前言
很多人知道前端代码编辑Monaco Editor 与VS Code 有关系,但却不清楚其中的细节,本篇文章就带大家了解一下两者的关系和异同点。
表面对比
首先,这两个项目都是来自微软,其中VS Code 项目Github 144K star,是基于CS架构,客户端-服务端架构。主要的技术栈是 elector,ts。
而Monaco Editor则是33.4k star,是一个bs架构,浏览器-服务端架构,主要的技术栈是typescript。
深层关系
以上信息对于使用过二者的同学基本都知道。
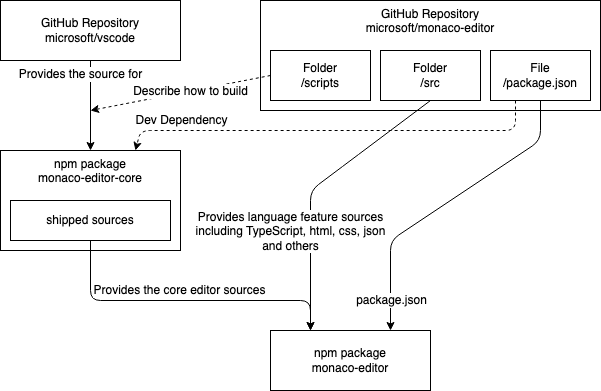
那么说点比较深入的,请看下面这张图。这张图来自官方。地址为
https://github.com/microsoft/monaco-editor/blob/main/CONTRIBUTING.md

这张图很清楚地描述了monaco-editor 与vscode两个库的关系。
首先在vscode这个git仓库中,会构建出一个monaco-editor-core,这是编辑器的核心库,该库是比较底层的。不关心上层是浏览器还是客户端。它说实现的功能就是,我们编辑中常使用的position,overwieget,overweiget,minmap,range,
monaco-editor 就是基于这个库来开发出来的。
值得一提的是,monaco的文档是由一个ts文件生成的,而该文件是在vscode中有多个文件拼接