相信和我一样用惯了 iconfont 的同学们,很难放弃使用它,因为再也不用追着ui给制作小图标了,我们总能找到心仪的小图标, 哈哈哈~ 简直不要太开心! 那么在小程序里,我们要怎么使用iconfont呢?请往下看~
官网:
http://www.iconfont.cn/
第一步:在官网中选好自己心意的图标加入购物车
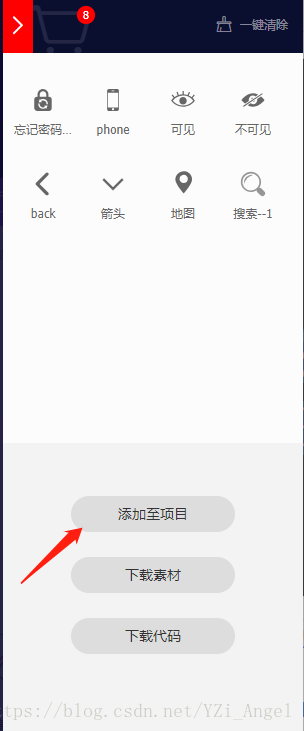
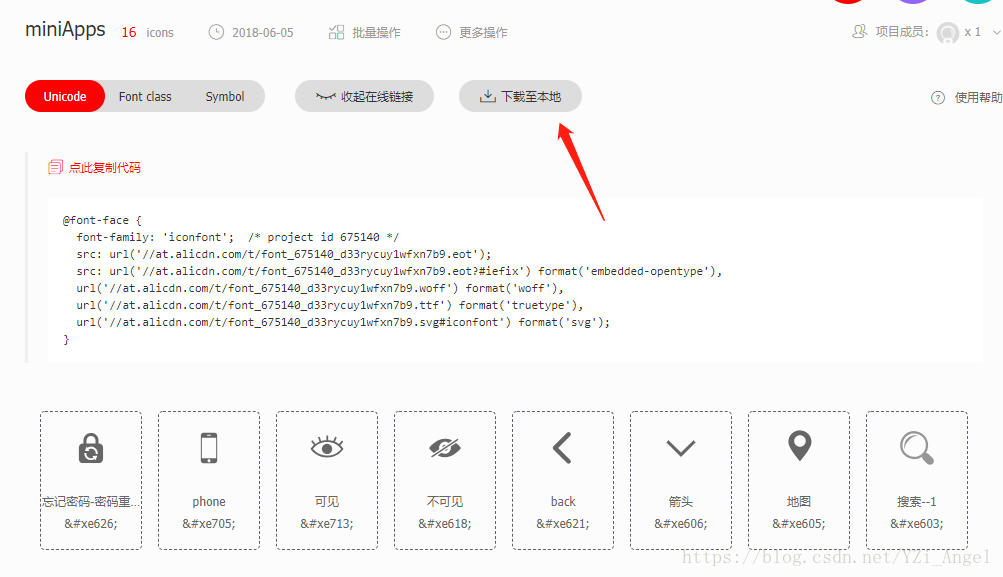
第二步:添加到项目并下载
第三步:将 iconfont.css 文件中的内容拷贝到 .wxss 文件中
我建议拷贝到app.wxss 中,这样就可以在整个项目中使用 iconfont 图标,当然,如果你只想在局部使用它,那么就拷贝到对应模块的 .wxss 中即可
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
font-size: 28rpx;
color: #333;
}
/* 引入iconfont */
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1528182562648'); /* IE9*/
src: url('iconfont.eot?t=1528182562648#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAABHgAAsAAAAAGTQAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZXAkkEY21hcAAAAYAAAADeAAACmANiA7RnbHlmAAACYAAADOMAABEMvNs/W2hlYWQAAA9EAAAAMQAAADYRlfQtaGhlYQAAD3gAAAAgAAAAJAfcA5NobXR4AAAPmAAAABgAAABIR+n//mxvY2EAAA+wAAAAJgAAACYqLiZWbWF4cAAAD9gAAAAfAAAAIAEsAQFuYW1lAAAP+AAAAUUAAAJtPlT+fXBvc3QAABFAAAAAoAAAANnlVXFleJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/s84gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDwXZm7438AQw9zAMAUozAiSAwAn0gybeJzFkk1Ow0AMhb9pOkkJ5aeq1HbBgiKWrNur5QwciBUn6BlYvxyjPMddgGANtr5I8zLxi2wDFWjMi5lDeacQ8Wa1THpDP+lzXn3ecG+lZVCjTr122uuo01jH9fns94NQtb61fvii/4ziWhseeHQ+OZ+nDH1mxztWXNvrlqWdqz2v7Npxw8JX2l8r/kmU/7P+Hsvp+XE5rcxwwb8oEvcSlSTmqFni/qImiW9VE/cctYm7j7rEc0B9Es7aJrEz2iWxS9onsVM6JJ4cOiZE7VPiaTLWxHNlXCcsPgHfxT/nAAB4nH1Xe3Cc1XW/597vua9v93vu+73fp11ZK+1blmTJxlhIFmDLxjayMUjGYxuwMXJiu7ZjwAHysN2EP/JgPJA4Dq3/IIHJDAOGIREwTZOm6UwwTNqZzmSaR2naPzptmjZ/UH3q+XYlh/BHpd37Oo+959zfPedcwhOy8kv2FosSjfSRGrmdbCcEhH7Ih2gKck6zSvvByPGGpYeYU3ByYiFfZRvAygu6WW83bUsQBQVCkIZGrt52qtSBVnOcjkLdTAHEEvGdaimpsmfBF3XSz7hb6TUwMoWkMj7gTq+b0OtZTTodUNWYql6WBJ6XKOWUEByzTJmXfYL7Iq/EjbcyZZqBQMyJ3zkXzCbUhS80H02VLBngySdBS2RD1yci8Qh+PhM3NTUmhoNSNB4sFHU4/Rt/VAuk7F8T/GNo6/fYR2yGhEmO7CCkVE9TPUTzVYo75j8+0eppEBQqiCEo5Kxc3dCFQg5Jg2A76ADaarbRwjRkwMxQ2KfnE6FQIt/X6+AHeiGuKPGC0+uWUtkgsGA1IATL6eUPw5Sraanlf9GTaoANabG7FD3EJ60jeizEeEp5YVGJoWgsHO52Cv3EdItixWT7qbxezuyv6GktVQivHH5CMaN+PRFUfaqkpB0CaOtR+k/0d8QgRKamLuSdGtitWrNTg3bdtAT6N+4rsEsttlX3vKbBU2q7CEAvuC+7L6ntkgqfVZNJDT4bKSbT6Du+68C76T+SPKmTCbIRkUJKuSq0Is12p9Eah04jDVahCk4hBKKRw0kEB1rTRscJYqSHj1apYDstz3eWIYg1rWEUmLX8i2gmE22zU3Pq7pNCUZi/Q916AOBHVgYgY6k+afkXkg/AJ9G85HM/VCUAqdt8t1i0kQOmkHNg7hSji7sn9wMc2DqAq+4NT/4JyeeT3BteewykfbK8DwWnxlbteZs+S7LEJh2ygexB3A8ZIsIZD93rHNuZANNCy5pOx7S8fz7vdEIgg1DI2612B9qNuol28HVLRDbbQUHdEm2UtDvtDi61O20UY2/jZkPhygOtzTM7dmwchccqw3c8QLmvKKHWOgncTZJ0QFwHs8tlXpQDINO/7/XuswH/w1z18/2jyC1cCQZaA6qqKJX55u0zO2Y3DMN5oH45Eu6fSdqKooayMJMBOj+tqQ/6A/1NKbATbkvZMOgmuIDPL8CHLCAHhKe5qVylkQdYmDaNh3z+/mYs5ulIlRQlEkoRvB1k5cfsXTZMFPTOIBkjM2SOPETOkT8nz5PvkDfIX5MPyG/I79FjjRaeeNdwPHCz4SAg0GzTWl3KIEOhR+xSrLWZ2RgHrfExXtMoNW0U76LHI3ZnGHtWmaHhMRaMhqGvagPdtHDUaDWd1T3wRiHvjbta06B5unpM3lG0vHNdozc63o901gSRUvA2U/e4mfc7t+SqwLpCrUaXaIUAvm9APFodmz1KYf2QZhyLp+npOcvoq+0+QaFeufLCT3oDb/1/Xlhj232iYyFfIlpp3HUsKMEXo0Z0NIvUryJ3d7wEw1UzuvuE++xNj+snfir3JWMJd0s6ntpWvSlFdq43rbnT8OWlqjO0HujR2dFBZ0C/OXeadjlmTwSYhqtr1KWKR4J7J6MJT8pbwW92NFrouxRN3EzEUrNDXYYzQ33VYVjKjSAFBeH6j53NCYTS0e3r90a5bHK6vPcUA04HemJX697kXBj79p5karo8d/q1v0Cdw8hGF2HqFbyFIJhA759OpmLFjXFNRyWv0EX3Ck5UY6kzF+ORMeQxhd9XlFxHS0468FZlOpktwPupxPptQQ4wFCzp0b3rZx+hkInvdD9kp/aWuxz04N1KGHDdI28/SpffR9LWRzXBk0FfLuGarsW3ub8S4H1nMpm3PcLMo+4XjdhcZ8lQE3cPzj7SjWcrP2WvsiZiPIMYnyDbEM2OnVdA0DGq1yeg3cRxHiN+E8d1XNP5Ljg9zCEuPOCv9avrn6Szryxmd+Uey2Qey+3KLmYm5+Kb43uj0b3YzcWWf/bNgTGAsYFe99M/mdFv/On024uZzB91HbqlJIYq/3CLzevm/59ZLwdi8wH9FdlCZsl+tHmQ6ziijWYOso6jQMELXoPQKhgFMa8wQXRES+nmQgVwiBYqYOAYr0K23eG7twkvRiMEGBnF3uXCK/QBb+j+7C7nHo7rF0Ulw7eqVZGmKIchuyZGBSHWJ2jhanXICUs85mtB3Nk3S/mQGLVUnt/+O4j/1za3dva9qan3fv/eFEzdjNEdE+M7abeFQ3IiHsg+nDpC+RTHJIWe0R6OYDkg8dyFC5QykfL8efUzEZnjZIkX+COpI7xPtmgsKUuPnjt7/HU4uPeBI4fn9z34gw33AKDOe4Dt8FwjIC7+in2LjZEIUUmaVDDPbUEvjbO18gBBwoMXsFSrrXrRYc1mjAya2O3QDV7w98KaYPZiiANXQUnb5VJG6XWi7L4N189eY+pHKn7YtbMbZimd3TC2A/fDRy6/xnHvPf+zFxn73kXtq29z3Gu//e5vObb0NdowejoqRexSunoDfo7Cn3NfVxSY/tzZa+4xWNUytmHW/bsMy0RjWYBszMxyGWEwb9cB6nZ+UCCw4q48wRH2JMZ0Umqjfb3k5whVDrfsxUwvIGMcpm1vyEQsI7DWoyIGQmqZCAtEgYHZXTDxehhCNxx7QbKXQG1HcPLdZDhO0R/eqKt1nK6uoVbTwsZTZqWZeEs0BJbQjb4eH3TybXZNy8dCSoTGrQP7xHJrZDDFWBASfWGOVYZHikrcJ0aEAB9OOAlKBR+vJGPAeD3NKJUpUAkYMEZ5xjOqWy/HfRzWo0bWzu1p6KqSkjAo8UYpHZPyYyOGzKzmoD8osyQFOTFoxxNWy+h0zHqjqm8c0u1UiN2eDgX8lXJCU5HHF00IPJV5FlKBtQK+RF+5IEmSgDULyKY92q/k1o06cT2S4CxfemDMycd8qp8K/mjBLEfiWPZxkk+SON7kmYDoZYJAOcZbuDFaa5m1ZjOqiYIQVyDdn7D8uhrhw4X+RLGmN8an+iQrH2sOahU74+tymQKjgZjB2ZHmXUe23LYpOTY6EsXEX0yrlgaiX+ZCUZVhfUhoNxYcZKeJn1iIcQ/UxGqTT4CaJi6/yXTIGt6Xe+Py5H5K909O3kfpfewUe/PSFffzkQicuXLpTbcOSMAKzGt7MfYd9iLbiPoTJIlV1nDvV24lVoSI3WzX8dgRBKCLsJqPETW9KswrusRcHdHjwMrFG4zduHjpdY57nR39Ji8EIyI7f48YCYhgJfd0UtnK/gf392VTnT1JQfZzPLCAKPhlgU2g2MUbKHbp4g130+6tATESFOWR2wUIRgT3+OhCXgvG4oloUC0sjPotAc+NCZbfcw/n5Qn6r908kSBFfCMRWK1nrRwaEamCiIWB7r2Y0BStCmgPTju5SI5edd/JlAHKGZjo9v+2R0BY7BFkuabGYqVo9A33Ifg6a1TSy5UeI/15ujIiBWQ5IP3vf0C05HF9im7pntXK88xlh3APTS9ToatwG+hNdN4ovr6MWzvynibe3bXB2xV6NNIrzg326xPuPyjldWXFfSzKccwwR/xBaA/S0lALFHnENDBwulcz0R9Gvcq72/3tIxBWwmHFfSZeFOQIhHzu9/vvoPSOftiEwhG/UHCfiGUga0HQk8oikNBxK6+yd9idxEeGsLKeJ4+QRfIM+Rq5Qr5NXiQEcVVvd7rHDAXctqF7L0ixe/j2Bm/zmGaMWg8mNVwWPwaawV7NuYZOca2Oq9l5cf0qusQ//kAJHz5Go9RdMBqRgmEKebvTKkQaHVxpNVeRhlm7wSKNCKvZglFDuNUWK09/65nyuqdfeGoA/rLUGMPwoV64794nDQ7jyYaGPb6VfefChZc4mJ64fv95Ss/f32u/MTU6Dezc/vvOMZgenRreBPT4nL3NnjtOYdPwZODxVx/3m2evn7Ggkp/OXYYDcnGoKId1as6ZoIe3eDFQolykLUPaOvDDHcWCsFU21jWb6wrlcgEUbayU9PtELFBgZEj282GzNKbFt9dmDlJ6cKa2Pc5gc71+G8Bt9fpm0DLJ41MHLjB24cDU8WSm7/E7Dz2X9PuTzx268/G+l4cmJob6W63+HwUCsX8XOE74ZwyVvCzzkut+xLHF0npMCfECPMc497/dL8CfUYPuFmmr6L0vMXZcpfPeLZdpRwZ21Z135zfCPMzTrDsPVyfcqzC/9u6+yn7JFhAPRUQE0RC146xjC4AJQWxjOsiKQtgyuU43kdQ77WZJyDp2uNPOWmb4P9v9wdDEwU+PT3+Jfv2EOhDdbh0557579uTJo2CdoeHIp/L35nPum4fdPxxeWDgM8uEF+uX2l2bGP31wIhSsLKNMmJ4B6+jJk2fdd88dsbZbA9qJbDY/99Iq+wKKkv8DjPfqFgB4nGNgZGBgAOJcNkbfeH6brwzcLAwgcN0mQglG///3P4eFgbkByOVgYAKJAgDyYAmFAAAAeJxjYGRgYG7438AQw8Lw/x8DAwsDA1AEBQgBAHXSBHh4nGNhYGBgfsnAwMJACP//h08eAIJXAy4AAAAAAHYA7AEUAXwCCgN8A/gEiAT+Bf4GLgaQBtQHKggcCDIIhgAAeJxjYGRgYBBi+MogwAACTEDMBYQMDP/BfAYAI40CLgB4nGWPTU7DMBCFX/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9+8eWNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF+Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L+EG+Vu4iTv8CrfQ8erCPuZeV7iNRy/2x1YvnF6p5UHFockikzm/gple75KFrdLqnGtbxCZTg6BfSVOdaVvdU+zXQ+ciFVmTqgmrOkmMyq3Z6tAFG+fyUa8XiR6EJuVYY/62xgKOcQWFJQ6MMUIYZIjK6Og7VWb0r7FDwl57Vj3N53RbFNT/c4UBAvTPXFO6stJ5Ok+BPV8bUnV0K27LnpQ0kV7NSRKyQl7WtlRC6gE2ZVeOEXpc0Yk/KGdI/wAJWm7IAAAAeJxtiksSgjAQBfMUAuIfz8FCbxRkMFHJWCRTUU6vllt71VXdaqZ+VOo/NWaYI0MOjQIlFqiwxAprbLDFDnvUOCg8ywtLkrOlKpFrneHojuXDhJDM2JWt3OjqjK+jfNtk3SQ8cGt8o3vyd3L6N2Sdi5IP5Hqjv9qcssQd5Q/LnnSwLC9af/JkxfiLlV5WZhw5NS3HyEMRWIIVVuoN1pA16g==') format('woff'),
url('iconfont.ttf?t=1528182562648') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1528182562648#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-gouwuche:before { content: "\e600"; }
.icon-weibiaoti1:before { content: "\e621"; }
.icon-zhongzhijiaoyimima:before { content: "\e626"; }
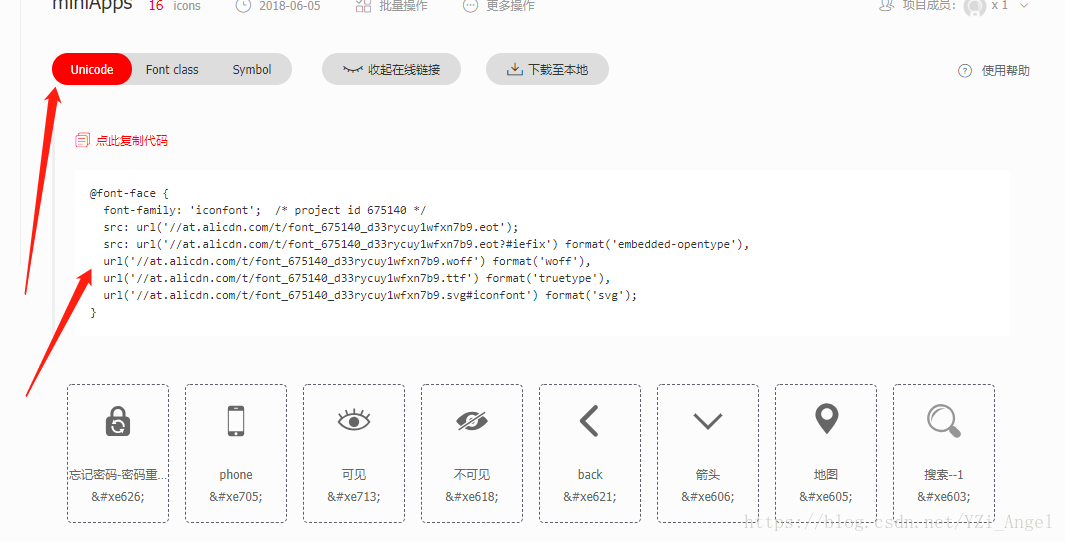
第四步:修改@font-face

将以上代码拷贝,替换, 如下:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
font-size: 28rpx;
color: #333;
}
/* 引入iconfont */
@font-face {
font-family: 'iconfont'; /* project id 675140 */
src: url('//at.alicdn.com/t/font_675140_d33rycuy1wfxn7b9.eot');
src: url('//at.alicdn.com/t/font_675140_d33rycuy1wfxn7b9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_675140_d33rycuy1wfxn7b9.woff') format('woff'),
url('//at.alicdn.com/t/font_675140_d33rycuy1wfxn7b9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_675140_d33rycuy1wfxn7b9.svg#iconfont') format('svg');
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-gouwuche:before { content: "\e600"; }
.icon-weibiaoti1:before { content: "\e621"; }
.icon-zhongzhijiaoyimima:before { content: "\e626"; }
第五步:使用iconfont
<text class='iconfont icon-zhongzhijiaoyimima'></text>到这里,你就会使用iconfont了,赶紧去试试吧~