很简单的布局代码如下
复制代码
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
后台代码如下
复制代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.ComponentModel;
using System.Collections.ObjectModel;
namespace DataGrid_AutoSize
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Init();
}
private void Init()
{
ObservableCollection<Test> mytestdata = new ObservableCollection<Test>();
for(int i=0;i<200;i++)
{
mytestdata.Add(new Test(){id=i.ToString(), text="name"+i.ToString()});
}
SrollBarDataGrid.ItemsSource = mytestdata;
NoSrollBarDataGrid.ItemsSource = mytestdata;
}
}
class Test
{
public string id { get; set; }
public string text { get; set; }
}
}
复制代码
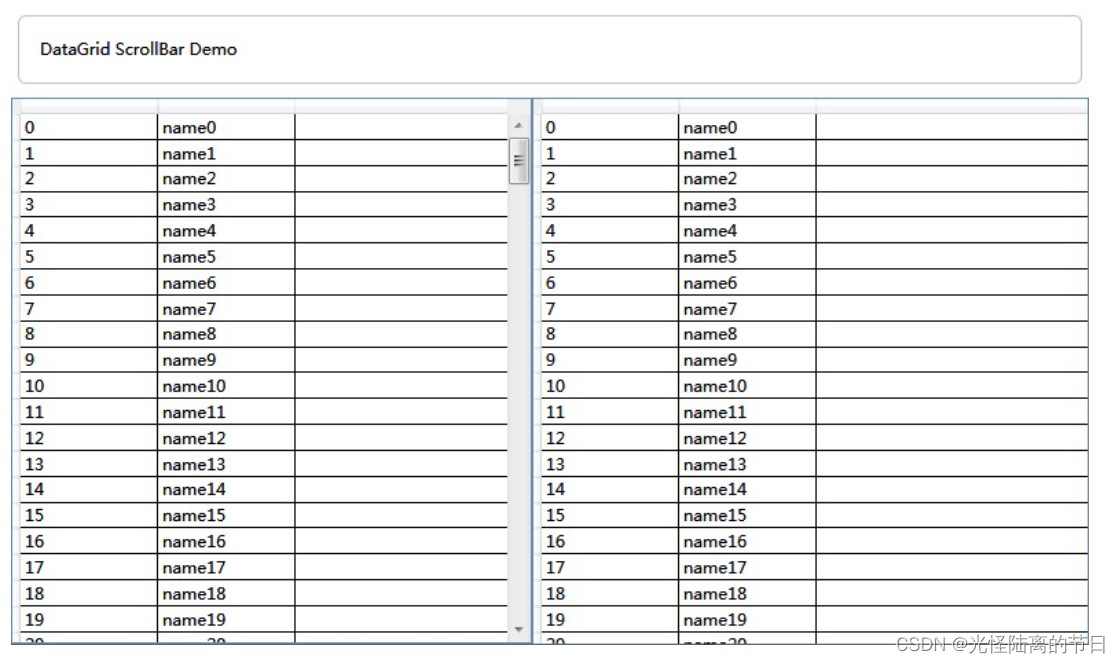
运行就可以看到右边的 datagrid不会出现滚动条了

原因也比较简单 就是因为右边的布局用了StackPanel
查了下微软文档http://msdn.microsoft.com/zh-cn/library/ms754213
可以看出StackPanel实际上是在水平或者垂直方向正无穷大
导致datagrid认为它的父容器在垂直方向无穷大 所以就没法出现滚动条了
相信很多人都会出现这类情况 在datagrid外面套stackpanel布局吧
所以如果想出现滚动条 就千万别在datagrid外面套stackpanel布局 切记切记~~~~~