介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用Vue 脚手架之后我们开发的页面将是一个完整系统(项目)
环境准备
# 1.下载nodejs
http://nodejs.cn/download/
# 2.配置nodejs环境变量
1.windows系统:
计算上右键属性----> 高级属性 ---->环境变量 添加如下配置:
NODE_HOME= nodejs安装目录
PATH = xxxx;%NODE_HOME%
2.macos 系统
推荐使用.pkg安装直接配置node环境
# 3.验证nodejs环境是否成功
node -v
安装脚手架
Vue Cli官方网站
https://cli.vuejs.org/zh/guide/
安装vue Cli 脚手架
npm install -g vue-cli //安装2.x版本脚手架,默认为2.9.6
npm install -g @vue/cli //安装3.x版本脚手架 默认为 @vue/cli 5.0.4
卸载对应版本脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架
npm uninstall -g vue-cli //卸载2.x版本脚手架
查看本地脚手架的版本vue -V
以 vue-cli 开头的 是2.xxx版本
以 @vue/cli 开头的 是3.xxx版本vue脚手架版本2项目
第一步:
先查看环境中是否安装了 vue-cli,在终端中输入命令 vue -V ;
第二步:
看大版本是2还是3;
第三步:
如果是2版本(以 vue-cli 开头),开始创建,在终端输入 vue init webpack 项目名 ,之后自动生成如下文件及文件名;
hello ------------->项目名 -build ------------->用来使用webpack打包使用build依赖 构建一些依赖文件 -config ------------->用来做整个项目配置目录 主要用来对 开发 测试 环境进行配置 -node_modules ------>用来管理项目中使用依赖 -src ------>用来书写vue的源代码[重点] +assets ------>用来存放静态资源 [重点] components ------>用来书写Vue组件 [重点] router ------>用来配置项目中路由[重点] App.vue ------>项目中根组件[重点] main.js ------>项目中主入口[重点] -static ------>其它静态 -.babelrc ------> 将es6语法转为es5运行 -.editorconfig ------> 项目编辑配置 -.gitignore ------> git版本控制忽略文件 -.postcssrc.js ------> 源码相关js -index.html ------> 项目主页 -package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改 -package-lock.json ----> 对package.json加锁 -README.md ----> 项目说明文件第四步:
启动项目,在项目终端输入命令 npm start / npm run 文件名
(文件名是在package.json文件中找到"scripts"里面的文件名)
第五步:
在页面中访问项目,当启动项目成功后会在终端显示路径,如http://localhost:8080
第六步:
结束项目,在终端执行 ctrl+c 退出项目;
第七步:
打包项目,在终端输入命令 npm run build ,完成后会在项目中出现一个dist文件,就是打包好的项目;
第八步:
将dist文件复制到桌面"打包文件后存储到这"这个文件夹中,将原来的dist文件删除.并在终端中启动项目
第九步:
终端中输入命令 node .\app.js ,访问项目
vue脚手架版本3项目
第一步:
先查看环境中是否安装了 vue-cli,在终端中输入命令 vue -V ;
第二步:
看大版本是2还是3;
第三步:
如果是3版本(以 @vue/cli 开头),开始创建,在终端输入 vue create 项目名称 ,之后自动生成如下文件及文件名;

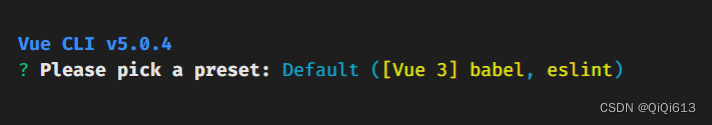
第四步:
在终端中选择如下图所示版本
卸载package.json文件中所有关于 eslint 的所有插件和信息(可跳过)
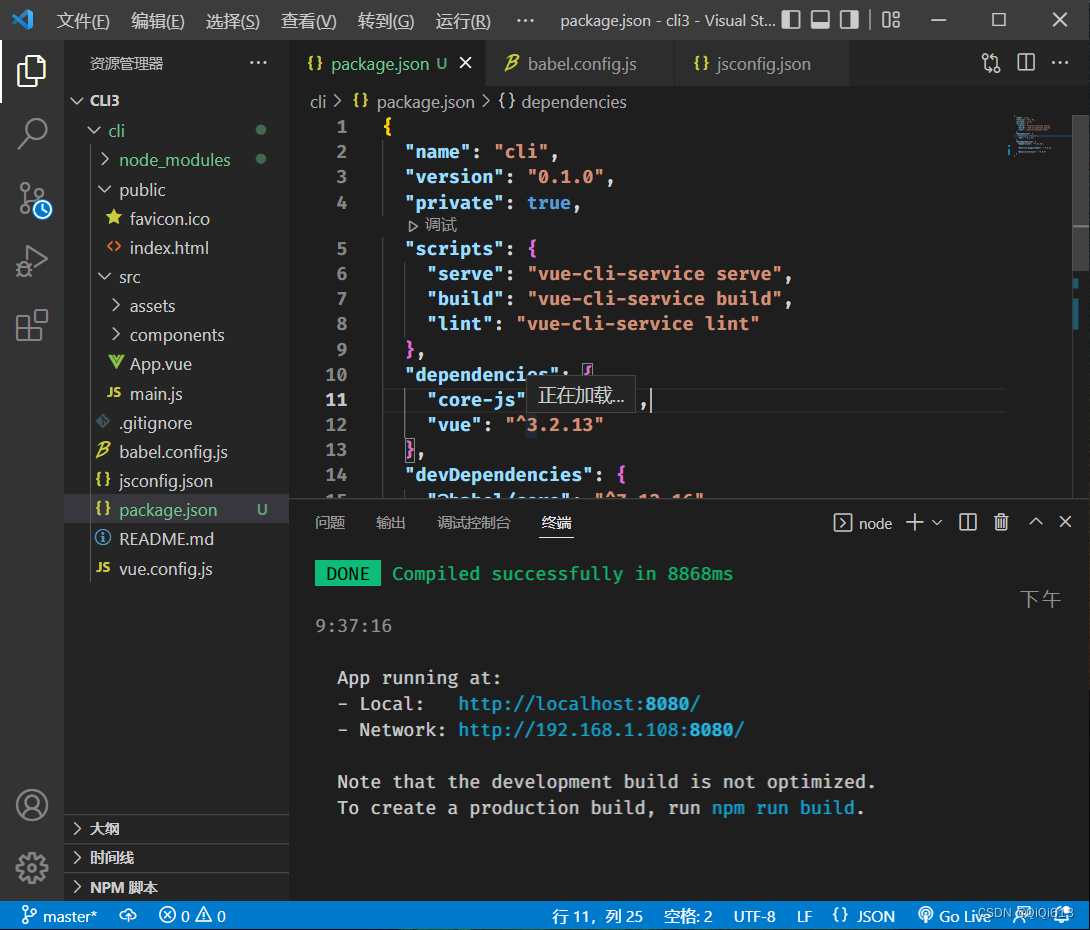
第五步:
启动项目,在项目终端输入命令 npm run serve
(文件名是在package.json文件中找到"scripts脚本"里面的文件名)
第五步:
在页面中访问项目,当启动项目成功后会在终端显示路径,如http://localhost:8080
第六步:
结束项目,在终端执行 ctrl+c 退出项目;
第七步:
打包项目,在终端输入命令 npm run build ,完成后会在项目中出现一个dist文件,就是打包好的项目;
第八步:
将dist文件复制到桌面"打包文件后存储到这"这个文件夹中,将原来的dist文件删除.并在终端中启动项目
第九步:
终端中输入命令 node .\app.js ,访问项目
vue脚手架版本3项目 使用 HBuilder 进行创建
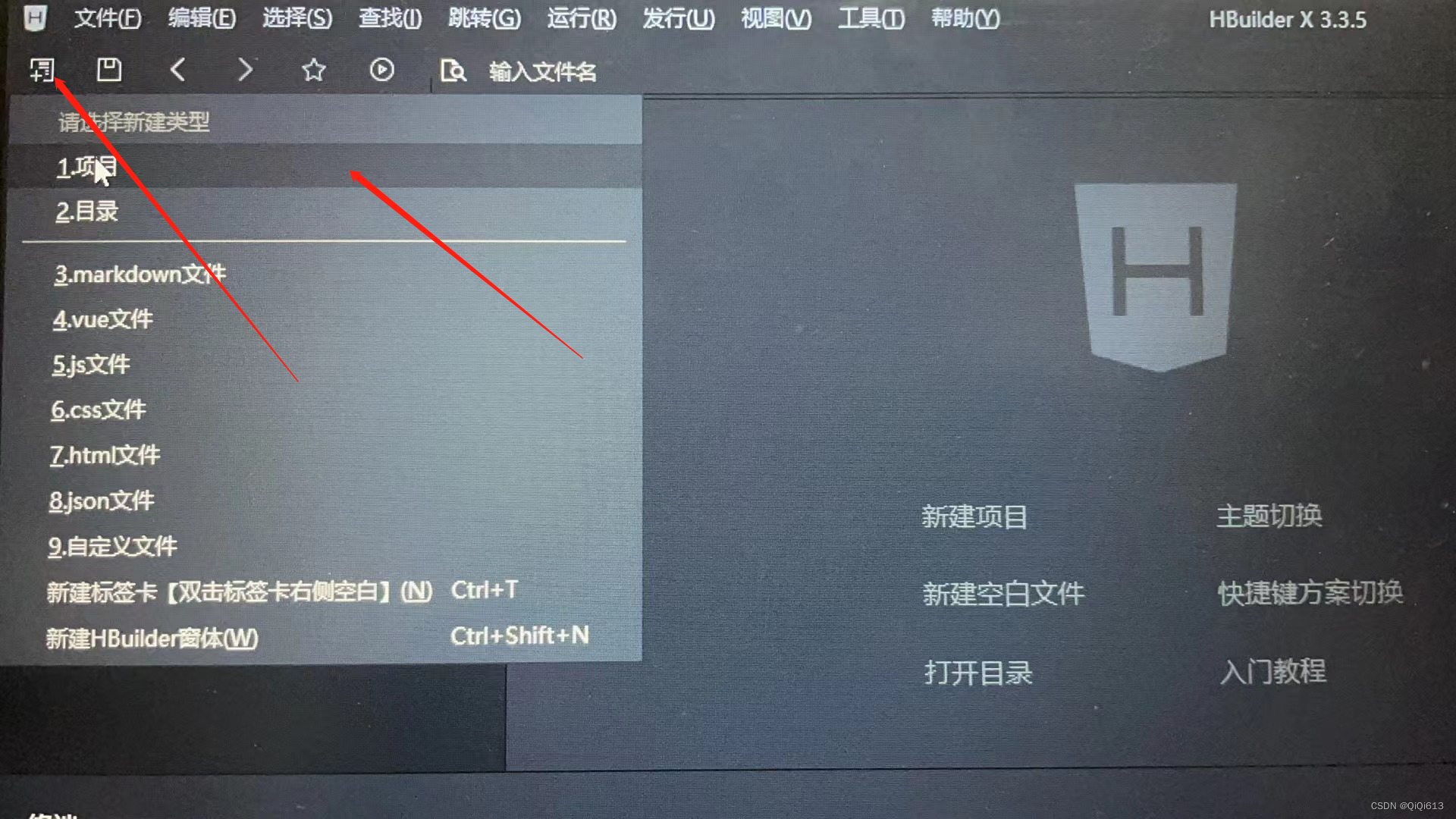
第一步:
打开 HBuilder APP------点击左上角新建------点击项目
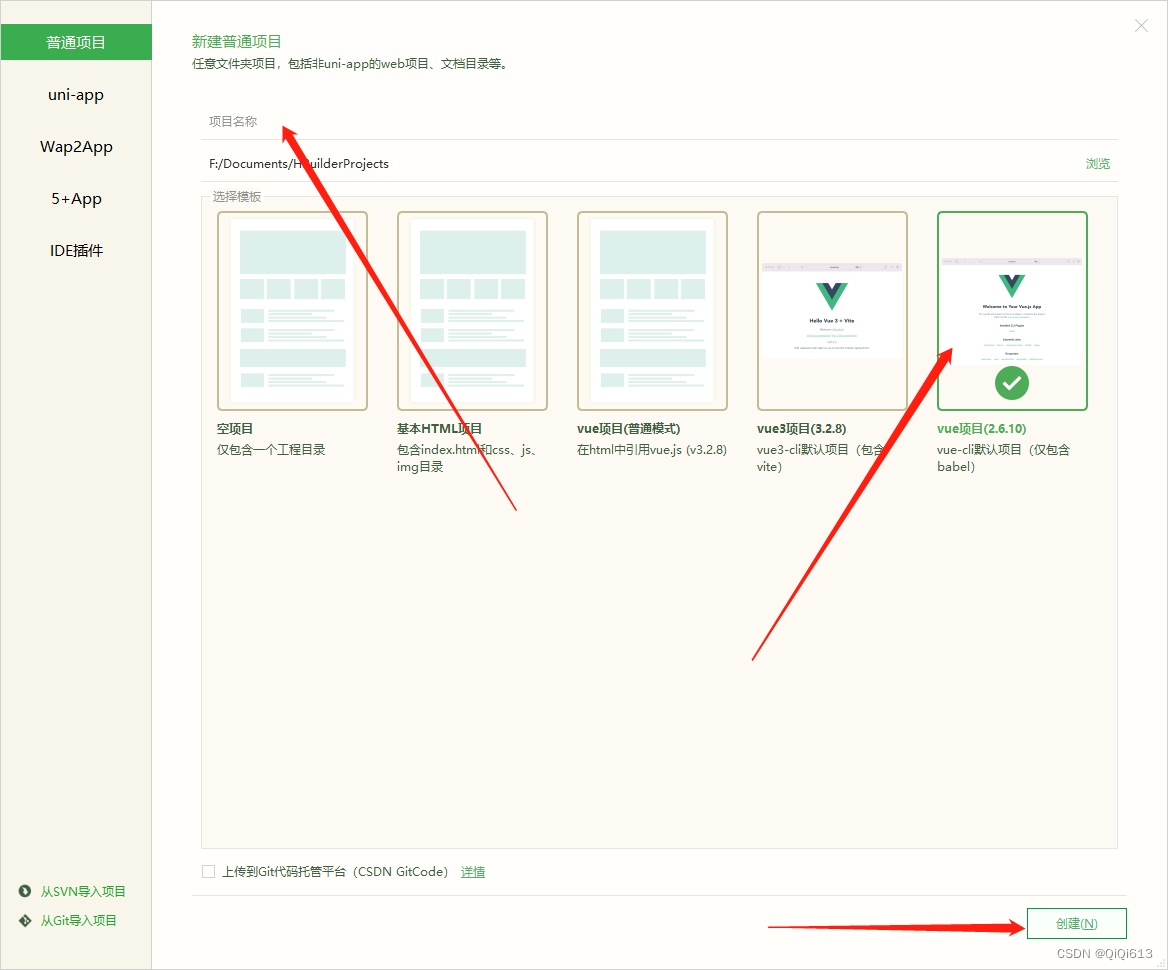
第二步:
在项目名称输入框输入项目名称-----点击最后一个项目模板-------点击创建
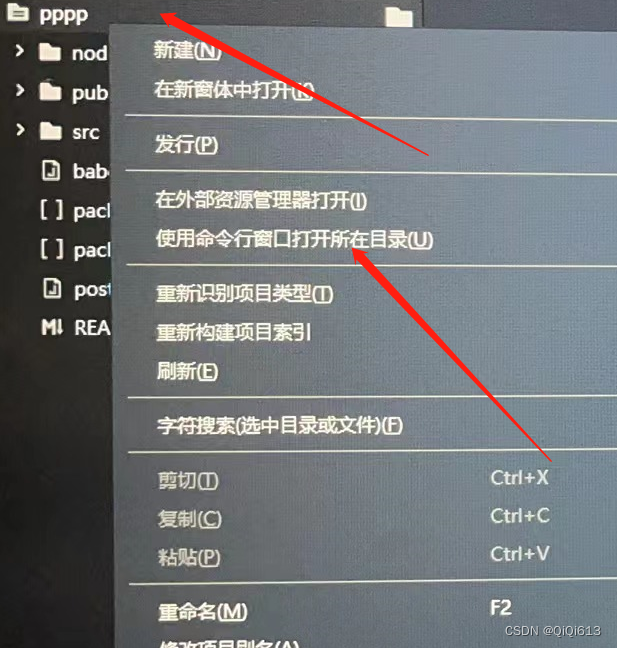
第三步:
创建完成后会有如下文件和文件夹-----右键点击文件夹-----点击"使用命令行窗口打开所在目录"就打开了终端
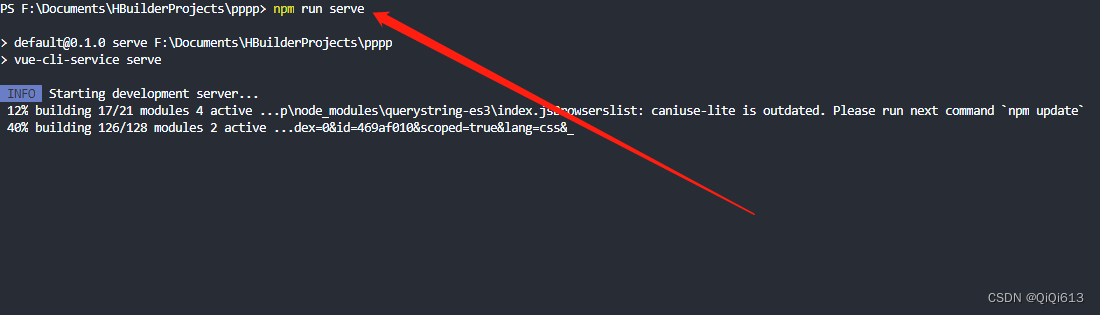
第四步:
启动项目,在终端中输入 npm run serve
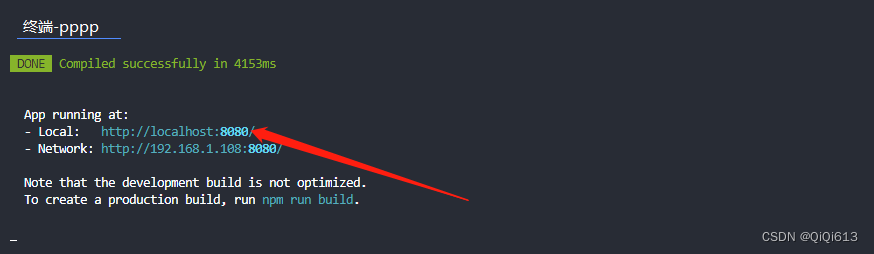
第五步:
在页面中访问项目,当启动项目成功后会在终端显示路径,如http://localhost:8080
第六步:
结束项目,在终端执行 ctrl+c 退出项目;
第七步:
打包项目,在终端输入命令 npm run build ,完成后会在项目中出现一个dist文件,就是打包好的项目;
第八步:
将dist文件复制到桌面"打包文件后存储到这"这个文件夹中,将原来的dist文件删除.并在终端中启动项目
第九步:
终端中输入命令 node .\app.js ,访问项目