首先来认识html:
作用是可以用来制作网页,但是html编写的网页都是通过浏览器访问的。
想要编写HTML网页,直接在本地创建一个txt文件,然后把后缀名改成 .html 或者.htm都可以。
编写网页的标准规范是W3C组织制定的。
HTML 结构标准
<! DCOTYPE HTML> 声明文档类型
<html> 根标签
<head> 头标签
<title></title> 标题标签
</head>
<body> 主题标签
</body>
</html>
HTML语言的语法就是标签,学会了标签的使用,那么就学会了html语言,并且这么标签是预定义的,不可以扩展。
标签分类有两种:1.单标签 <! DCOTYPE HTML>
2. 双标签 <html></html>
前端的开发工具:
webstorm:很强大实际开发主流选择
DW:历史很悠久了
sublime :也是主流的企业级首选开发工具。
hbuider:号称最快的前端开发工具。
(单标签)换行标签 <br />和 水平线标签<hr />
<p></p>段落标签,上下自动生成空白行。
<h1></h1>从h1-h6 字体逐渐变小,h1一个网页中只能出现一次。(标题标签)
<font></font>字体标签
文本格式化标签:
<strong></strong>表示加粗
<b></b>:加粗
<em></em><i></i>倾斜
<del></del><s></s>删除线
<ins></ins> <u></u>下划线
使用前面的,因为标签名称更加有意义。
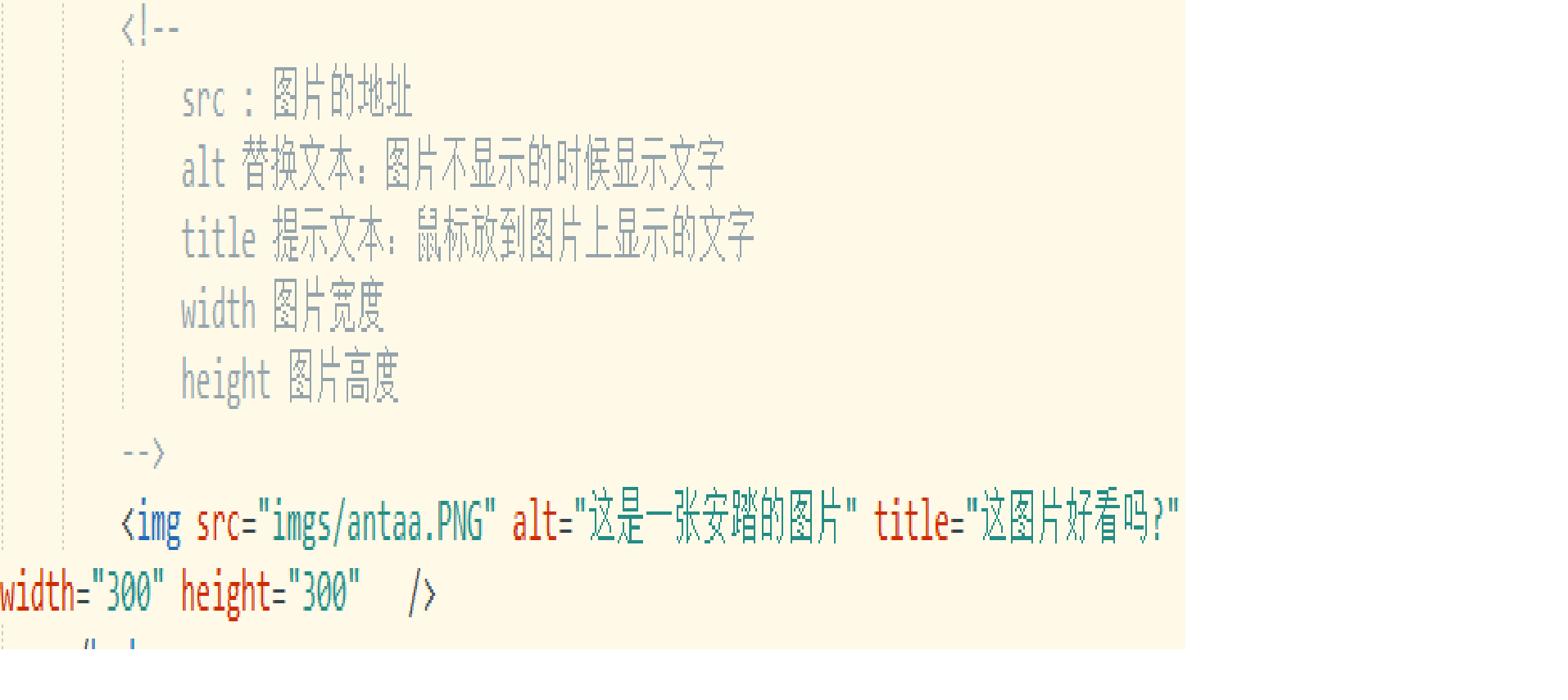
图片标签:

相对路径:imgs/anta.PNG
绝对路径:D:/HBuilder/hworksapce/html01/imgs/anta.PNG

列表分为有序列表、无需列表、和自定义列表:
无序列表
<!-- 无序列表 --> <ul type="circle" > <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ul>
<ul type="disc" > <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ul>
<ul type="square" > <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ul> |
有序列表
<!-- 有序列表 --> <ol type="1" start="10" > <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ol>
<ol type="A"> <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ol>
<ol type="i"> <li>苹果</li> <li>香蕉</li> <li>桃子</li> <li>火龙果</li> </ol> |
自定义列表
<!-- 自定义列表 --> <dl> <dt>游戏</dt> <!-- 小标题--> <dd>LOL</dd> <!-- 解释标题--> <dd>农药</dd> <dd>吃鸡</dd> </dl> |
<meta charset="utf-8">指定编码集
<meta name="keywords"content="武汉宏鹏java培训,PHP培训,web前端培训,UI培训,人工智培训" />有利于被搜索到。Seo
<meta name="description"content="武汉宏鹏java培训,PHP培训,web前端培训,UI培训,人工智培训" />网站的介绍
<meta http-equiv="refresh"content="5;http://www.whhpjt.cn" />网页重定向
<link rel="stylesheet"type="text/css"href="css/1.css"/>
引入样式表
<link rel="icon" href="" />引入小图标
<table></table> 表格
<tr></tr>行
<td></td>列
border="1" 边框
width="500" 宽度
height="300" 高度
cellspacing="0"单元格与单元格之间的距离
cellpadding="15"内容与边框的距离
align="center"align="left"align="right"可以设置表格在网页中的位置。
如果给tr或者td使用,tr或者td的内容居中。
bgcolor="pink":设置背景颜色
表格的标准结构:
<thead></thead>表头
<tbody></tbody>身体默认在网页中会加上
<tfoot></tfoot>脚部
colspan 行合并
rowspan 列合并
valign="bottom" topcenter 垂直对齐方式