前言:
此文章选择 node.js 14的版本安装(大家也可选16稳定版本安装(作者不选是因为node_sass版本与自己项目不匹配))
1、node.js 官网下载
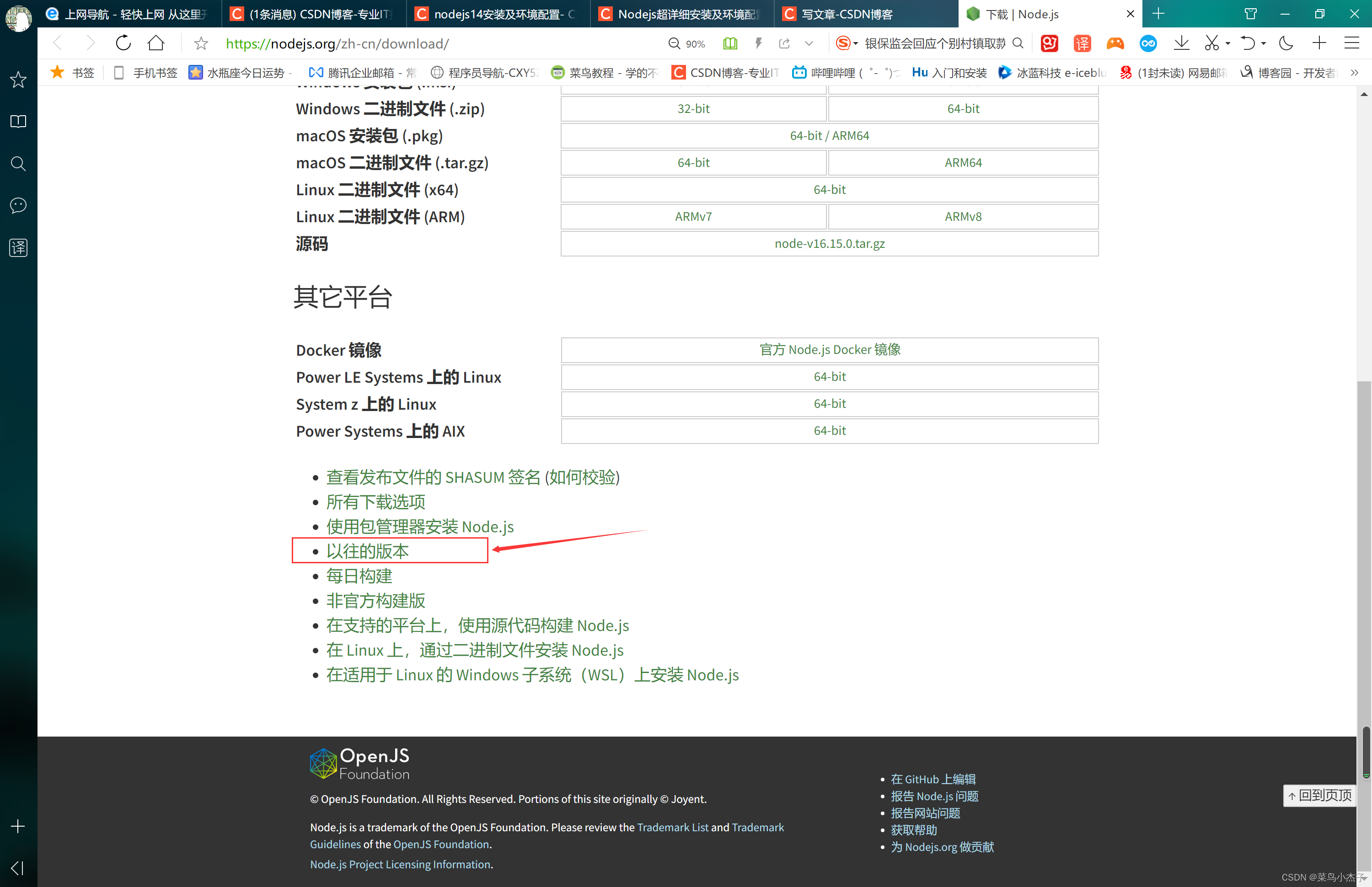
官网地址:https://nodejs.org/zh-cn/download/
备注:根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
.msi和.zip格式区别:
1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
2、.zip是一个压缩包,解压之后即可,不需要安装

如果需要其他版本,我们可选择下面 以往的版本选择自己想要安装的版本即可。

2、安装 node.js
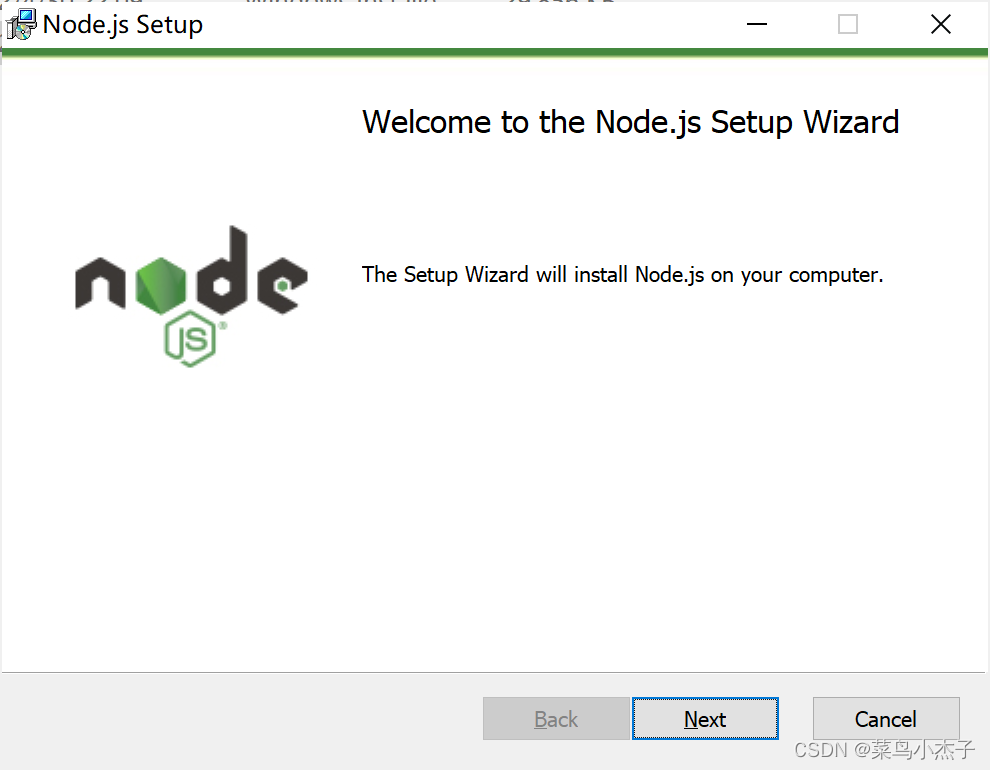
我们这边选择Window的.msi安装包(傻瓜式安装即可)(最好安装在其他盘,不要安在c盘)

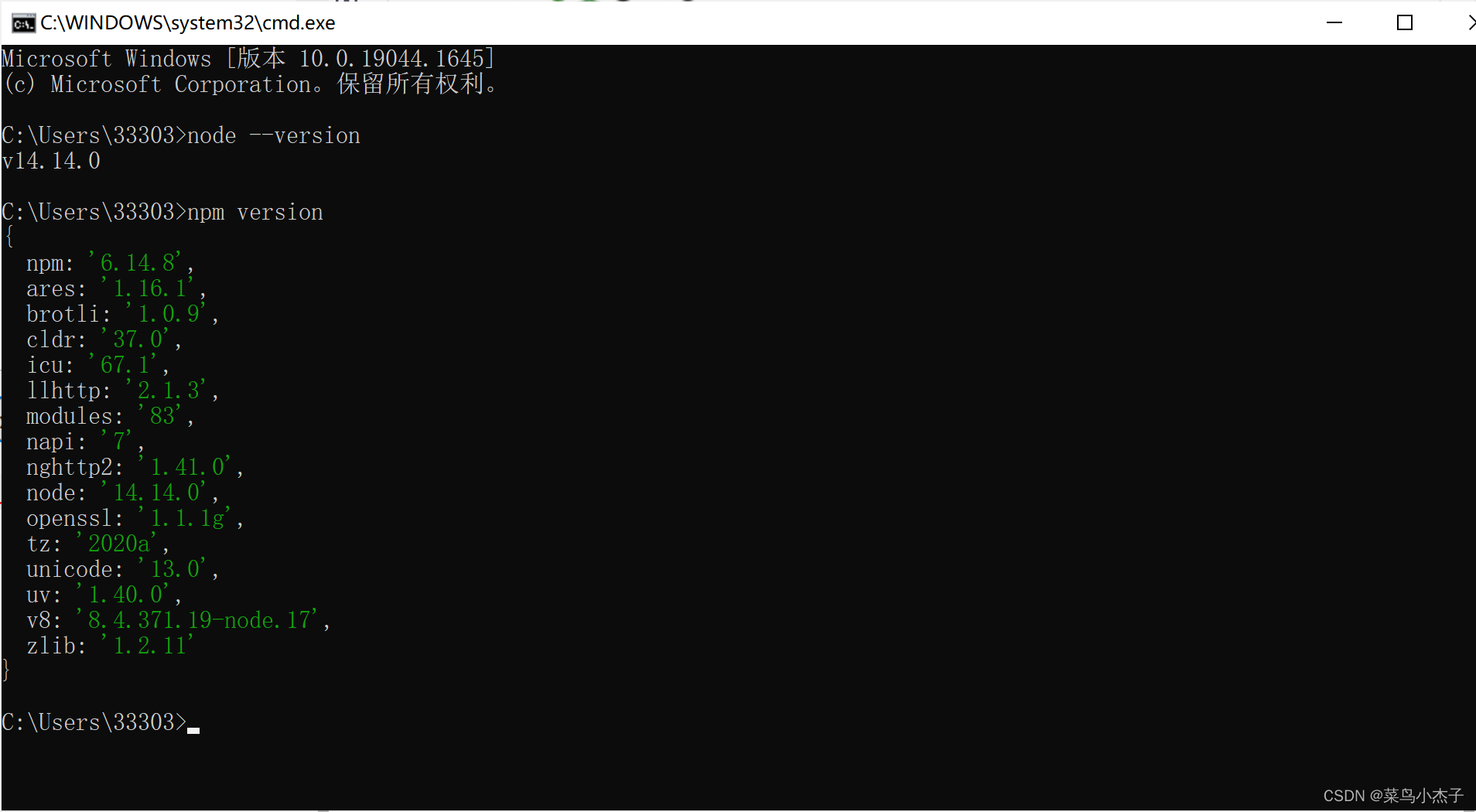
1:安装完成后我们打开命令窗口查看是否安装成功
node --version # 查看node.js版本
npm version # 查看npm版本

3、配置 node.js
修改一些vue项目中使用 npm 下载的一些包默认路径(一般是默认在C盘,这边我们改为我们指定的路径)
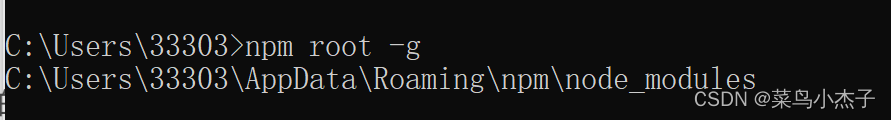
默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\33303\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看

当然我们肯定不能让这些数据、文件占系统盘,我们可将其配置到其他地方,话不多说,开始配置。
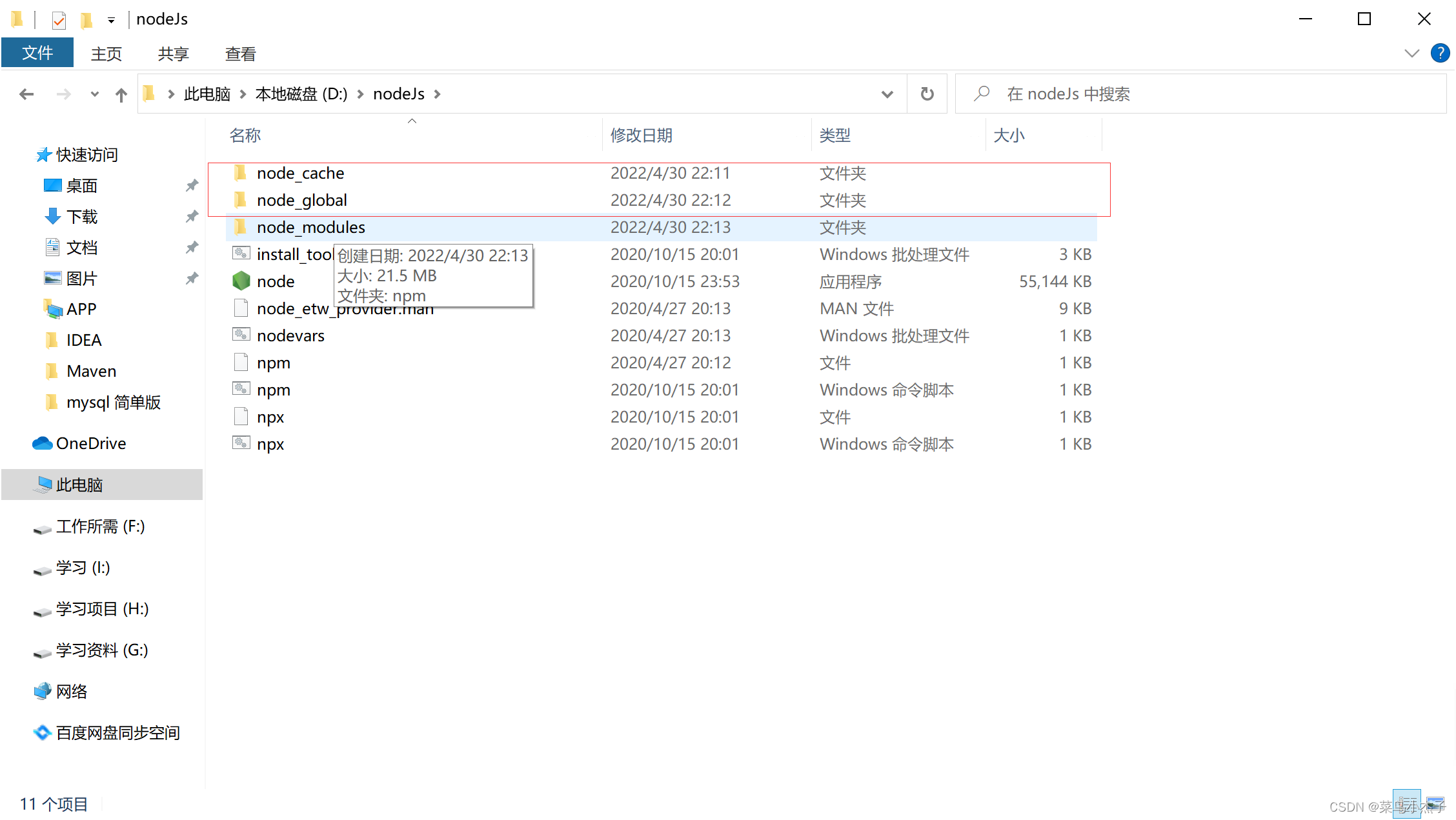
1:在我们node.js安装目录下创建两个文件
1、node_cache
2、node_global

2、修改路径
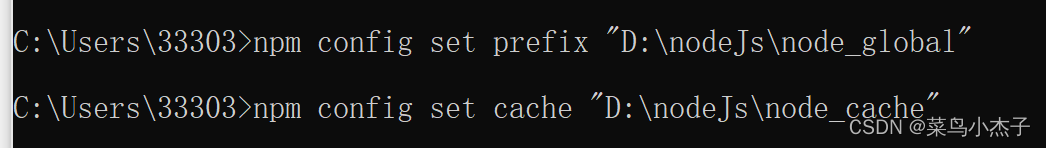
在CMD窗口执行以下两条命令:
npm config set prefix "D:\nodeJs\node_global"
npm config set cache "D:\nodeJs\node_cache"

备注:cmd命令窗口用管理员打开(不然会出现权限不够的情况)
或者在node.js的安装目录中找到node_modules\npm.npmrc文件,修改如下:
prefix =D:\nodeJs\node_global
cache = D:\nodeJs\node_cache
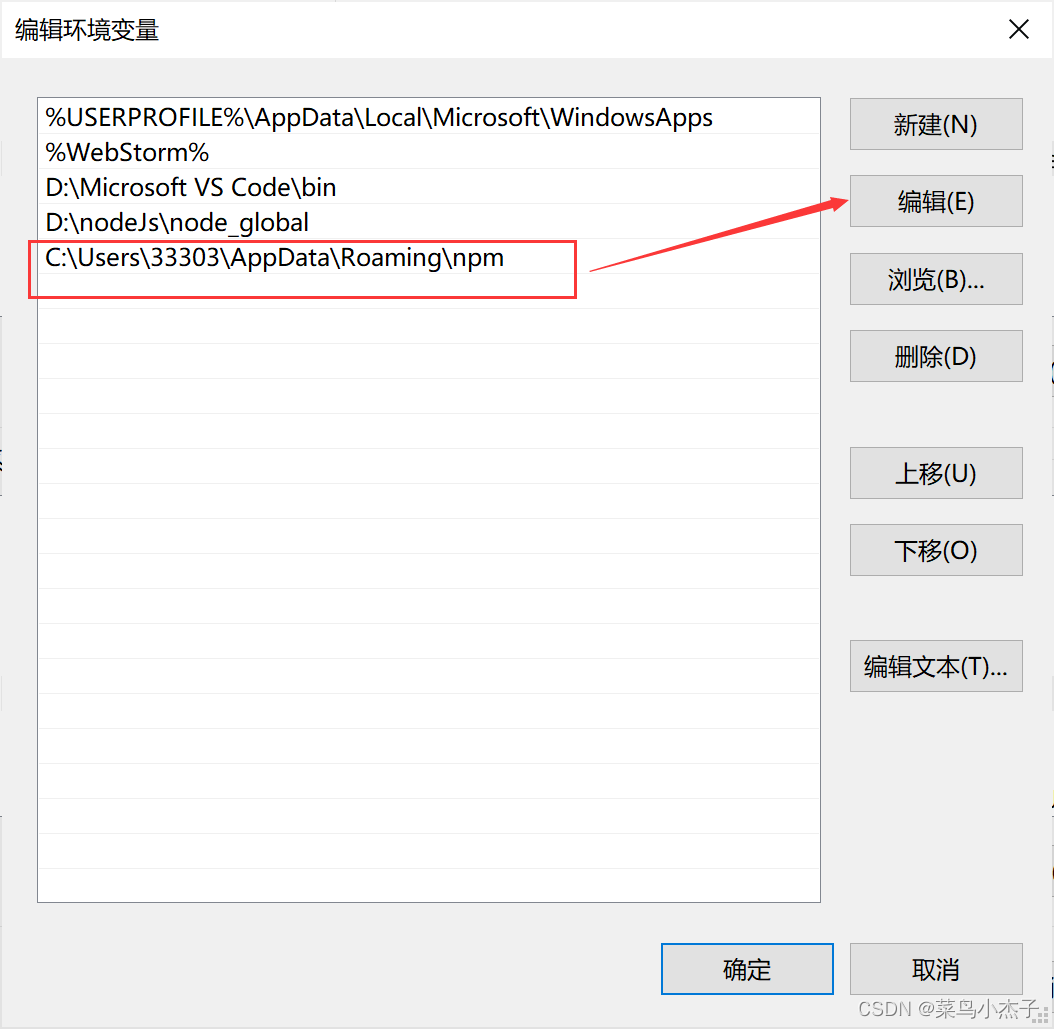
3、配置环境变量
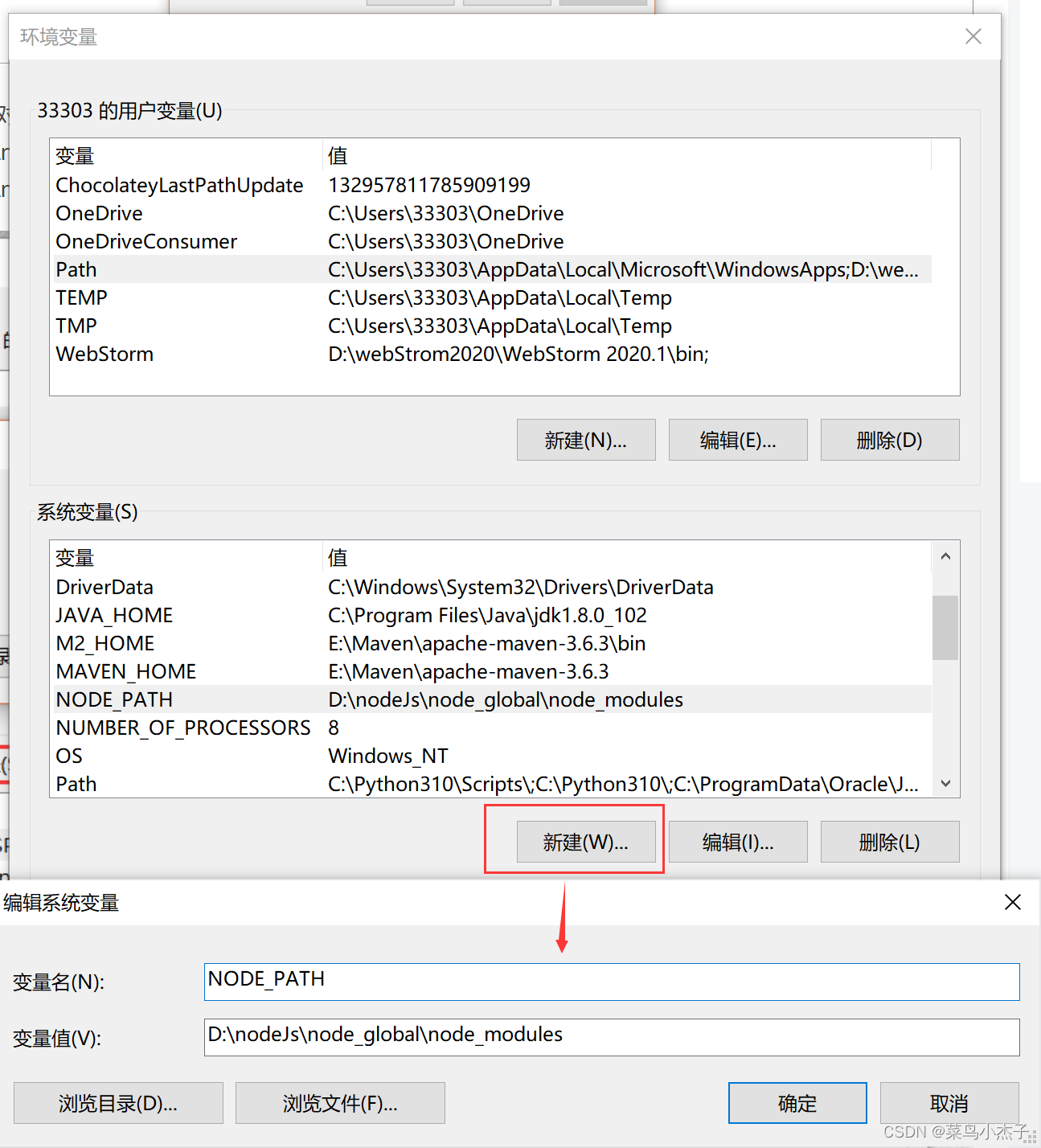
先在系统变量中新增 NODE_PATH
变量名:NODE_PATH
变量值:D:\nodeJs\node_global\node_modules

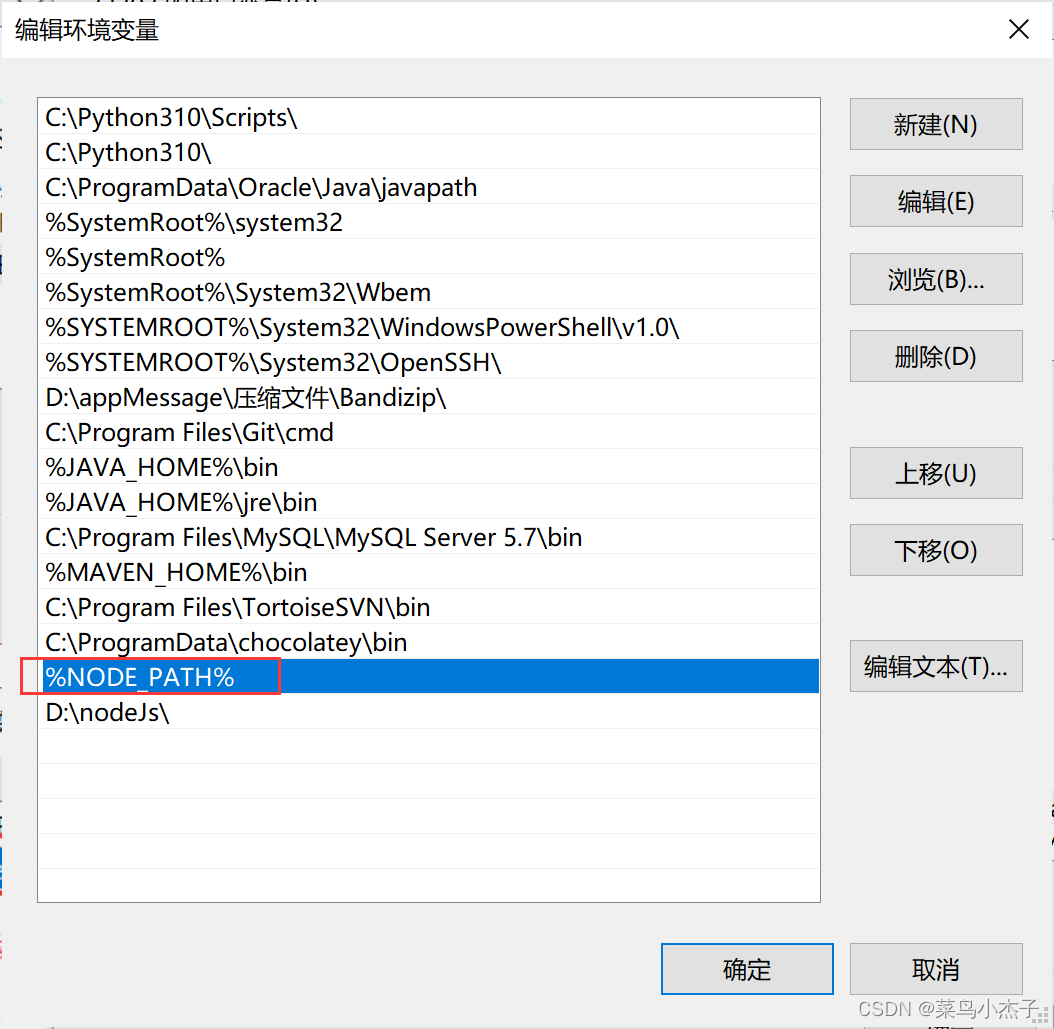
将NODE_PATH 添加到PATH 中

修改用户变量path为:D:\nodeJs\node_global

测试一下
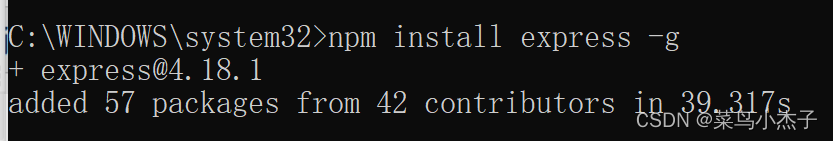
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

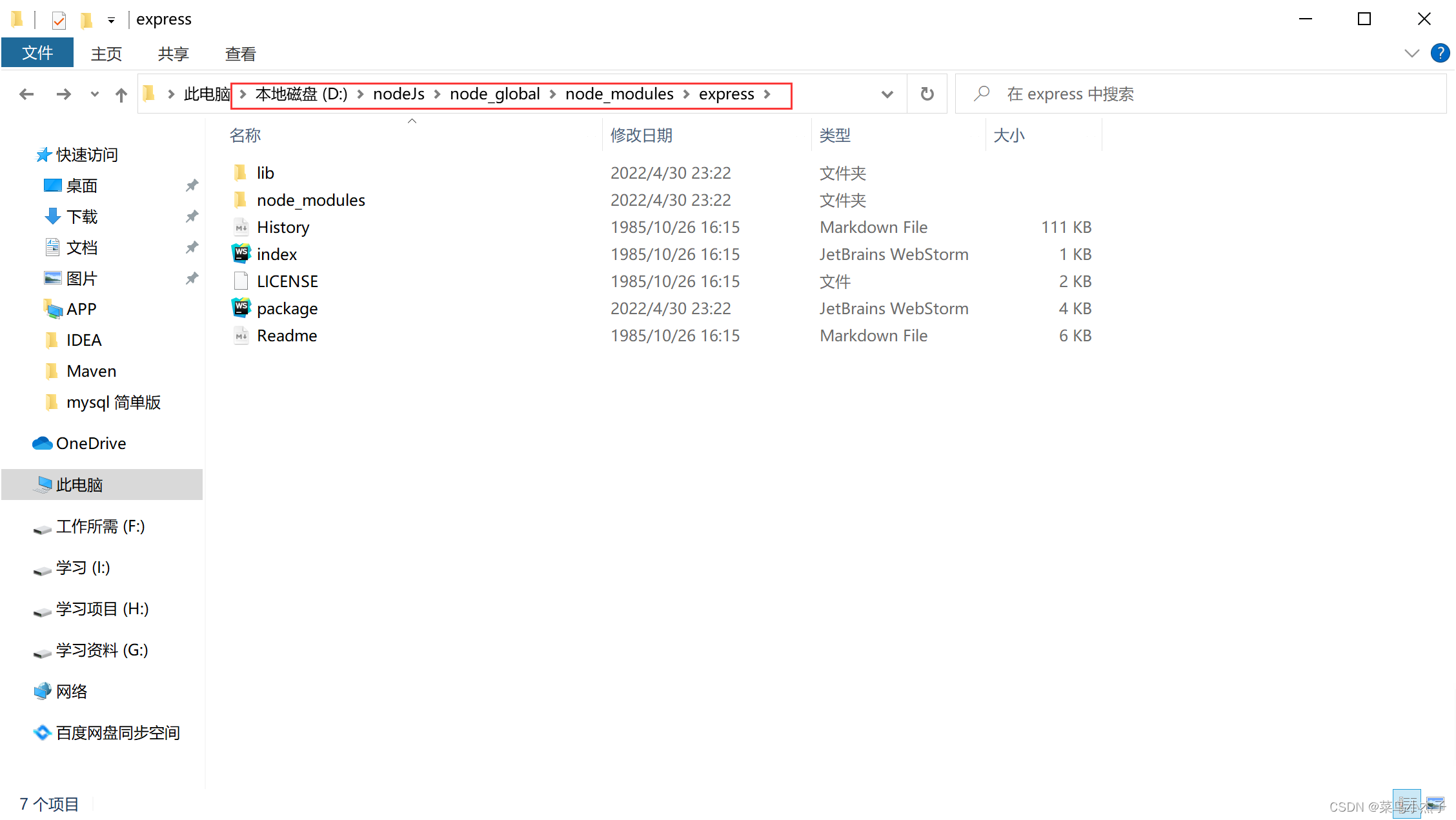
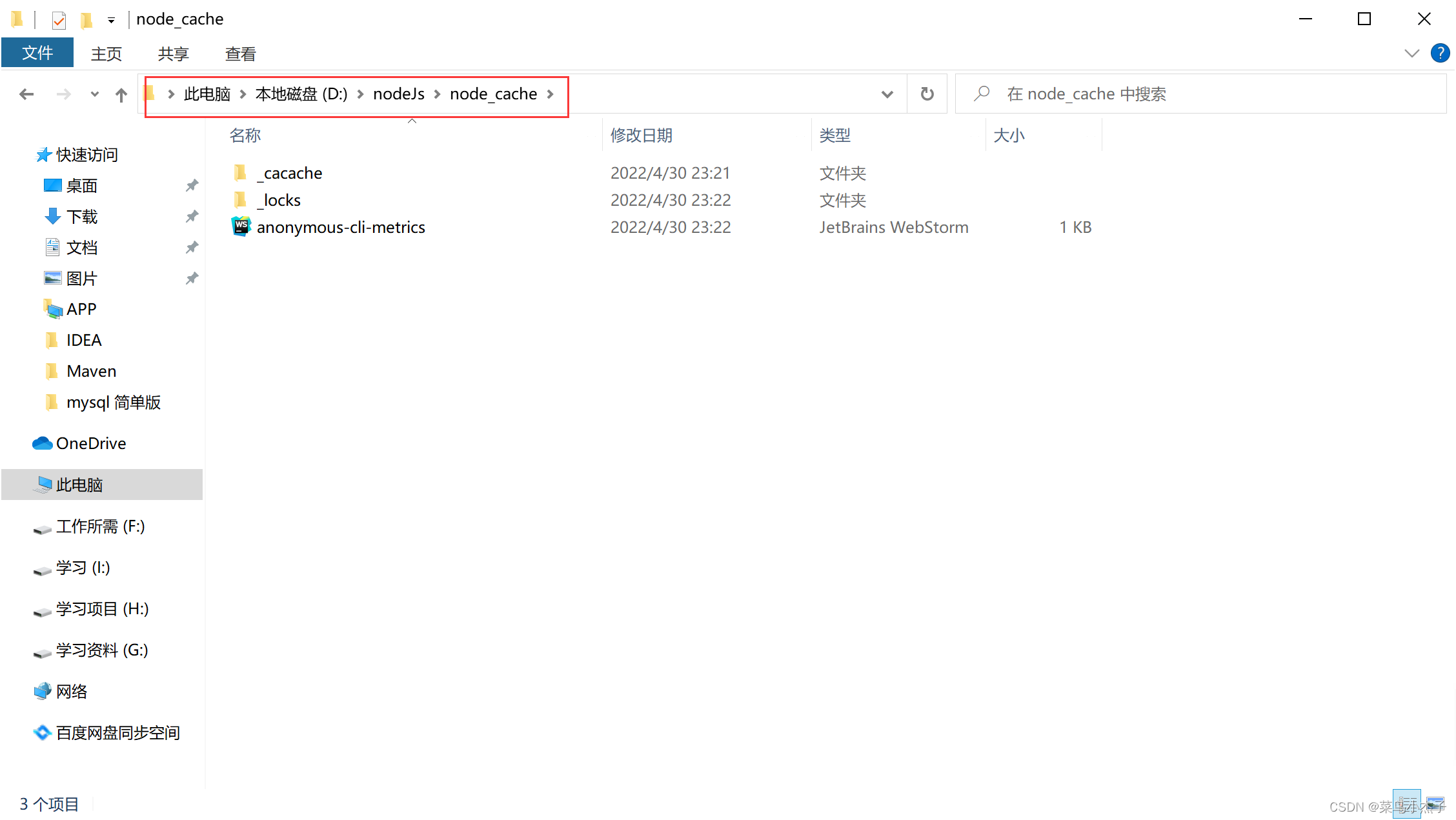
我们去node_global中和node_cache就会看到文件夹中有包


注意: 报错《npm ERR! EPERM: operation not permitted, open ‘路径‘ >erron -4048》 访问我解决
制作不易,给个小赞!