刮刮卡demo图样

1.刮开涂层的绘制
可以是画图,把涂层画上去
var imageObj = new Image();
imageObj.onload = function() {
context.drawImage(imageObj, x, y, width, height);
};
imageObj.src = 'path/to/my/image.jpg';可以是是画灰色的区域
context.rect(x, y, width, height);
context.fill();
context.stroke();2.刮开图像的绘制
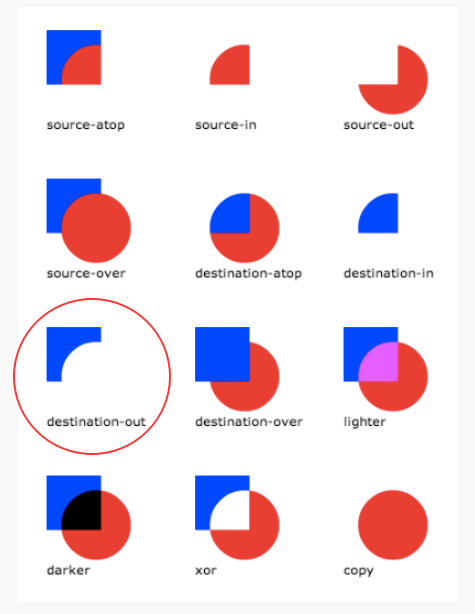
需要用到canvas的这个属性globalCompositeOperation ,合并图像。
画一个新的源图像到已经画好的目标图像上面。利用destination-out值达到下面的效果,就像是擦去目标图像的图案一样。

context.globalCompositeOperation = 'source-atop|source-in|source-out|source-over|destination-atop|destination-in|destination-out|destination-over|lighter|xor|copy';3.事件设置思路
有三个事件回调方法,down_fn,move_fn,up_fn.
当按下事件触发的时候,开关打开,同时设置移动事件和松开事件
然后当松开事件触发的时候就移除三个事件的设置。
注意
- 1.需要在开始做一个回调事件执行一次的开关处理,当第一次移动的时候就触发回调,并且关闭开关,避免每次移动都会触发回调事件
- 2.canvas的globalCompositeOperation属性需要在每次绘制完圆的时候,再重置回默认属性,否则二次绘制的时候绘制上去的是透明的图层
- 3.文字需要做居中处理,可以使用
textAlign做水平居中处理或者textBaseline做垂直居中处理