如题,直接分析 本文重点讲解flutter中ios侧的微信登录对接。
fluter中对接微信分2侧,android侧很容易,而且基本没有说版本兼容性问题,很完美;ios侧就相当麻烦!
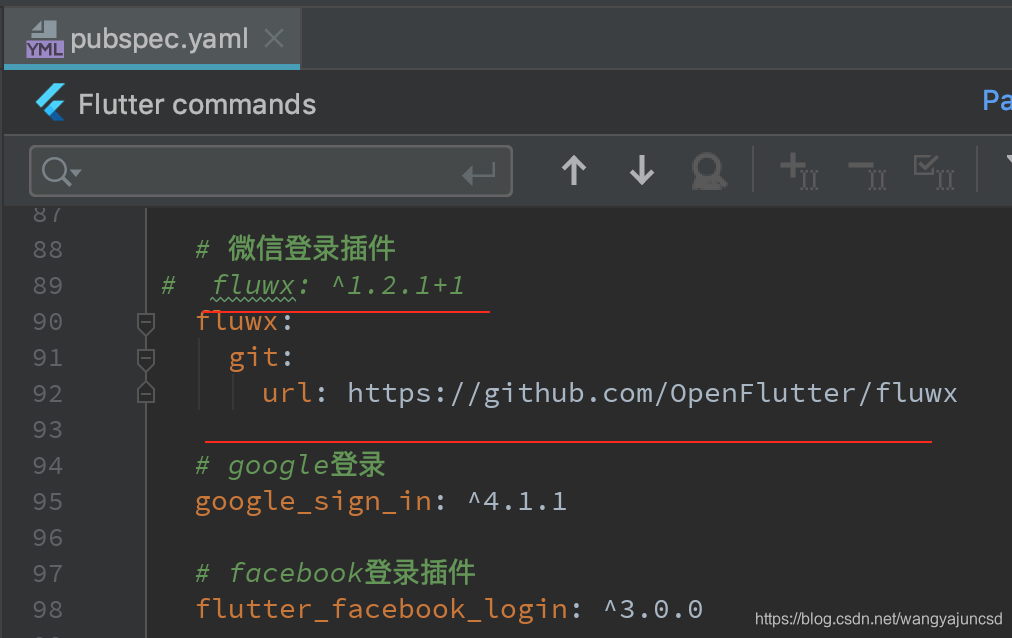
1.微信flutter插件,我用的是 fluwx: ^1.2.1+1,(其实你还可以这样引用:
fluwx:
git:
url: https://github.com/OpenFlutter/fluwx)这两者是等价的。下图是我的代码截图,我用的是git方式,两个效果一样:

2.我们必须要参考微信官方的对接文档:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html
这个关键问题就来了,这个文章写的懵逼不说(先讲的是验证过程,再讲的对接步骤。。。),而且关键性的配置根本没提到怎么配置,只是给了个链接。。。!!!这是大公司的特点,越是大公司文档越“高级。。。”(当然google的除外)。
3.Universal Links。关键的东西来了!!!关键的东西来了!!!关键的东西来了!!!关键的配置: 配置文件:apple-app-site-association,怎么配置呢?
(配置之前建议先阅读https://www.jianshu.com/p/751d52c3fb46 Universal Link的理解,先了解其原理,才能配置正确。)
也可以看我的讲解:
(1)创建一个空白文件,必须是纯文本,这个很重要,没有后缀名的,别看简单,但是你传给服务端的同事时,有可能自动给你带上后缀,这个就尴尬了。所以这个文件你直接让后台的人员帮你创建,你直接复制代码给他粘贴,纯文本,纯文本,纯文本。如图,我的配置如下。纯json的。能直接点击下方的链接下载,同时postman get请求直接显示json结果。
 看图,浏览器中输入了地址之后(https://你的域名/apple-app-site-association)会后要能把这个apple-app-site-association文件下载下来。(注意这里直接这样以域名加文件名的方式最好了,别在域名后面又加其他的文件路径,到时候你都懵逼了。)跟后台的人说下,这个文件放在哪里无所谓,但是输入这个地址一定要能下载到这个文件即可。文件内容(代码)如下(你直接复制就可以用了,改下你们的teamId号和app的包名就可以了,如下红色+蓝色的部分):
看图,浏览器中输入了地址之后(https://你的域名/apple-app-site-association)会后要能把这个apple-app-site-association文件下载下来。(注意这里直接这样以域名加文件名的方式最好了,别在域名后面又加其他的文件路径,到时候你都懵逼了。)跟后台的人说下,这个文件放在哪里无所谓,但是输入这个地址一定要能下载到这个文件即可。文件内容(代码)如下(你直接复制就可以用了,改下你们的teamId号和app的包名就可以了,如下红色+蓝色的部分):
{
"applinks": {
"apps": [],
"details": [
{
"appID": "teamId.app包名",
"paths": [ "/ios/*","/ios","/*","/" ]
}
]
}
}
(2)
https://你的域名/xxx/apple-app-site-association (错误写法,中间别加其他的目录,直接域名根目录)
https://你的域名/apple-app-site-association(正确写法)
另外在配置了这个文件和url之后需要等一段时间才有效。不是及时生效的。
(3)微信开发者账号中ios的配置申请universalLink链接,https://你的域名/ios/
(4)xcode的domain association中添加如下:每个app添加自己对应的配置即可。
applinks:你的域名/ios/
如图 ,途中红色涂抹的位置填上 你的域名/ios/
,途中红色涂抹的位置填上 你的域名/ios/
(5)代码处添加universalLink:
如图 图中,代码GlobalConfig.WX_universaLink的位置填上https://你的域名/ios/
图中,代码GlobalConfig.WX_universaLink的位置填上https://你的域名/ios/
(6)同时注意原生ios端不用写微信回调的代码了,直接只需要初始话代码即可。
(7)注意ios侧还有一个添加白名单的问题(如果你是ios开发肯定这个不用我说了,ios9之后官方要求访问第三方app时,要有个白名单的添加,才能保证授权访问ok,我们这里要访问微信,那么就要添加微信的白名单),如图

问题总结:
1.注意这个配置文件生效是有时间的(稍微等个10、20分钟差不多),不是你配置完了就立马能生效;
2.微信授权sdk的问题,官方文档提到了授权微信登录的版本要求:*建议开发者接入新版本SDK, 覆盖测试微信7.0.7或以上版本、iOS12或13,以验证所使用的接口的功能性和可用性。 ,在我们的项目中关于版本的这个问题基本只要达到了这个要求,其实就可以完成正常的授权登录过程,但是,但是,但是,总有例外,还有有部分手机(少量的)会出现确认授权出现二次确认弹窗!!!这样:
,在我们的项目中关于版本的这个问题基本只要达到了这个要求,其实就可以完成正常的授权登录过程,但是,但是,但是,总有例外,还有有部分手机(少量的)会出现确认授权出现二次确认弹窗!!!这样: 这个时候肯定是无法正常授权的。这个我暂时还没找到解决方案,而且微信官方并没有给出关于这个问题的解决方法,默认建议就是确认网络是否正常,或者卸载或重新安装。。。尴尬。我个人觉得后期可以关注下官方的sdk版本更新或者flutter wx版本的更新看能否解决此问题。有知道怎么解决这个问题的可以留言告诉我谢谢!
这个时候肯定是无法正常授权的。这个我暂时还没找到解决方案,而且微信官方并没有给出关于这个问题的解决方法,默认建议就是确认网络是否正常,或者卸载或重新安装。。。尴尬。我个人觉得后期可以关注下官方的sdk版本更新或者flutter wx版本的更新看能否解决此问题。有知道怎么解决这个问题的可以留言告诉我谢谢!
拜拜。
