<script setup>是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。- 当同时使用 SFC 与组合式 API 时该语法是默认推荐。
一、<script setup>优势
- 相比于普通的
<script>语法,它具有更多优势: - 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
二、基本语法
-
要启用该语法,需要在
<script>代码块上添加 setup attribute:

-
里面的代码会被编译成组件 setup() 函数的内容。
-
这意味着与普通的
<script>只在组件被首次引入的时候执行一次不同,<script setup>中的代码会在每次组件实例被创建的时候执行。
1、顶层的绑定会被暴露给模板
-
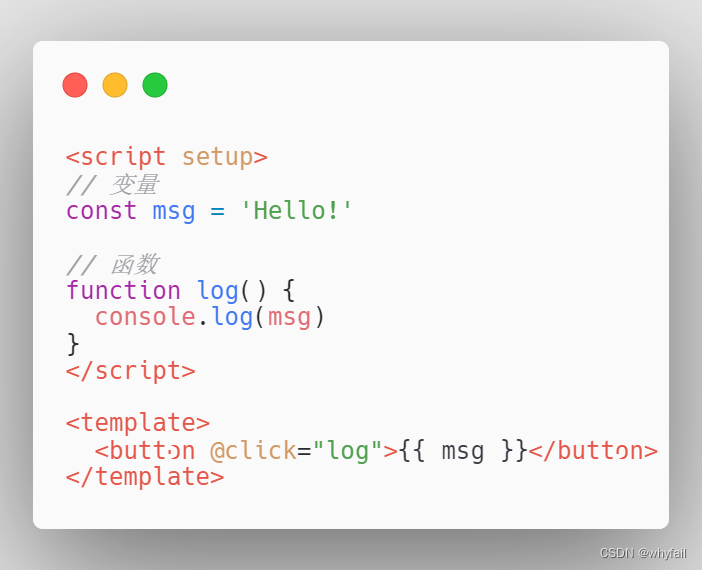
当使用
<script setup>的时候,任何在<script setup>声明的顶层的绑定 (包括变量,函数声明,以及 import 导入的内容) 都能在模板中直接使用:

-
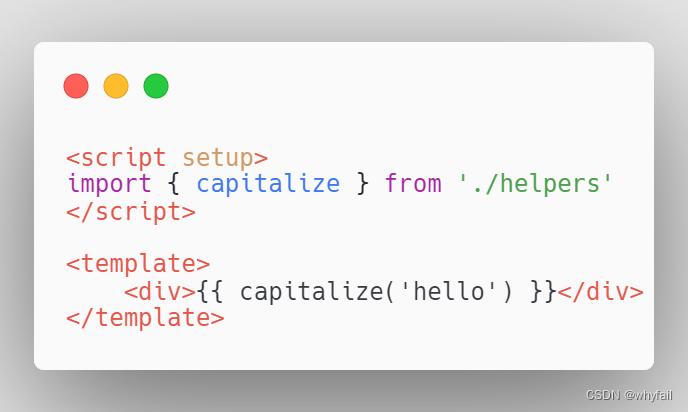
import 导入的内容也会以同样的方式暴露。这意味着我们可以在模板表达式中直接使用导入的 helper 函数,而不需要通过 methods 选项来暴露它:

二、响应式
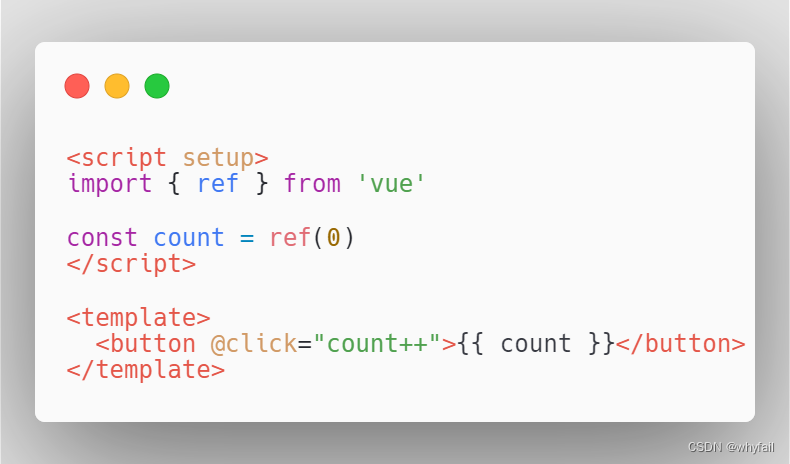
- 响应式状态需要明确使用响应式 API 来创建。和 setup() 函数的返回值一样,ref 在模板中使用的时候会自动解包:

三、使用组件
<script setup>范围里的值也能被直接作为自定义组件的标签名使用:

- 这里 MyComponent 应当被理解为像是在引用一个变量。如果你使用过 JSX,此处的心智模型是类似的。
- 其 kebab-case 格式的
<my-component>同样能在模板中使用——不过,我们强烈建议使用 PascalCase 格式以保持一致性。同时这也有助于区分原生的自定义元素。
1、动态组件
- 由于组件是通过变量引用而不是基于字符串组件名注册的,在
<script setup>中要使用动态组件的时候,应该使用动态的:is来绑定:

2、递归组件
- 一个单文件组件可以通过它的文件名被其自己所引用。
- 例如:名为 FooBar.vue 的组件可以在其模板中用
<FooBar/>引用它自己。 - 请注意这种方式相比于导入的组件优先级更低。如果有具名的导入和组件自身推导的名字冲突了,可以为导入的组件添加别名:

3、命名空间组件
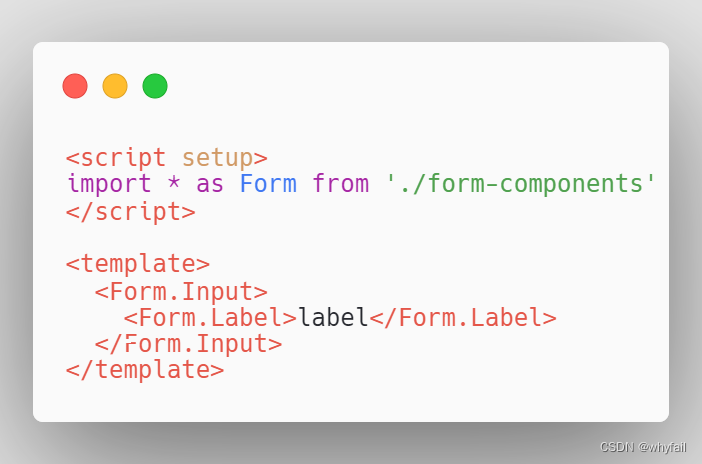
- 可以使用带 . 的组件标签,例如
<Foo.Bar>来引用嵌套在对象属性中的组件。 - 这在需要从单个文件中导入多个组件的时候非常有用:

四、使用自定义指令
- 全局注册的自定义指令将正常工作。
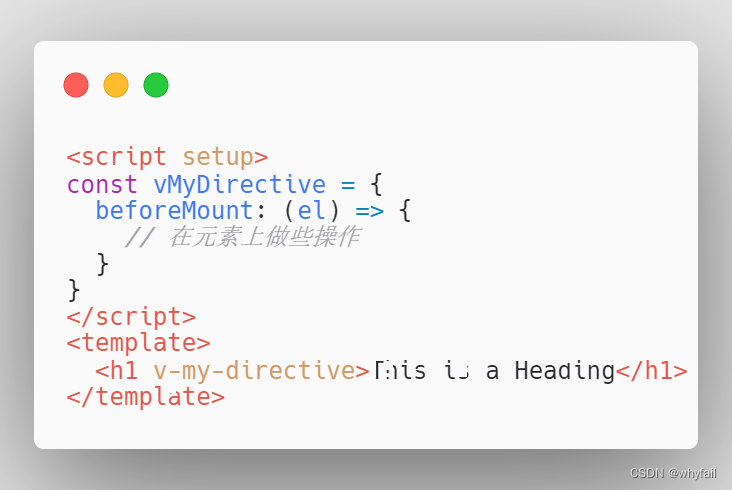
- 本地的自定义指令在
<script setup>中不需要显式注册,但他们必须遵循vNameOfDirective这样的命名规范:

- 如果指令是从别处导入的,可以通过重命名来使其符合命名规范:

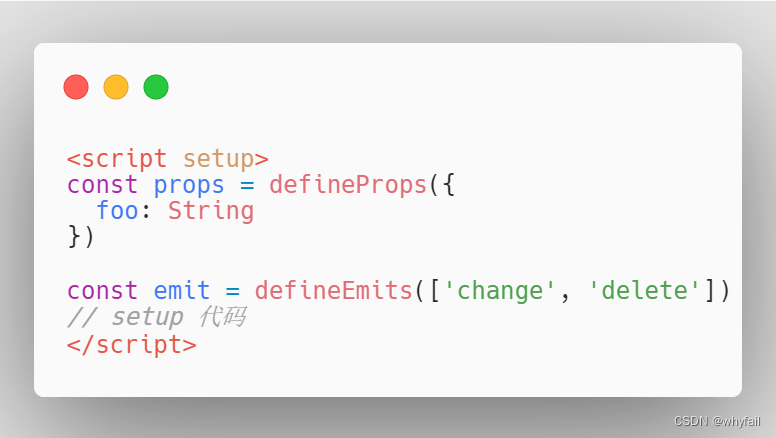
五、defineProps() 和 defineEmits()
- 为了在声明 props 和 emits 选项时获得完整的类型推导支持,我们可以使用 defineProps 和 defineEmits API,它们将自动地在
<script setup>中可用:

- defineProps 和 defineEmits 都是只能在
<script setup>中使用的编译器用。 - 他们不需要导入,且会随着
<script setup>的处理过程一同被编译掉。 - defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值
- 传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,传入的选项不能是在 setup 作用域中已经声明的局部变量。
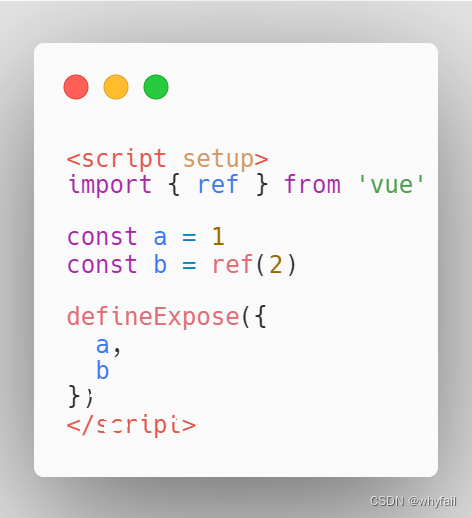
六、defineExpose()
- 使用
<script setup>的组件是默认关闭的——即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露任何在<script setup>中声明的绑定。 - 可以通过
defineExpose编译器宏来显式指定在<script setup>组件中要暴露出去的属性:

- 当父组件通过模板引用的方式获取到当前组件的实例,获取到的实例会像这样 { a: number, b: number } (ref 会和在普通实例中一样被自动解包)
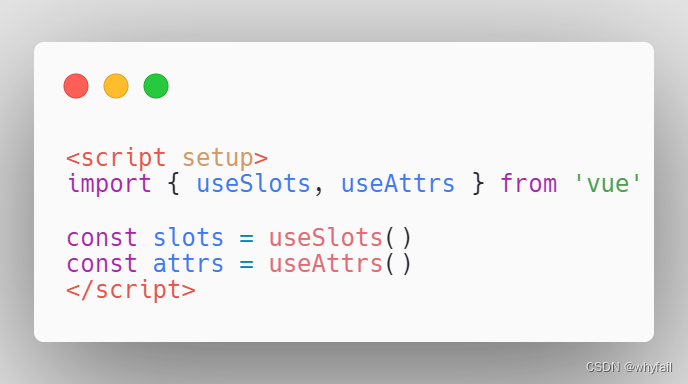
七、useSlots() 和 useAttrs()
- 在
<script setup>使用 slots 和 attrs 的情况应该是相对来说较为罕见的,因为可以在模板中直接通过$slots和$attrs来访问它们。 - 在你的确需要使用它们的罕见场景中,可以分别用
useSlots和useAttrs两个辅助函数:

useSlots和useAttrs是真实的运行时函数,它的返回与setupContext.slots和setupContext.attrs等价。它们同样也能在普通的组合式 API 中使用。
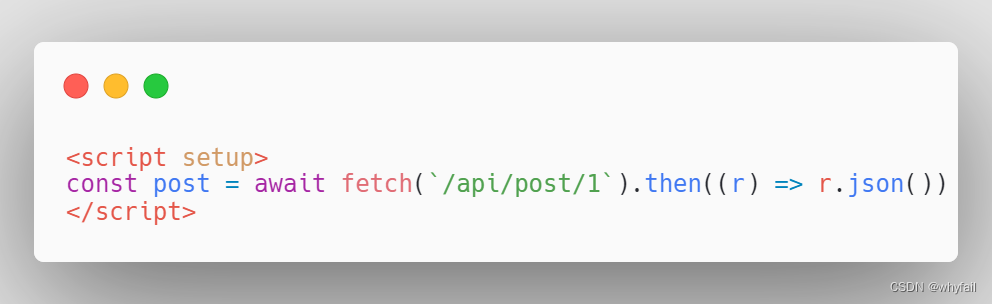
八、顶层 await
<script setup>中可以使用顶层 await。结果代码会被编译成async setup():

- 另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。
九、针对 TypeScript 的功能
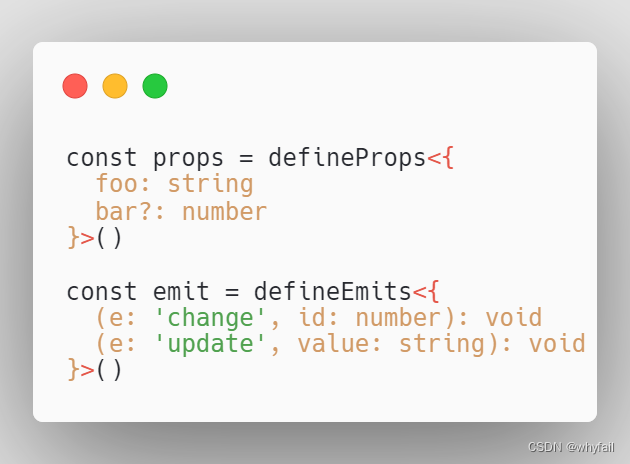
1、针对类型的 props/emit 声明
- props 和 emit 都可以通过给 defineProps 和 defineEmits 传递纯类型参数的方式来声明:

- defineProps 或 defineEmits 要么使用运行时声明,要么使用类型声明。同时使用两种声明方式会导致编译报错。
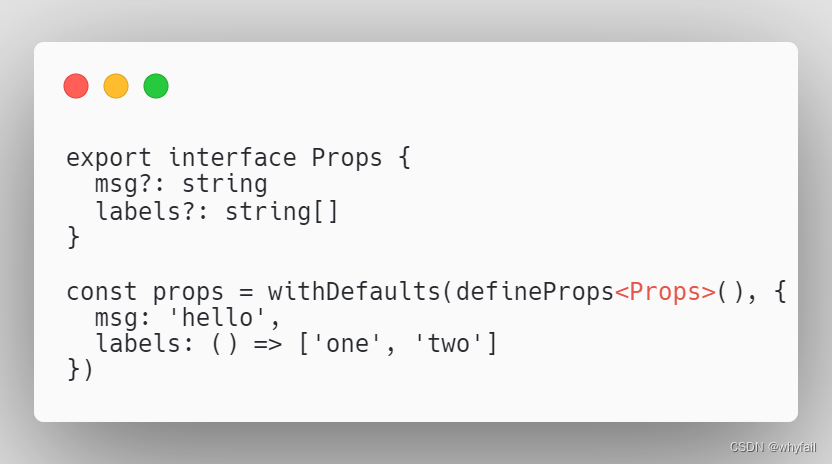
2、使用类型声明时的默认 props 值
- 针对类型的 defineProps 声明的不足之处在于,它没有可以给 props 提供默认值的方式。为了解决这个问题,还提供了 withDefaults 编译器:

- 上面代码会被编译为等价的运行时 props 的 default 选项。
- 此外,withDefaults 辅助函数提供了对默认值的类型检查,并确保返回的 props 的类型删除了已声明默认值的属性的可选标志。
十、限制
- 由于模块执行语义的差异,
<script setup>中的代码依赖单文件组件的上下文。 - 当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。
- 因此,
<script setup>不能和 src attribute 一起使用。