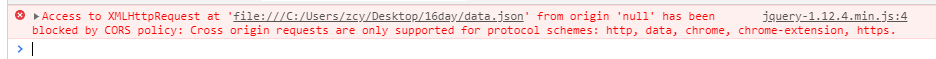
报错代码:jquery-1.12.4.min.js:4 Access to XMLHttpRequest at ‘file:///C:/url/data.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
背景
刚接触前端没多久,学完一些基础后,小白开始学习异步请求,即实现服务器与网页的交互。
看视频时,一步一步跟着老师把服务器用node运行,也弹出了成功的窗口。
谁知道一运行还是报错,显示服务器超时。以下是源代码和报错部分。
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json'
})
.done(function(dat){
$('#username').html(dat.name);
$('#userage').html(dat.age);
})
.fail(function(){
alert('服务器超时!');
})
})

报错代码是:jquery-1.12.4.min.js:4 Access to XMLHttpRequest at ‘file:///C:/Users/zcy/Desktop/16day/data.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
原因
分析其报错代码可知,我们的服务器文件里http报表有误,导致服务器识别不出接口,最根本的表现就是json文件识别不了。预运行响应中的访问控制允许头不允许请求头字段内容类型,也就是我们的请求head中包含了不允许的字段内容。
解决方案
在server.js文件中添加一行代码:’‘content-type’: 'application/json’即可