效果图:
正常情况下:正常退出直播间后,可添加官方支持的小窗展示功能,小窗使用过程中,不会影响其他界面的使用,共存状态
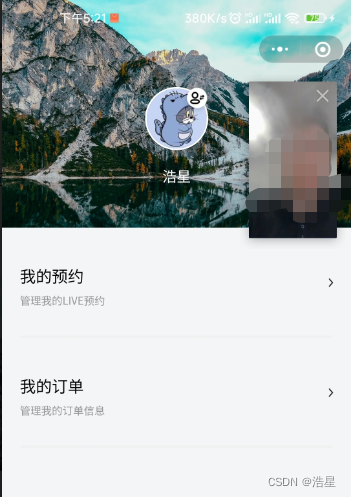
用户端:

主播段:

异常情况下:
1、当长时间悬挂小窗后,或者主播网络出问题的情况下,小窗会有加载loadding,点击进入直播间会正常

2、直播过程中,主播关闭了视频功能,虽然直播间内可以添加其他样式,但是小窗展示就是黑屏

具体使用
//拉流端
<live-player
picture-in-picture-mode="{
{['push','pop']}}"
></live-player>
//推流端
<live-pusher
picture-in-picture-mode="{
{['push','pop']}}"
></live-pusher>官方api说明:
1、picture-in-picture-mode 小窗方法,
支持的小程序容器标签:
1、video标签
2、live-player
3、 live-pusher
具体属性:空字符串或通过数组形式
| [] |
取消小窗 |
| push |
路由 push 时触发小窗 |
| pop |
路由 pop 时触发小窗 |
live-player 小窗支持以下三种触发模式(在组件上设置 picture-in-picture-mode 属性):
- push 模式,即从当前页跳转至下一页时出现小窗(页面栈push)
- pop 模式,即离开当前页面时触发(页面栈pop)
- 以上两种路由行为均触发小窗
此外,小窗还支持以下特性:
- 小窗容器尺寸会根据原组件尺寸自动判断
- 点击小窗,用户会被导航回小窗对应的播放器页面
- 小窗出现后,用户可点击小窗右上角的关闭按钮或调用 context.exitPictureInPicture() 接口关闭小窗
当播放器进入小窗模式后,播放器所在页面处于 hide 状态(触发 onHide 生命周期),该页面不会被销毁。当小窗被关闭时,播放器所在页面会被 unload (触发 onUnload 生命周期)。
调研中注意点:
1、微信支付功能优先级最好,当进入微信支付界面是,并不会出现小窗界面
2、该小窗功能,一旦退出小程序,不可用,
3、该小窗功能 小程序切出微信界面,也不可用
4、主播关闭视频的情况下,虽然正常页面可以加一些其他的样式来提示,但是小窗只会显示黑屏效果