
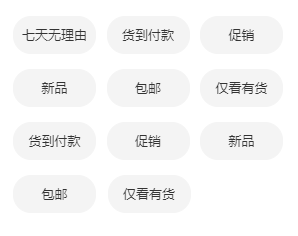
代码:
父级:
.parent {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* 给父级添加个伪类,占位用 使用伪类元素占据单位,不影响页面 */
.parent:after {
content: '';
width: 30%;
}
子级:
.children{
width: 30%;
}
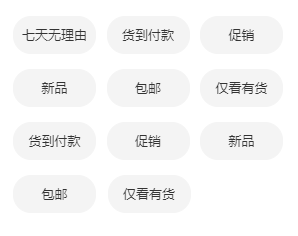
代码:
父级:
.parent {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
/* 给父级添加个伪类,占位用 使用伪类元素占据单位,不影响页面 */
.parent:after {
content: '';
width: 30%;
}
子级:
.children{
width: 30%;
}