- 首先说结论:不是
一、MVVM
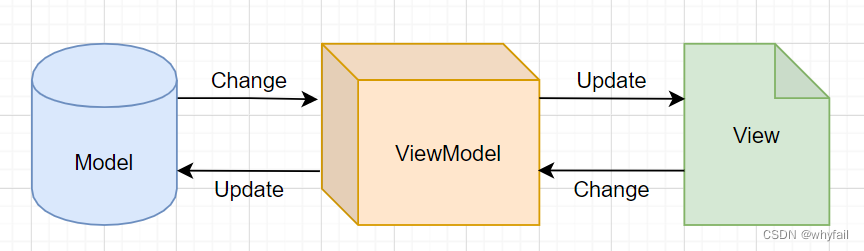
Model-View-ViewModel:一句话概括MVVM,操作数据,就是操作视图,就是操作DOM。- 开发者只需要完成包含申明绑定的视图模板,编写
ViewModel中业务数据变更逻辑,View层则完全实现了更新自动化。 MVVM降低了前端应用的操作复杂度、极大提升了应用开发的效率。MVVM最标志的特性是数据绑定,核心理念是通过申明式的数据绑定实现View层和其它层的分离。完全解耦View层这种理念,也是的Web前端的测试用例编写变得简单。
MVVM框架说到底就是一种分层框架,分层如下:
-
Model:域模型,用于持久化(对应数据层的域模型,主要做域模型的同步。通过ajax/fetch等API,完成客户端与服务端业务Model的同步。主要用于抽象出ViewModel中视图的Model)。 -
View:作为视图模板存在(整个View是一个动态模板,展现ViewModel层的数据和状态。View层不负责处理状态,他负责的是数据绑定申明,事件绑定申明,指令申明)。 -
ViewModel:作为视图的模型,为视图服务(把View需要的层数据暴露,对View层的数据绑定申明,指令申明,事件绑定申明负责,也就是处理View层的具体业务逻辑。ViewModel底层做好了绑定属性的监听,当ViewModel层中的数据发生变化时,View层会得到更新,而View中申明了双向绑定,一般是表单,框架也会监听View层的数据变换,然后更新ViewModel层的数据)。

-
可以看得出来
MVVM一个显著特征是数据双向绑定,所以说Vue是一个MVVM的典型代表。
二、React
- 正如React官网首页的那句:
React是用于构建用户界面的JavaScript库;

- React是单向数据绑定;
- React整体是函数式的思想,把组件设计成纯组件、状态和逻辑通过参数传入;
- 所以React的定位应该说是
MVVM中的第二个V更加合适,也就是View; - 我感觉如果React使用了
MobX用于全局数据状态管理,那么它就是MVVM了,众所周知Mobx的状态就是数据双向绑定的。