一、Prop 逐级透传问题
- 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。
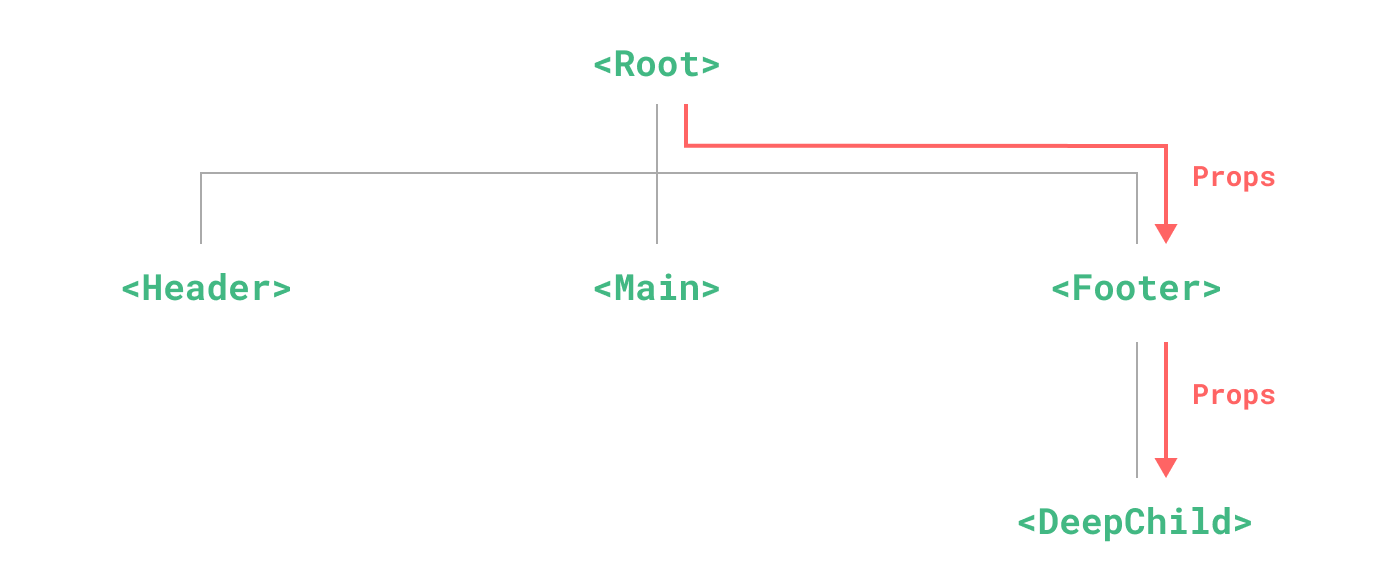
- 如果需要给深层子组件传递数据,会非常麻烦,如下图:

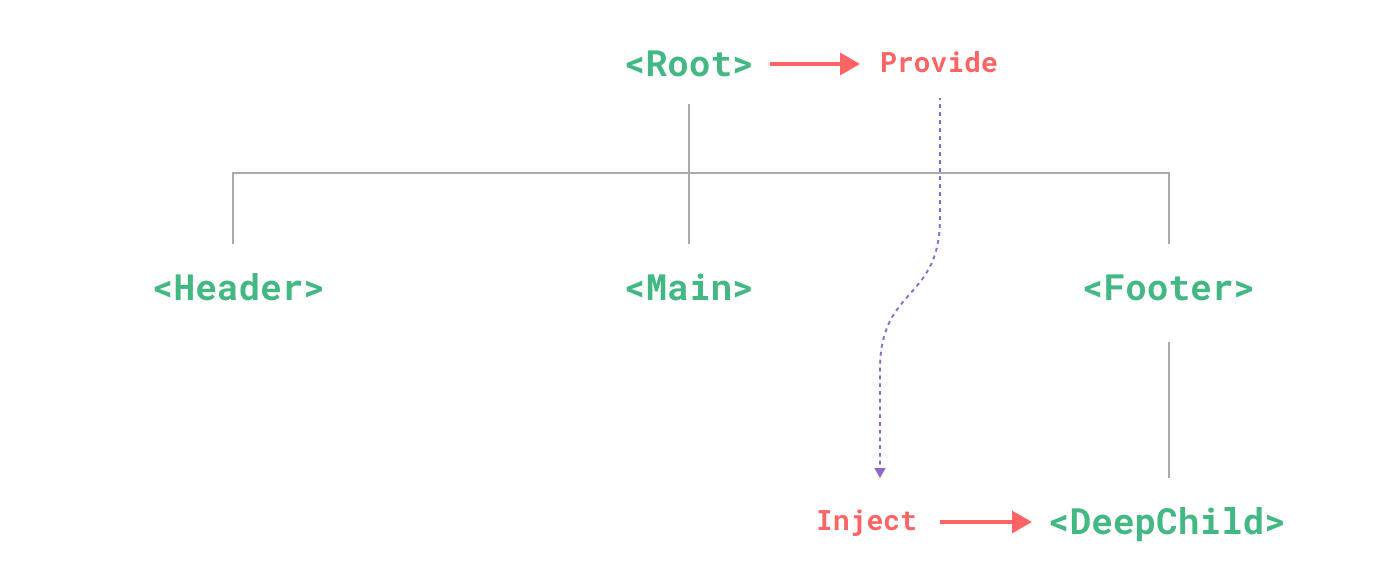
provide和inject可以帮助我们解决这一问题。一个父组件相对于其所有的后代组件,会作为依赖提供者。任何后代的组件树,无论层级有多深,都可以注入由父组件提供给整条链路的依赖。

二、Provide (提供)
- 要为组件后代提供数据,需要使用到 provide() 函数:

- 如果不使用
<script setup>,请确保 provide() 是在 setup() 同步调用的:

- provide() 函数接收两个参数。第一个参数被称为注入名,可以是一个字符串或是一个 Symbol。
- 后代组件会用注入名来查找期望注入的值。
- 一个组件可以多次调用 provide(),使用不同的注入名,注入不同的依赖值。
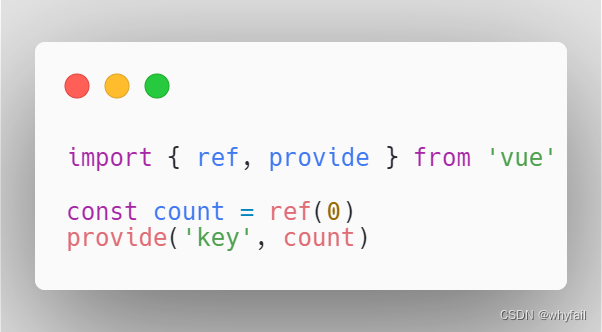
- 第二个参数是提供的值,值可以是任意类型,包括响应式的状态,比如一个 ref:

- 提供的响应式状态使后代组件可以由此和提供者建立响应式的联系。
三、应用层 Provide
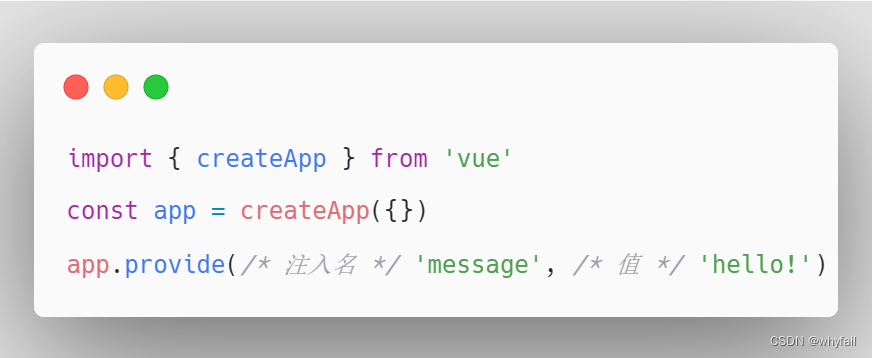
- 除了在一个组件中提供依赖,我们还可以在整个应用层面提供依赖:

- 在应用级别提供的数据在该应用内的所有组件中都可以注入。
- 这在你编写插件时会特别有用,因为插件一般都不会使用组件形式来提供值。
四、Inject (注入)
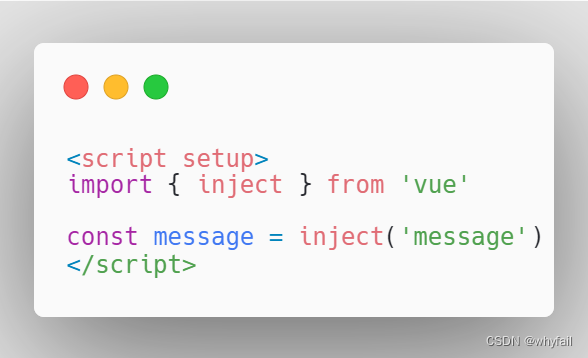
- 要注入上层组件提供的数据,需使用 inject() 函数:

- 如果提供的值是一个 ref,注入进来的会是该 ref 对象,而不会自动解包为其内部的值。
- 这使得注入方组件能够通过 ref 对象保持了和供给方的响应性链接。
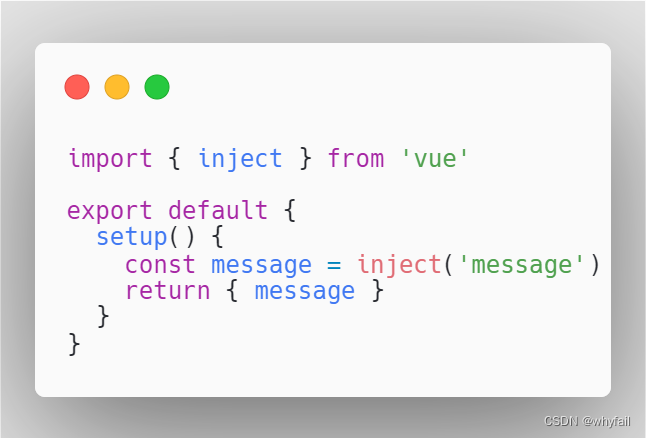
- 同样的,如果没有使用
<script setup>,inject() 需要在 setup() 内同步调用:

五、注入默认值
- 默认情况下,inject 假设传入的注入名会被某个祖先链上的组件提供。如果该注入名的确没有任何组件提供,则会抛出一个运行时警告。
- 如果在注入一个值时不要求必须有提供者,那么我们应该声明一个默认值,和 props 类似:

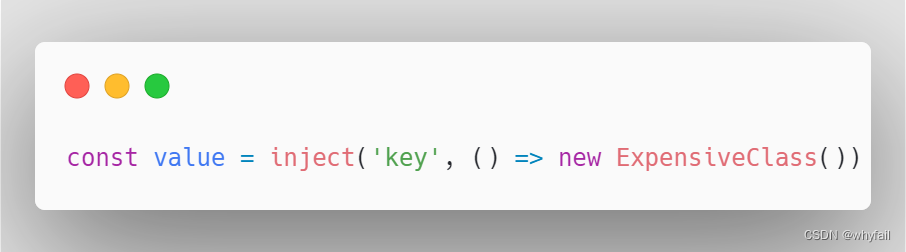
- 在一些场景中,默认值可能需要通过调用一个函数或初始化一个类来取得。
- 为了避免在用不到默认值的情况下进行不必要的计算或产生副作用,我们可以使用工厂函数来创建默认值: