一、问题说明
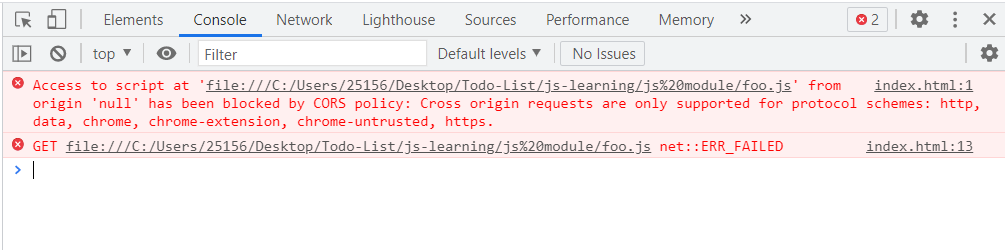
在学习 JavaScript ES6 中 Module 部分时,使用 script 标签加载 ES6,代码报错。报错信息如下:

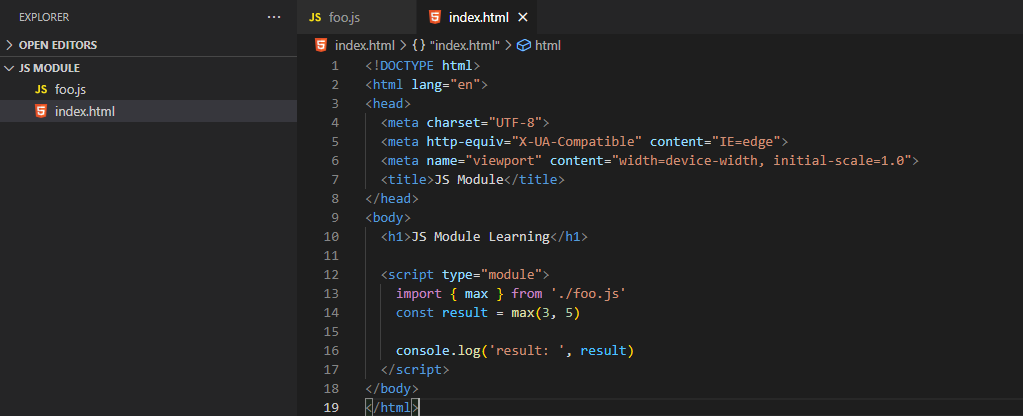
试验代码如下:


二、问题追溯
1、本地打开文件,引用模块为 file 协议造成的资源跨域?
很多博文中都对这个问题作出如下判定。可是我又想,平时 HTML 文件中引入 file 协议的外部脚本,不也正常执行?查找一番,在 MDN 找到了答案,描述如下:

2、那我把引用模块脚本放到服务器,就能正常执行?

经过测试,依然报 CORS 相关错误。
3、把远程服务器所引用的模块脚本设置可跨域,就能正常执行?

经测试,所引入模块能够正常执行!!!

4、对 script 标签设置 type=“module”,会造成所引用模块资源受限同源策略?
经查看 MDN、ECMAScript 2015 规格 等资料,都没有发现相关说明。一路探究并在知乎上发起提问,在热心网友帮助下,终于找到答案,V8 引擎描述文档如下:

5、最终结论
经在 WHATWG 查看 HTML 规范,终于找到相关说明。这句话有点绕,大概是说模块脚本要求所加载模块支持 CORS 跨域。

三、解决方案
1、项目开发中
模块资源服务端配置 Access-Control-Allow-Origin,可以指定具体域名,或者直接使用 * 通配符。
2、日常学习中
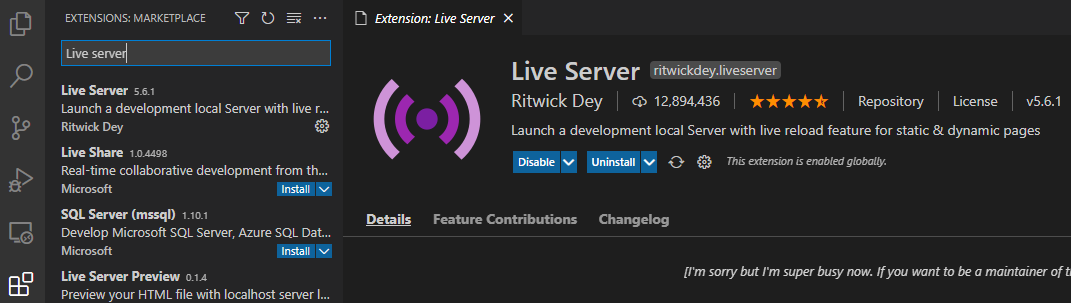
VS Code 下载 Live Server 插件,帮助你起一个静态资源服务器,就不存跨域问题啦。