问题描述
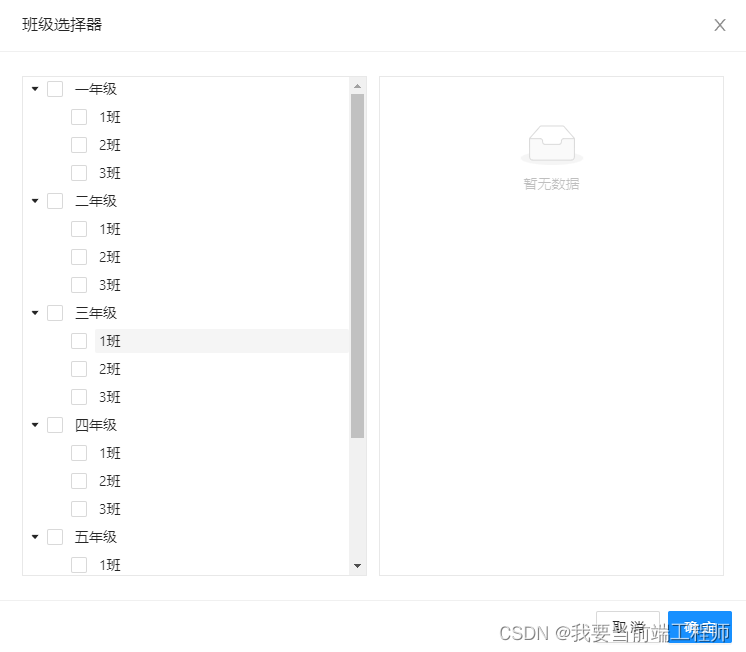
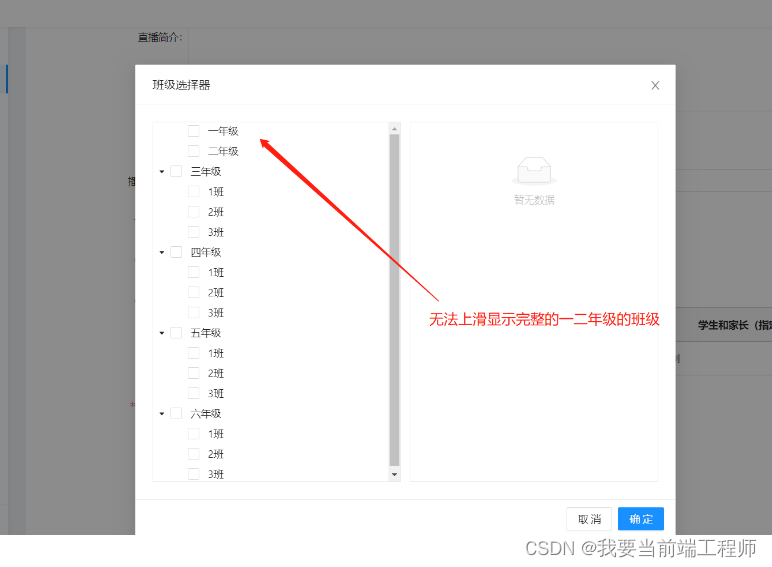
今天测试提了一个关于tree组件显示不完整的bug(其实是组件渲染出错的问题),由于这部分代码之前是由其他人写的,但是目前项目归我接管,自然bug也来修改一下!

解决办法
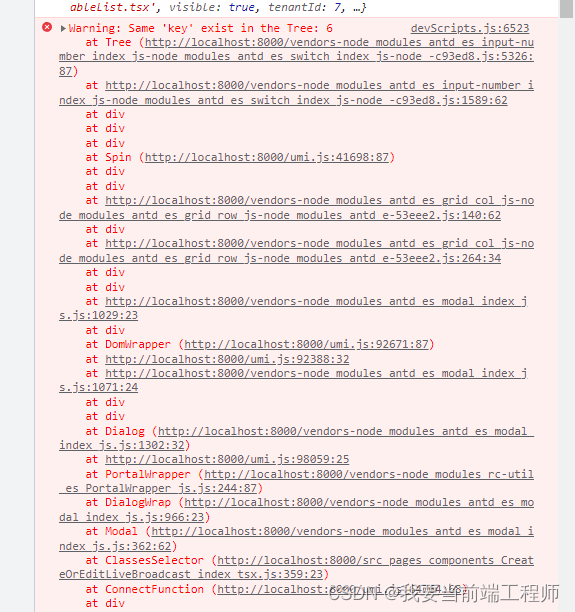
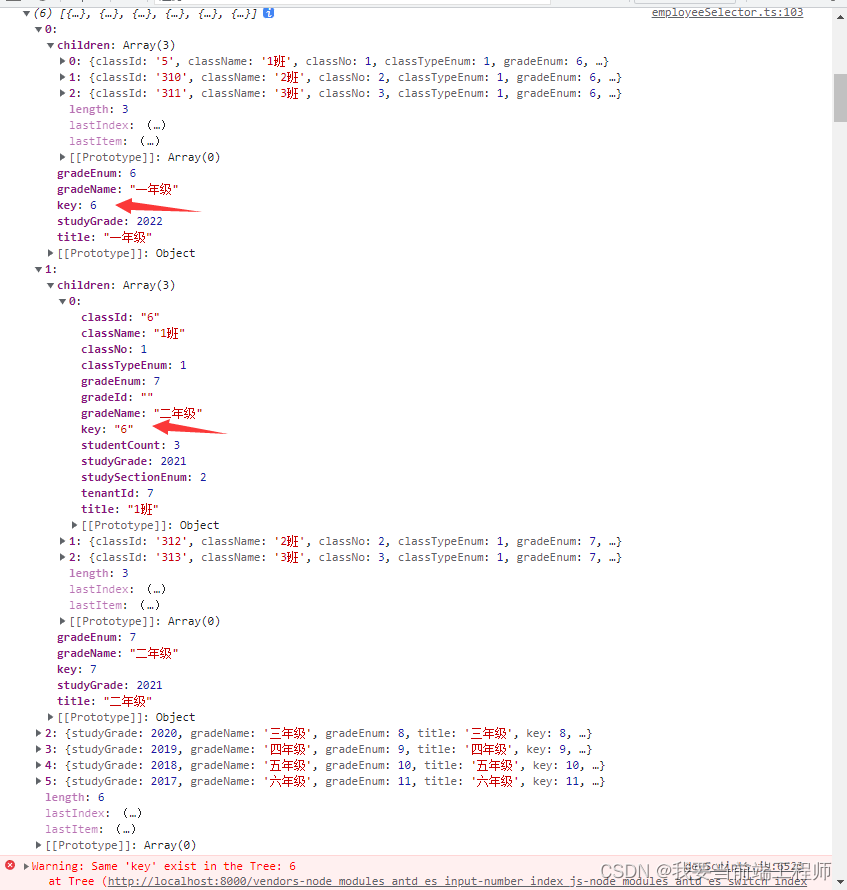
看了下代码,以及对应接口访问和控制台报错,大致锁定是由于key相同导致的问题!

具有相同的key,导致tree组件渲染出现错误!
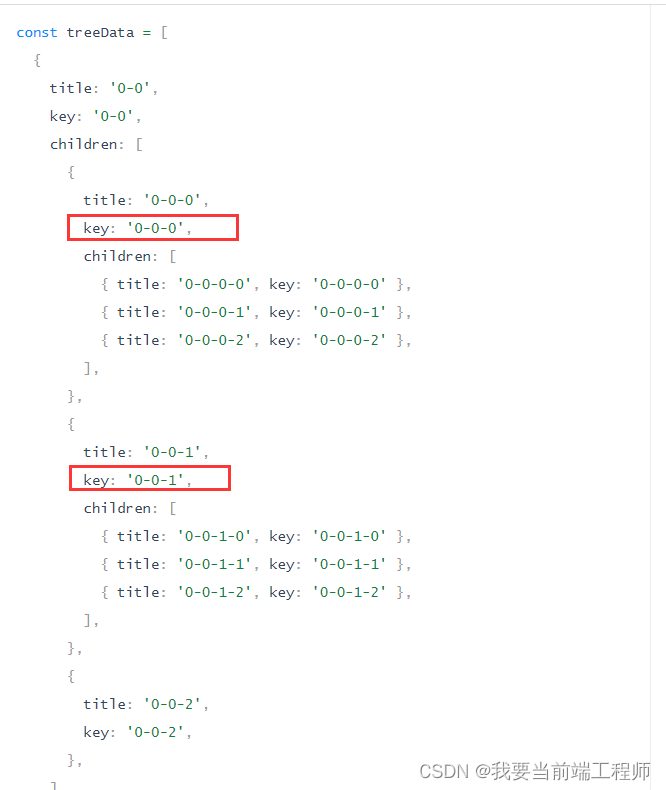
查看官方文档


可以看到同一组数据的key是相同的! 所以可以分析出,bug是由于具有相同的key而导致的渲染出错。

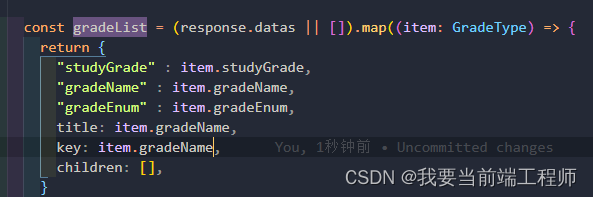
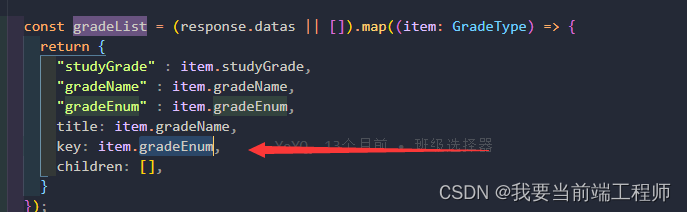
查看代码


 因为一年级的key与二年级一班的key相同,同理,二年级的key与三年级一班的key相同,所以导致渲染错误,文档严格要求整棵树中的key都不能相同,因此,只要修改年级中的key即可。
因为一年级的key与二年级一班的key相同,同理,二年级的key与三年级一班的key相同,所以导致渲染错误,文档严格要求整棵树中的key都不能相同,因此,只要修改年级中的key即可。
我将年级中的key修改为年级名,即可解决冲突问题!