1、 animista,在线查看自己需要的动画效果,比较常用,直接复制代码即可。

2、Animate.css是一个现成的跨浏览器动画工具库,可用于您的 Web 项目。非常适合强调、主页、滑块和注意力引导提示。
官网: Animate.css | A cross-browser library of CSS animations.

3、cssbuttongenerator 前端微网站交互按钮在线设计,直接复制代码即可。

4、 零代码工具箱,集合了在线css阴影效果,毛玻璃效果,按钮设计,文字排版等系列工具。
官网:零代码-前端工具箱

5、边框阴影生成器,不同颜色样式都可以在线编辑,直接复制代码即可。

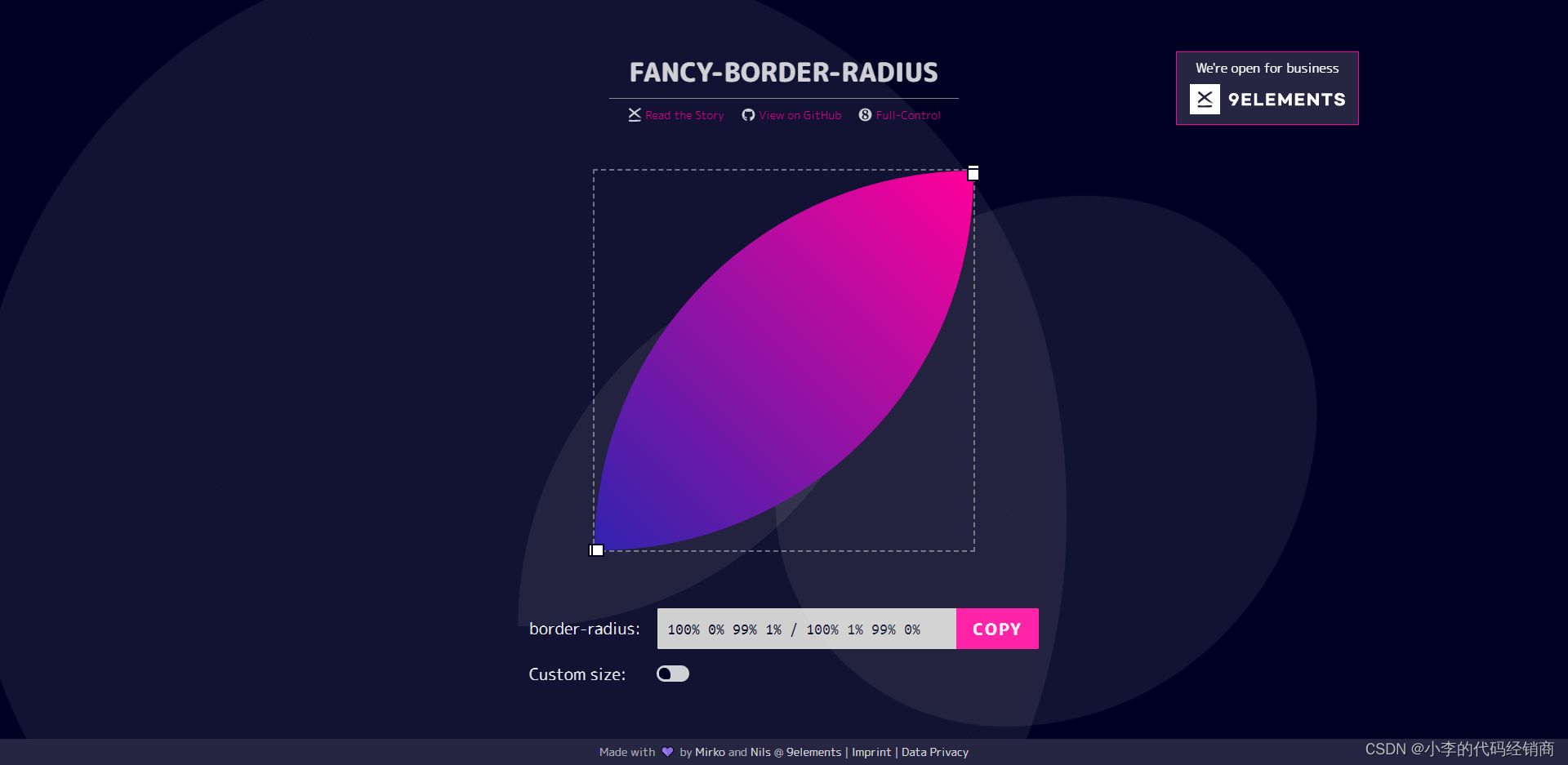
6、花式边界半径,多样化圆角随便拿捏,这个工具可以在线编辑通过拖拽的方式生成需要的 border-radius,赋予更加个性化的圆角效果。直接复制代码即可。

7、平滑阴影,可以在线编辑生成多个分层阴影,提供非常酷的效果,也可以自定义颜色,直接复制代码即可。

8、CSS Gradient 是一个在线编辑css渐变色背景,直接复制代码即可。

9、css 网格生成器,在线编辑 Grid布局,可以设置行和列的数字还有单位,生成一个 CSS Grid 网格布局,在方框中拖动来创建 div 放置在网格内,可直接复制代码。

10、过渡动画 ,各种各样的css动画集合!

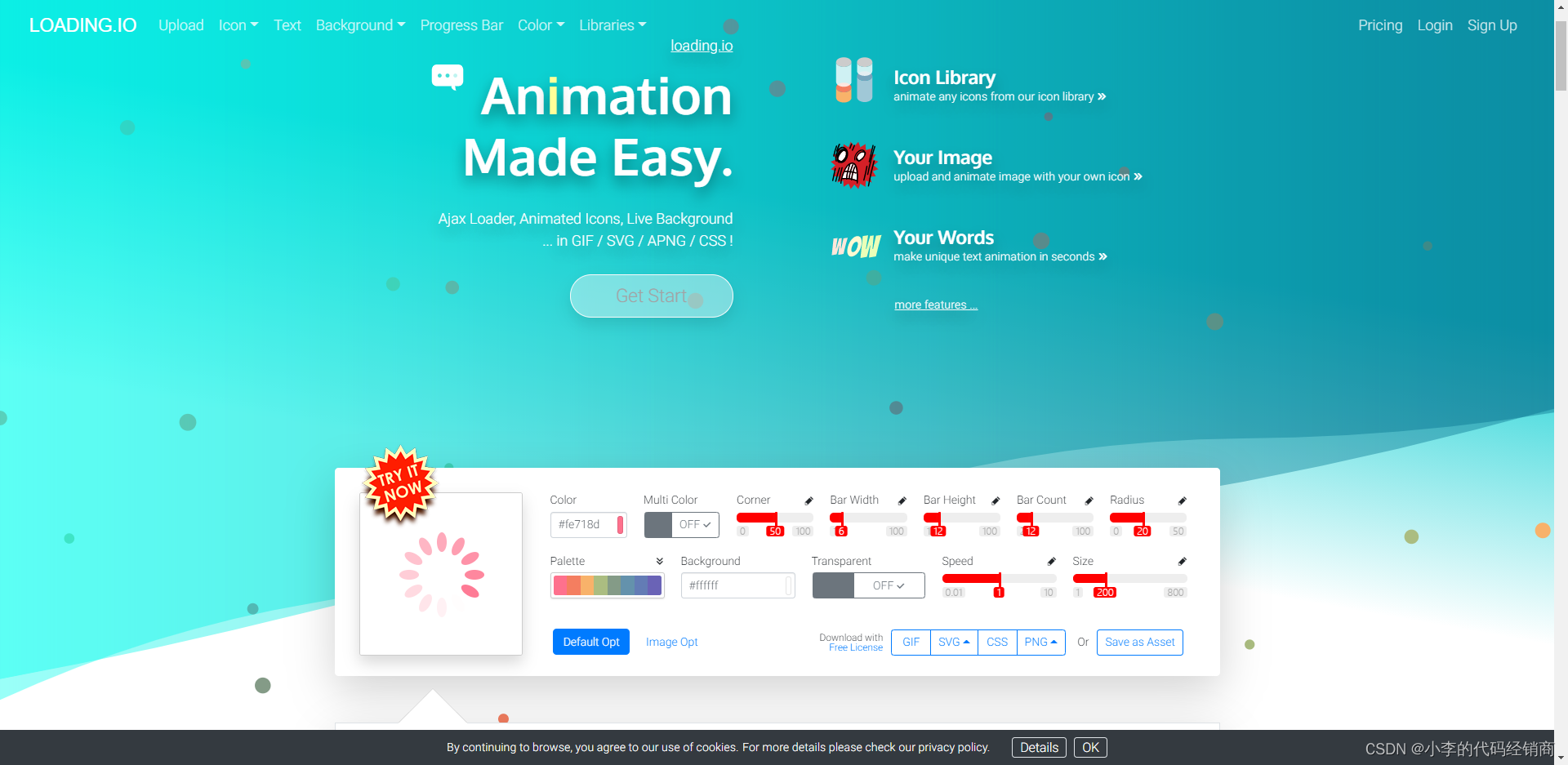
11、加载动画,可以在线生成多个加载动画并将其下载为 SVG、GIF、PNG和其他格式,有很多样式供你选择。

12、波浪生成器,在线生成编辑波浪效果的SVG格式。

13、Anime.js ,轻量的JavaScript 动画库, 拥有简单而强大的API。可对 CSS 属性、 SVG、 DOM 和JavaScript 对象进行动画。

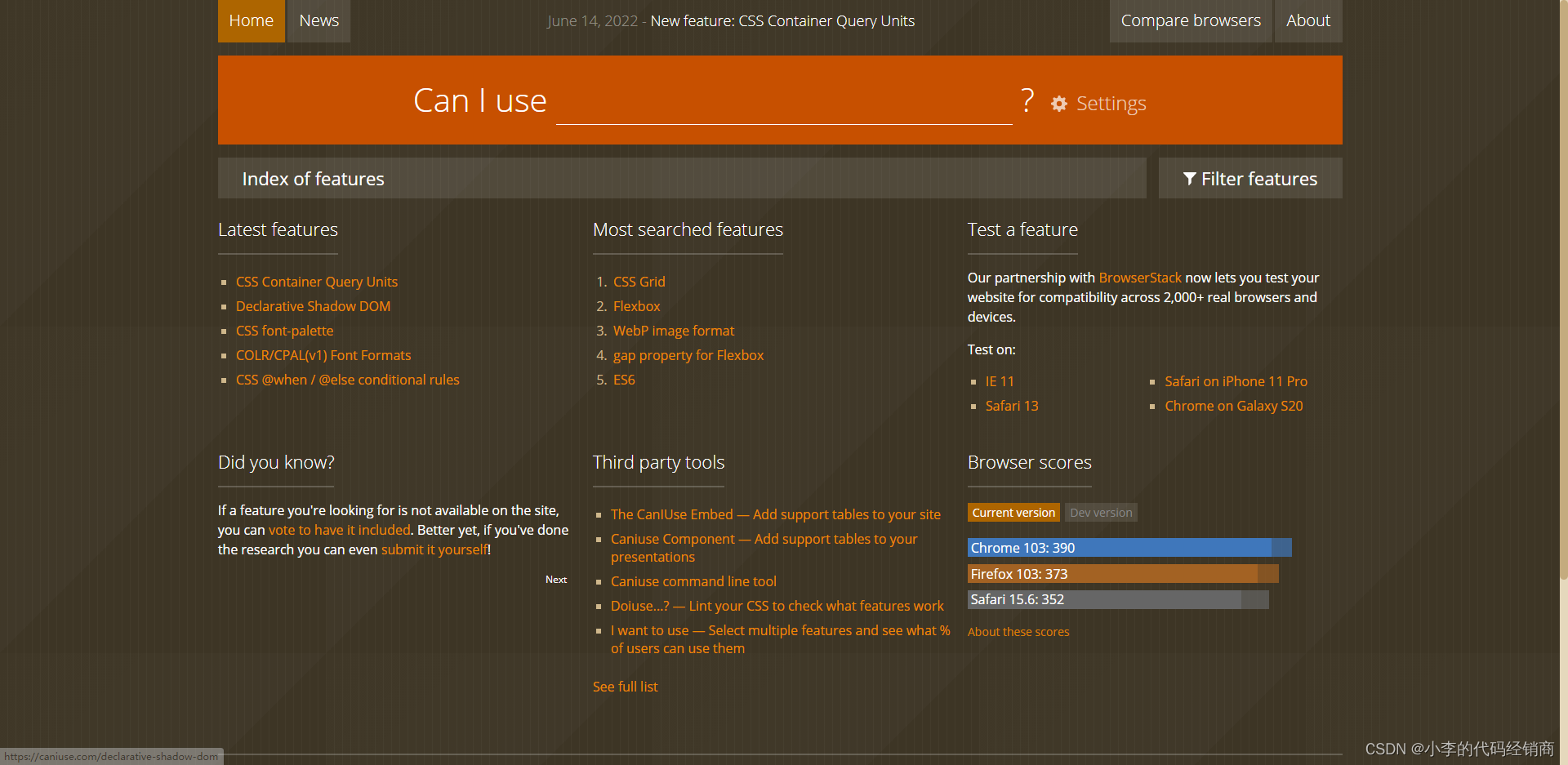
14、CSS兼容性查询,CSS、ES6等 浏览器兼容性查询工具,这样就不怕出现兼容性问题了。