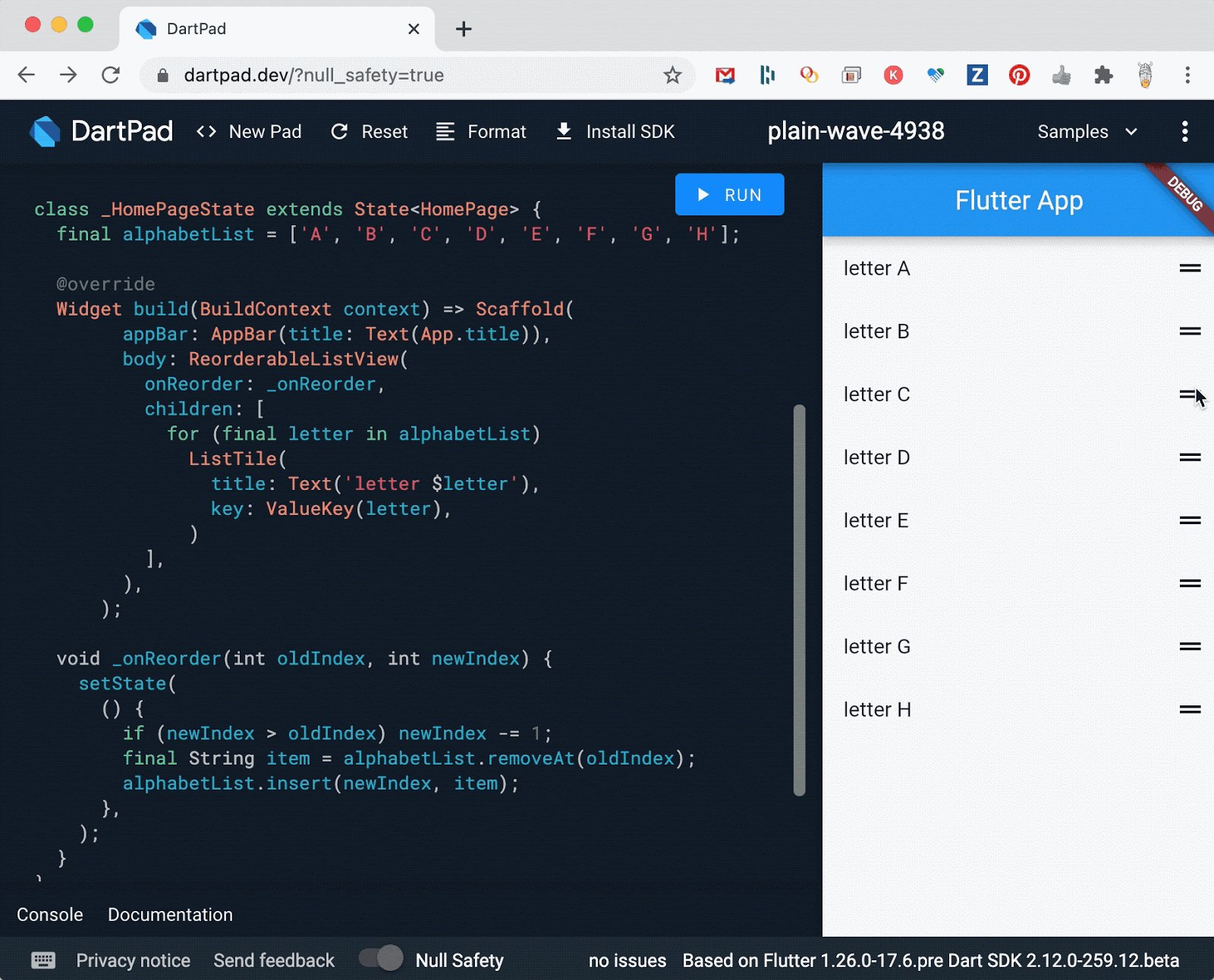
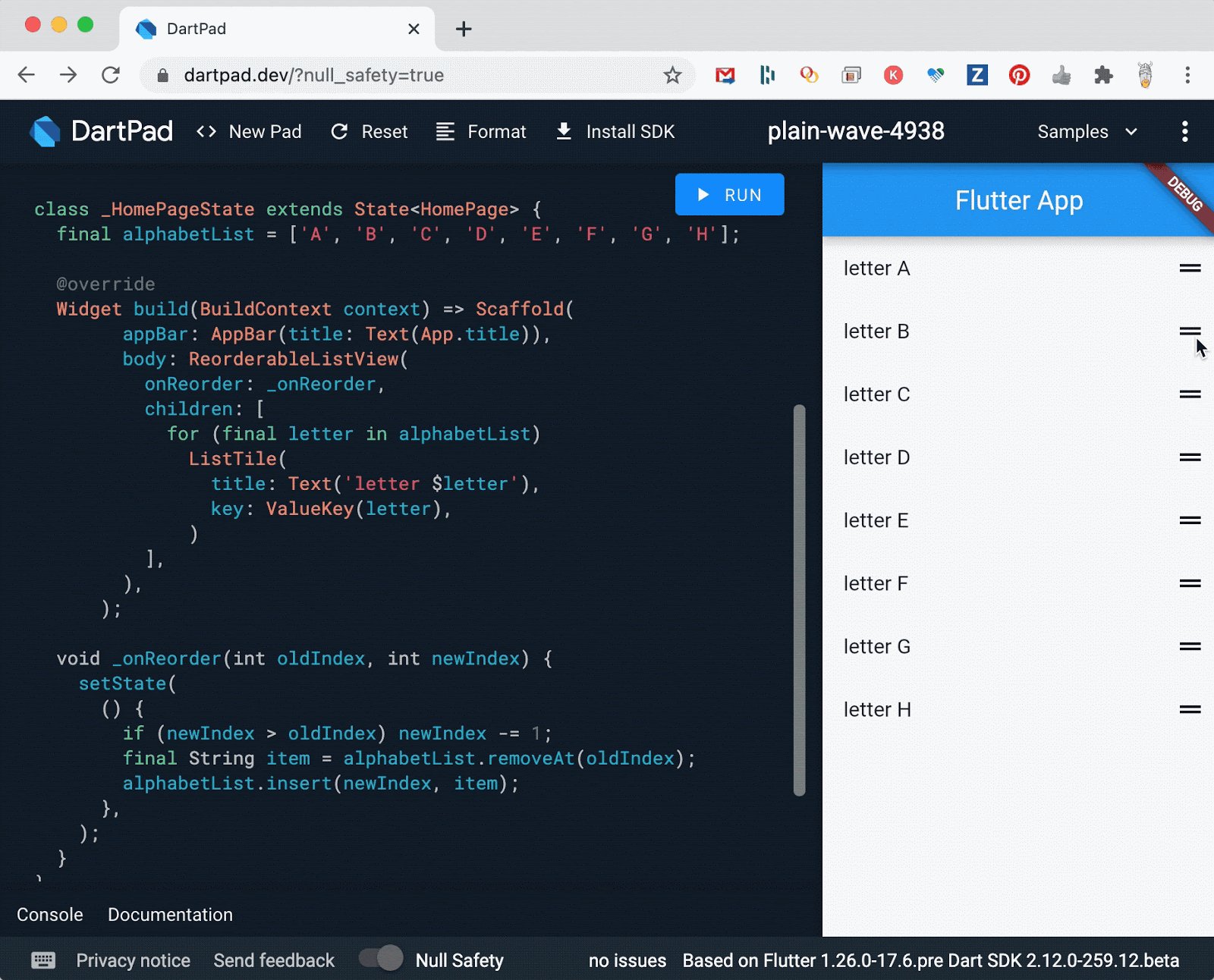
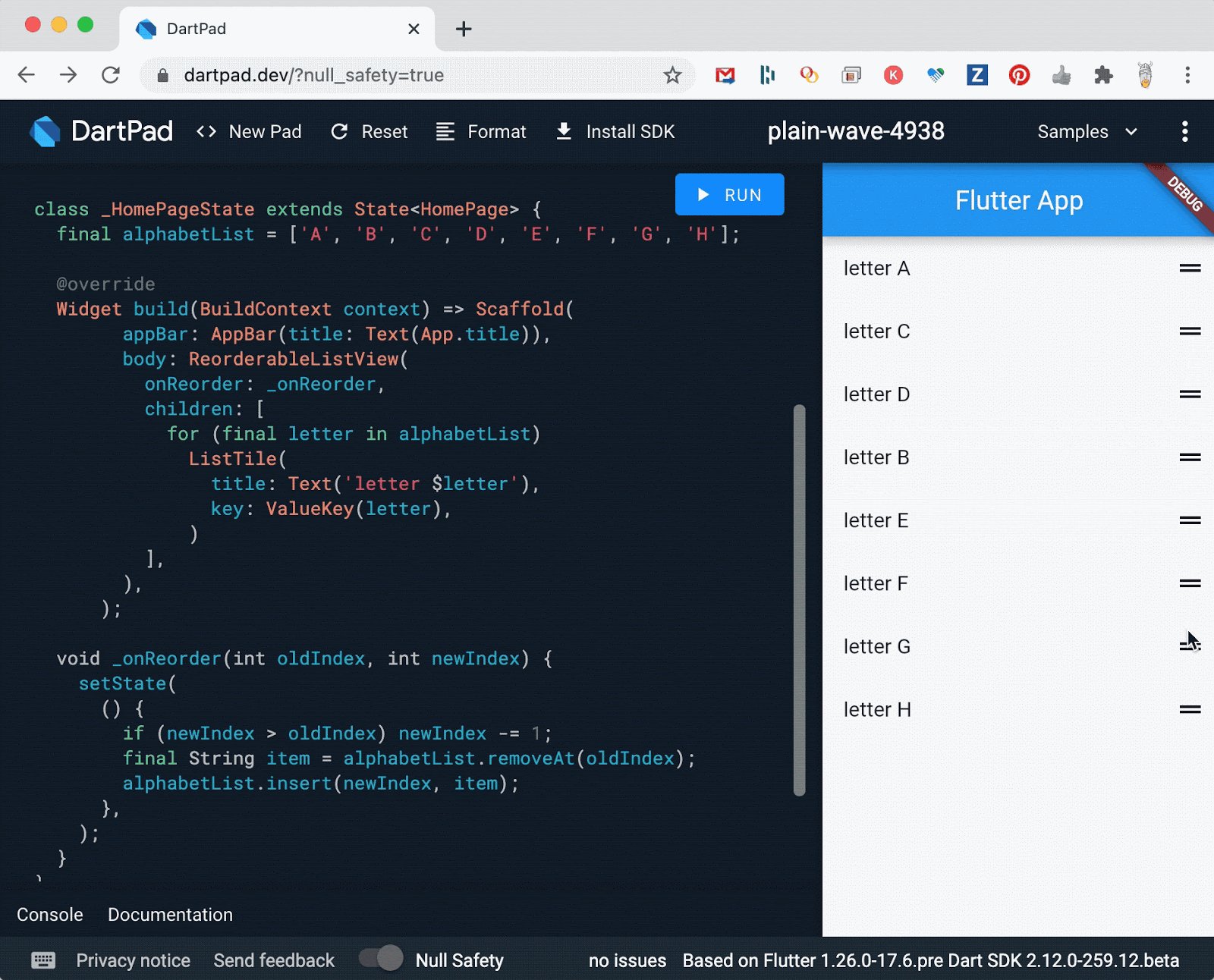
为了使Flutter桌面达到这样的质量,无论大小,都进行了改进,从确保文本编辑像在每个受支持平台上的本机体验一样开始,包括基本功能,例如文本选择枢轴点,并且能够在处理键盘事件后停止传播。在鼠标输入端,现在可以立即开始使用高精度定点设备进行拖动,而不必等待处理触摸输入时所需的延迟。此外,内置的上下文菜单已添加到Material和Cupertino设计语言的TextField和TextFormField中。最后,抓取手柄已添加到ReorderableListView中。

作为开发人员,ReorderableListView总是很擅长移动项目,但是它要求用户长按才能启动拖动。这在移动设备上很有意义,但是很少有台式机用户会想到用鼠标长按某个项目来移动它,因此此版本包括适用于鼠标或触摸输入的抓握手柄。平台惯用功能的另一项改进是更新的滚动条,可以正确显示桌面形状因素。

Scrollbar 已更新,以提供桌面上预期的交互功能,包括拖动拇指,单击轨道以上下翻页以及在鼠标悬停在滚动条的任何部分上时显示轨道的功能。此外,由于滚动条是使用新的ScrollbarTheme类主题化的,因此您可以设置其样式以使其与应用程序的外观和风格相匹配。
要获得其他特定于桌面的功能,此版本还启用了Flutter应用程序的命令行参数处理功能,因此可以使用诸如Windows File Explorer中的数据文件双击之类的简单操作在您的应用程序中打开文件。我们还努力使Windows和macOS的调整大小更加流畅,并为国际用户启用IME(输入法编辑器)。

此外,我们还提供了更新的文档,说明开始准备将桌面应用程序部署到特定于操作系统的商店时需要执行的操作。
在尝试使用Flutter桌面Beta时,您可以通过按预期方式切换到Beta通道并根据flutter.dev上的指导为目标平台设置配置标志来访问它。还提供了稳定频道中可用的beta比特的快照。如果使用“ flutter config”启用任意一种 desktop config settings(例如enable-macos-desktop),那么可以尝试桌面支持的beta功能,而无需经历漫长的过程,即转到beta通道并拉下Flutter SDK的所有最新beta,构建工具等。这非常适合尝试一下或将桌面支持用作简单的“ Flutter Emulator”。
但是,如果您选择停留在稳定的频道上以访问桌面Beta,则不会像切换到Beta或开发者频道那样快地获得新功能或错误修复。因此,如果您要主动针对Windows,macOS或Linux,我们建议您切换到可更快提供更新的渠道。
未来要做的事情包括对与本机顶级菜单集成的支持,感觉更像单个平台体验的文本编辑,可访问性支持以及常规的错误修复和性能增强。
Platform Adaptive Apps: Flutter Folio Sample
现在,Flutter支持三个用于生产应用程序的平台(Android,iOS和Web),以及三个beta版(Windows,macOS和Linux),这引起了一个自然的问题:您如何编写适合多种不同外形尺寸(小,中和大屏幕),不同输入模式(触摸,键盘和鼠标)和不同习惯用法(移动,Web和桌面)的应用程序?为了为我们自己以及世界各地的Flutter开发人员回答此问题,我们委托了Flutter Folio剪贴簿应用程序。
可以点击观看 https://youtu.be/x4xZkdlADWo
Folio只是一个简单的示例,您希望它可以从一个代码库在多个平台上良好运行。然后“well,” 意味着它在小,中,大屏幕上看起来都不错,它利用了触摸,键盘和鼠标输入的优势,并且很好地适合该平台的习惯用法,(例如,通过使用网络上的链接和桌面上的菜单)。我们将这种应用称为“platform adaptive”,因为它可以很好地适应所运行的任何平台。
如果您想了解如何使自己的应用程序平台具有适应性,可以查看Folio的源代码。将来,期望找到能够更深入地探讨该主题的文档和代码实验室。同时,请查看AloïsDeniel关于该主题的出色博客文章和视频。
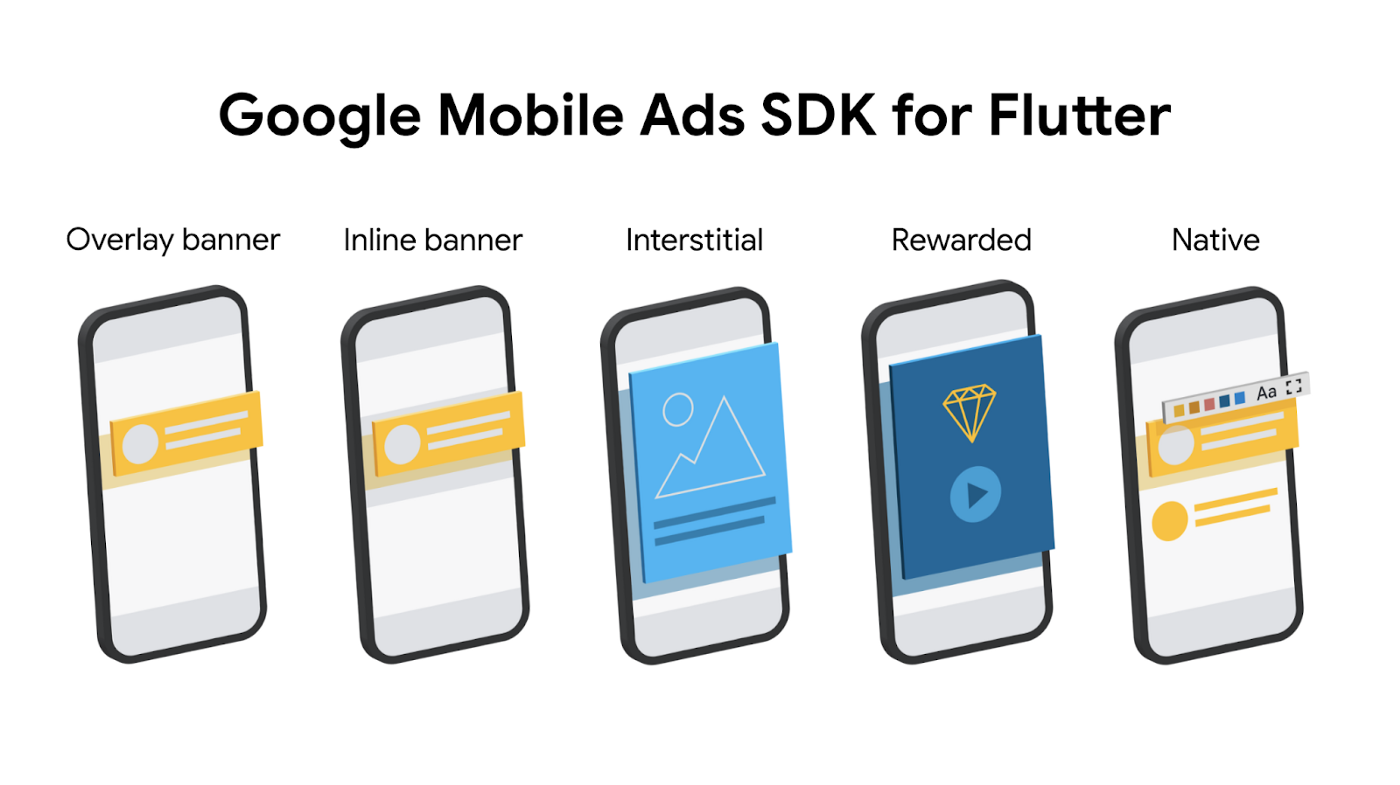
Google Mobile Ads to Beta
Flutter的Google移动广告SDK的公开测试版。这是一个全新的插件,除了现有的重叠式广告格式(重叠式横幅广告,非页内广告和奖励视频广告)外,还提供内嵌横幅广告和原生广告。该插件统一了对Ad Manager和Admob的支持,因此,无论您是什么规模的发布商,都可以根据自己的情况量身定制该插件。

插件今天可供您使用,作为Flutter Engage的一部分,Andrew Brogdon和Zoey Fan做了一个关于“使用Flutter进行应用获利”的会议(可在Flutter Engage网站上找到),他们讨论了使用Flutter构建的应用的获利策略,以及如何在Flutter应用中加载广告。此外,我们在flutter.dev上创建了一个新的Ads页面,您可以在其中找到所有有用的资源,例如插件实施指南,内嵌横幅和原生广告代码实验室,以及重叠横幅,非页内广告和奖励视频广告代码实验室。请确保将其签出!
New iOS features
实际上,此版本带来了与iOS相关的178个PR合并,包括 23495,将状态恢复功能引入了iOS,67781,它满足了长期的直接从命令行构建IPA而无需打开Xcode的要求,69809,它更新了CocoaPods版本以匹配最新的工具。此外,Cupertino设计语言实现中还添加了一些iOS小部件。
新的CupertinoSearchTextField提供了iOS搜索栏UI。

CupertinoFormSection,CupertinoFormRow和CupertinoTextFormFieldRow小部件使使用iOS的可视化外观更容易生成经过验证的表单字段。

除了适用于iOS的功能外,我们还将继续在着色器和动画方面继续研究iOS和Flutter的性能改进。iOS仍然是Flutter的主要平台,我们将继续努力带来重要的新功能并改善性能。
New widgets: Autocomplete and ScaffoldMessenger
此版本的Flutter附带了两个附加的新小部件,即AutocompleteCore和ScaffoldMessenger。AutocompleteCore表示将自动完成功能纳入Flutter应用程序所需的最小功能。
自动完成是Flutter经常需要的功能,因此此版本开始提供此功能。您今天就可以使用它,但是如果您对完整功能的设计感到好奇,请查看自动完成设计文档。
同样,创建ScaffoldMessenger来处理与SnackBar相关的许多问题,包括轻松响应AppBar动作创建SnackBar,创建SnackBars以在Scaffold过渡之间持久保存的功能,并且即使用户已导航到具有其他Scaffold的页面,也能够在异步操作完成时显示SnackBars。

所有这些优点可以从现在开始使用几行代码来显示SnackBars:
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(SnackBar(content: Text(‘I can fly.’)));
Multiple Flutter instances with Add-to-App
从与许多Flutter开发人员的交谈中我们了解到,您中的很多人都没有奢侈的机会来启动全新的应用程序,但是您可以通过将Flutter添加到现有的iOS和Android应用程序中来利用Flutter的优势。此功能称为“Add-to-App”,是在两个移动平台上重用Flutter代码同时仍保留现有本机代码库的绝佳方法。但是,对于您中的某些人,我们有时会听说,目前尚不清楚如何将第一个屏幕集成到Flutter中。将Flutter和本机屏幕交织在一起使导航状态难以维护,并且在视图级别集成多个Flutter会占用大量内存。
过去,其他Flutter实例的存储成本与第一个实例相同。在Flutter 2中,我们将创建额外的Flutter引擎的静态内存成本降低了约99%,每个实例约为180kB。
支持该功能的新API可以在beta通道上预览,并在flutter.dev上进行了记录,同时还提供了一系列演示此新模式的示例项目。通过此更改,我们不再犹豫建议在本机应用程序中创建Flutter引擎的多个实例。
Flutter Fix
每当任何框架成熟并使用越来越多的代码库聚集用户时,随着时间的推移,趋势就是避免对框架API进行任何更改,以避免破坏越来越多的代码行。Flutter 2拥有超过500,000个Flutter开发人员,涉及的平台数量越来越多,因此它很快就属于这一类。但是,为了使我们能够随着时间的推移不断改进Flutter,我们希望能够对API进行重大更改。问题是,如何在不中断开发人员的情况下继续改进Flutter API?
答案是Flutter Fix。
Flutter Fix是事物的组合。首先,dart CLI工具有一个名为dart fix的新命令行选项,它知道从何处查找已弃用的API列表以及如何使用这些API更新代码。其次,它是可用修补程序本身的列表,与第2版的Flutter SDK捆绑在一起。最后,它是针对VS Code,IntelliJ和Android Studio IDE的Flutter扩展的更新集知道如何使用小灯泡将相同的可用修补程序列表公开为快速修补程序,这将帮助您单击鼠标来更改代码。
举例来说,假设您的应用中包含以下代码行
使用不推荐使用的参数创建Flutter小部件

由于不赞成使用此构造函数的参数,因此应将其替换为以下内容:
不推荐使用的参数已替换

即使您熟悉所有Flutter的弃用,您在代码中进行的更改数量也就越大,您越难应用所有修补程序,更容易犯错误,人类在这类重复性任务上并不擅长。但是计算机是;通过执行以下命令,您可以看到我们知道如何在整个项目中进行的所有修复:
dart fix --dry-run
如果您想批量应用它们,则可以轻松地这样做:
dart fix --apply
或者,如果您想在自己喜欢的IDE中交互式应用这些修补程序,也可以这样做。

尽管我们已经将旧的API标记为已弃用很多年,但现在我们有了关于何时删除实际已弃用的API的政策,Flutter 2是我们第一次这样做。即使我们尚未捕获所有已弃用的API作为数据来提供Flutter Fix,我们将继续从以前不推荐使用的API中添加更多内容,并将在以后的重大更改中继续添加。我们的目标是尽最大努力使Flutter的API达到最佳状态,同时还要使您的代码保持最新。
Flutter DevTools
为了清楚说明DevTools是用于调试Flutter应用程序的工具,我们在调试Flutter应用程序时将其重命名为Flutter DevTools。此外,我们还做了很多工作,以使其达到Flutter 2的生产质量。
一项即使在您启动DevTools之前也可以帮助您解决问题的新功能是Android Studio,IntelliJ或Visual Studio Code的功能通知您何时有常见的例外情况,并提出将其引入DevTools中以帮助您进行调试。例如,以下内容显示您的应用程序中引发了溢出异常,该异常在Visual Studio Code中弹出一个选项,用于调试DevTools中的问题。
Flutter IDE扩展会在您的应用引发布局溢出异常时发出通知

按下该按钮可将您带到引起问题的小部件上的DevTools中的Flutter Inspector,因此您可以对其进行修复。今天,我们仅针对布局溢出异常执行此操作,但我们的计划是针对所有常见异常提供这种处理,DevTools可以解决这些异常。今天,我们仅针对布局溢出异常执行此操作,但我们的计划是针对所有常见异常提供这种处理,DevTools可以解决这些异常。
DevTools运行后,选项卡上的新错误标志可帮助您跟踪应用程序中的特定问题。
DevTools中的红点可帮助您专注于出现错误的应用程序部分

DevTools的另一个新功能是能够轻松查看分辨率比显示分辨率高的图像,从而有助于追踪过多的应用程序大小和内存使用情况。要启用此功能,请在Flutter Inspector中启用“Invert Oversized Images”。
启用“反转超大图像”选项,以突出显示比需要放大的图像大的图像。

现在,当您显示分辨率明显大于其显示尺寸的图像时,该图像将上下颠倒显示,以便在您的应用中轻松查找。

此外,根据大众的需求,除了在Flutter Inspector的“布局资源管理器”中显示有关灵活布局的详细信息外,我们还添加了显示固定布局的功能,使您可以调试各种布局。
新的版式资源管理器显示了固定版式和弹性版式的版式详细信息

这还不是全部。这只是Flutter DevTools 2中更多新功能的摘要:
- 在Flutter框架图中添加了平均FPS信息并提高了可用性
- 用红色错误标签在网络事件探查器中调出失败的网络请求
- 新的内存视图图表更快,更小且更易于使用,其中包括用于描述特定时间活动的新悬浮卡。
- 将搜索和过滤添加到“日志记录”选项卡
- 在启动DevTools之前跟踪日志,因此启动时可以查看完整的日志历史记录
- 将“Performance”视图重命名为“ CPU Profiler”,以使其更清楚地提供什么功能
- 向CPU Profiler火焰图添加了时序网格
- 将“Timeline”视图重命名为“Performance”,以便更清楚地了解其提供的功能
Android Studio/IntelliJ Extension
用于IntelliJ系列IDE的Flutter插件也为Flutter 2获得了许多新功能。首先,有一个新的项目向导,它与IntelliJ中的新向导样式匹配。
另外,如果您使用Linux上的IntelliJ或Android Studio对从Snap Store安装的Flutter SDK进行编程,则Flutter快照路径已添加到已知SDK路径列表中。这使Flutter快照的用户可以更轻松地在“设置”中配置Flutter SDK。
Visual Studio Code Extension
Visual Studio Code的Flutter扩展也对Flutter 2进行了改进,从许多测试增强功能开始,包括重新运行仅失败的测试的功能。
过两年的开发,对Dart的LSP(语言服务器协议)支持现已作为默认的方式推出,该方法是将Dart分析器集成到Flutter扩展的Visual Studio Code中的方法。LSP支持可为Flutter开发带来许多改进,包括能够在当前Dart文件中应用某种类型的所有修复程序并导致代码完成生成完整的函数调用(包括括号和必需的参数)的功能。
而且LSP支持不仅限于Dart。它还支持pubspec.yaml和analysis_options.yaml文件中的代码完成。
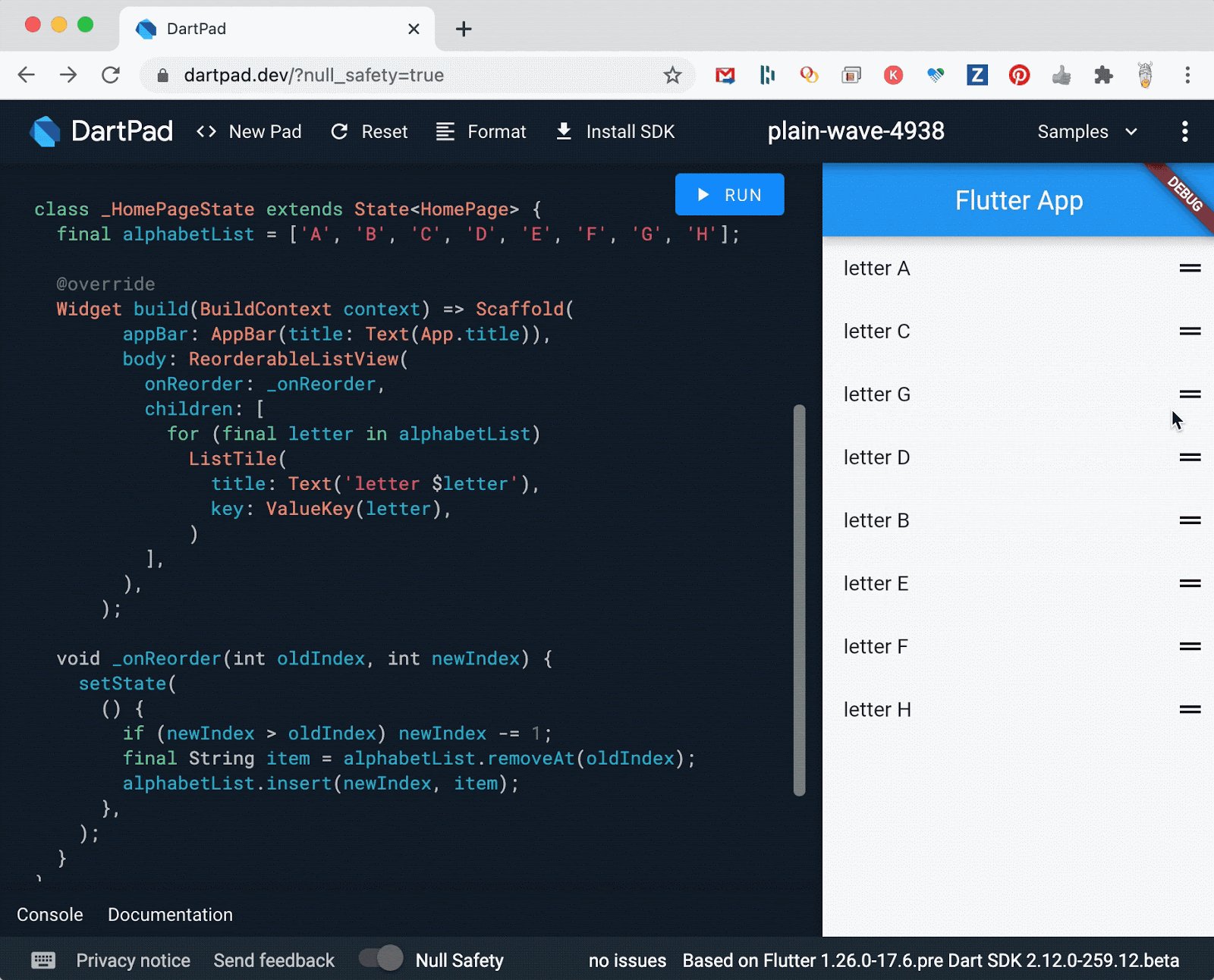
DartPad updated to support Flutter 2
则该工具更新列表将不完整,而DartPad已更新为支持Flutter 2。
Ecosystem updates
Flutter的开发经验不仅包含框架和工具,还包括其他内容。它还包括适用于Flutter应用程序的各种软件包和插件。自上一次Flutter稳定版本发布以来,该领域也发生了很多事情。例如,在camera和video_player插件之间,将近30个PR合并在一起,大大提高了两者的质量。如果您过去在使用这两种方法时遇到麻烦,都应该换个外观;我们认为您会发现它们更加强大。
另外,如果您是Firebase用户,我们很高兴地宣布,最受欢迎的插件已实现了生产质量,不包括null安全支持,以及针对Android,iOS,Web和macOS的全套参考文档和常用用法教程。这些插件包括:
- Core
- Authentication
- Cloud Firestore
- Cloud Functions
- Cloud Messaging
- Cloud Storage
- Crashlytics
另外,如果您正在寻找应用程序的崩溃报告,则可能需要考虑Sentry,该公司已经发布了适用于Flutter应用程序的新SDK。
使用Sentry的Flutter SDK,您可以实时收到在Android,iOS或本机平台上发生的错误的通知。您可以在Sentry文档中查看详细信息。
此外,如果您还没有看到Flutter社区的“ plus”插件,则需要将其签出。他们forked了Flutter团队最初开发的许多流行插件,并添加了null safety support 支持其他平台和一套全新的文档,并开始修复flutter / plugins存储库中的相应问题。该插件包括以下内容:
- Android Alarm+
- Android Intent+
- Battery+
- Connectivity+
- Device Info+
- Network Info+
- Package Info+
- Sensors+
- Share+
此时,与Flutter兼容的软件包和插件集的数量超过15,000,这使得很难找到您应该首先考虑的软件包和插件。因此,我们会发布发布点数(静态分析评分),受欢迎程度,喜欢度,并以特别高的质量发布那些标记为Flutter Favorite的包装的特殊称号。为了及时应对Flutter 2,我们在收藏夹列表中添加了几个新软件包:
- animated_text_kit
- bottom_navy_bar
- chopper
- font_awesome_flutter
- flutter_local_notifications
- just_audio
恭喜这些软件包的作者!如果您尚未签出它们,或者列表中其余的软件包,则应该这样做。
最后但并非最不重要的一点是,对于对软件包的最新版本是否适用于Flutter的最新版本感兴趣的软件包作者或软件包用户,您将需要访问Codemagic的新pub.green网站。
pub.green网站测试了pub.dev上可用的Flutter和Dart软件包与不同Flutter版本的兼容性。将其视为Flutter的“我可以使用”。有关更多详细信息,我建议CodeMagic团队发布公告博客。
Breaking Changes
对Flutter 2进行了以下重大更改,其中许多可以使用dart fix命令或您选择的IDE中的快速修复来自动缓解:
- 61366继续clipBehavior重大更改
- 66700默认FittedBox的clipBehavior为无
- 68905从Cupertino颜色分辨率API删除nullOk参数
- 69808从Scaffold.of和ScaffoldMessenger.of删除nullOk,为两者创建
- 68910从Router.of删除nullOk参数,并使其返回非空值
- 68911添加maybeLocaleOf到本地化
- 68736在Media.queryOf删除nullOK
- 68917从Focus.of,FocusTraversalOrder.of和FocusTraversalGroup.of中删除nullOk参数
- 68921从Shortcuts.of,Actions.find和Actions.handler中删除nullOk参数
- 68925从AnimatedList.of和SliverAnimatedList.of中删除nullOk参数
- 69620从BuildContex中删除不赞成使用的方法
- 70726从Navigator.of中删除nullOk参数,并添加Navigator.maybeOft
- 72017删除不推荐使用的CupertinoTextThemeData.brightness
- 72395.从HoverEvent中删除不建议使用的[PointerEnterEvent,PointerExitEvent]。
- 72532删除不建议使用的showDialog.child
- 72890删除不推荐使用的Scaffold.resizeToAvoidBottomPadding
- 72893删除不赞成使用的WidgetsBinding。[deferFirstFrameReport,allowFirstFrameReport]
- 72901删除不推荐使用的StatefulElement.inheritFromElement
- 72903删除不推荐使用的Element方法
- 73604删除不建议使用的CupertinoDialog
- 73745从库比蒂诺[Sliver] NavigationBar删除不赞成使用的actionForegroundColor
- 73746删除不赞成使用的ButtonTheme.bar
- 73747删除跨度弃用
- 73748删除弃用的RenderView.scheduleInitialFrame
- 73749删除不赞成使用的Layer.findAll
- 75657从Localizations.localeOf删除残留的nullOk参数
- 74680从Actions.invoke删除nullOk,添加Actions.maybeInvoke