分包的流程
当微信小程序主包大小超过2M时,则需要对微信小程序进行分包,方法如下:
1. 转移页面文件
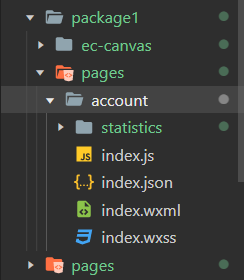
- 在项目根目录下,新建文件夹
package1(即自定义的分包名为package1) - 文件夹
package1内新建文件夹pages - 将需要放入分包的页面文件,转移到
/package1/pages文件夹中

2. 添加分包页面路径
- 删除已转移到分包的页面在
app.json中的页面路径 - 在
app.json中新增分包页面路径
"subPackages": [
{
"root": "package1",
"pages": [
"pages/account/index",
"pages/account/statistics/index"
]
}
],
3. 同步修改分包页面的跳转路径
路由上需加上分包名!
wx.navigateTo({
url: '/package1/pages/account/statistics/index',
success: function (res) {
}
})
分包的注意事项
- 整个小程序所有分包体积不能大于16M(主包+分包)
- 单个分包/主包大小不能超过2M
- tabBar页面需要放到主包中
- 主包无法引用分包的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
分包预下载
在指定页面自动预下载可能需要的分包,从而提升后序分包页面的启动速度。
在 app.json 中添加配置
"preloadRule": {
"pages/index/index": {
"network": "wifi",
"packages": [
"package1"
]
}
},
- 当打开小程序首页时,若用户连上了wifi,则会自动下载分包 package1,而不是等到打开分包页面时才开始下载分包。