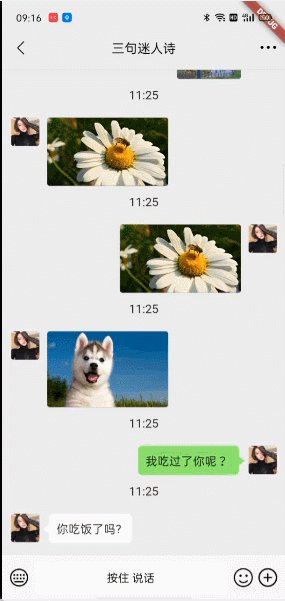
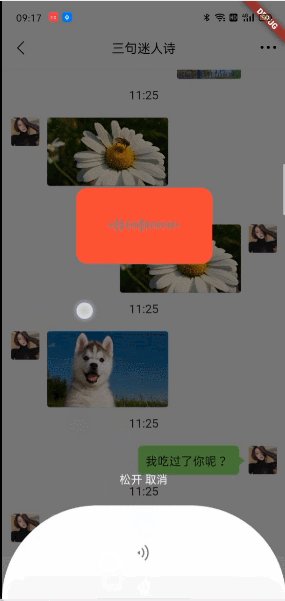
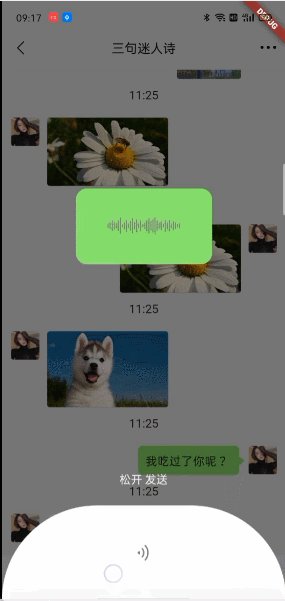
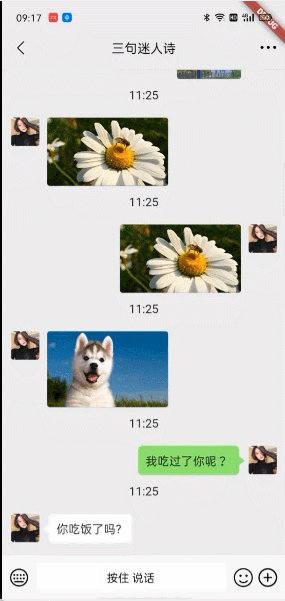
Flutter 高仿微信 语音输入上划取消输入,网上的只有微信老版本的实现方式; 这边是最新的实现效果全网首发;先看效果:(只实现了页面事件效果,具体录音后面篇幅再实现)
实现起来有几个麻烦的地方:
- 遮罩层的实现,刚开始用的不管是 普通的widget, 还是 showDialog 都会阻断 拖拽事件
- 遮罩内容的更新问题
遮罩弹出层的方案选择:
刚开始的时候,观察微信发现 从“长按 说话” 按钮开始;有一个全局遮罩 然后上抬圆弧;开始监听 上下滑动的事件。应为需要全局遮罩:
首先 想到的是 showDialog,但是显示 showDialog 会阻断“开始 说话” 按钮的拖拽事件(相当于打开了新的页面)。用过忽略事件(IgnorePointer / AbsorbPointer)都不好使。还想从 GestureDetector底层实现 入手 都以失败告终</