前言
在开发编辑器时,未来满足开发者的审美需求,有时需要设计多套颜色主题,最基础的是黑色主题和白色主题。如果用户愿意出钱的话,可以加上一些其他花里胡哨的颜色主题,在vscode中是可以搜到。今天就来教大家一些,如何借助现成的资源来为自己的monaco编辑器增加丰富的颜色主题。正所谓它山之石,可以攻玉,开源给了我们非常多的好处,让我们能够站在巨人的肩膀上。同时同学们也要记得,喝水不忘挖井人。本篇文件会教大家将GitLab WEB IDE中的编辑器主题集成到自己的编辑器中。
集成过程
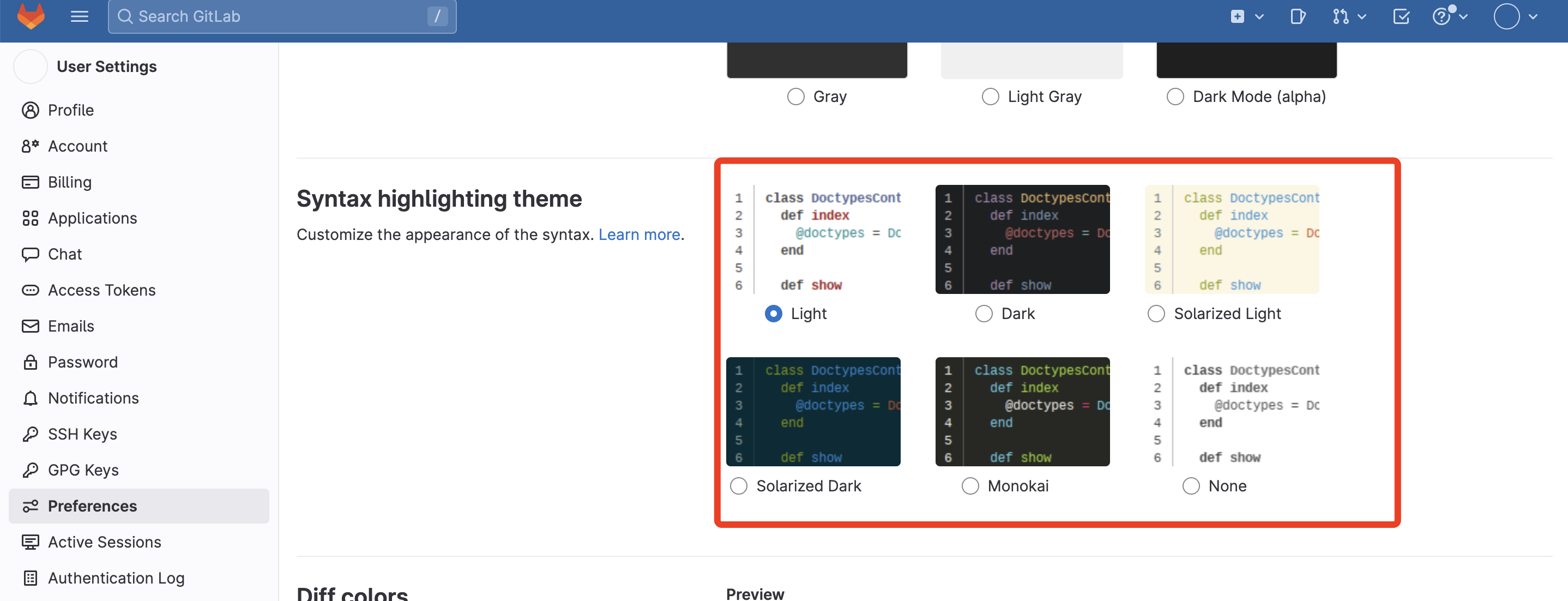
在gitlab中,官方提供了一共六种编辑器颜色主题。分别是
Light,Dark,Solarized Light,Solarized Dark,Monokai,None。
效果图如下:
不知道网友们喜欢哪款样式,我个人比较喜欢Solarized Dark 主题。沉稳,冷静。
之前我说过,自定义的主题都是继承官方提供的原始主题进行颜色自定义的。所有有些主题表现和官方的很相似,比如Light,Dark主题,就与官方的vs,vs-dark 很类似。
说了那么多,下面开始正式集成
寻找编辑器主题相关代码
使用关键词 defineTheme 可以很容易找到核心代码,如下图