开发工具与关键技术:Visual Studio 与layui、ajax请求
作者:黄灿
撰写时间:2019.7.26
目前layui数据表格,只支持单元格edit编辑类型,尚未支持单元格下拉款类型,但是我们可以使用单元格templet自定义模板,layui-cols-表头参数一览表解释说明:自定义列模板遵循laytpl语法,这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其他格式。这个templet自定义模板就可以借助我实现单元格下拉框
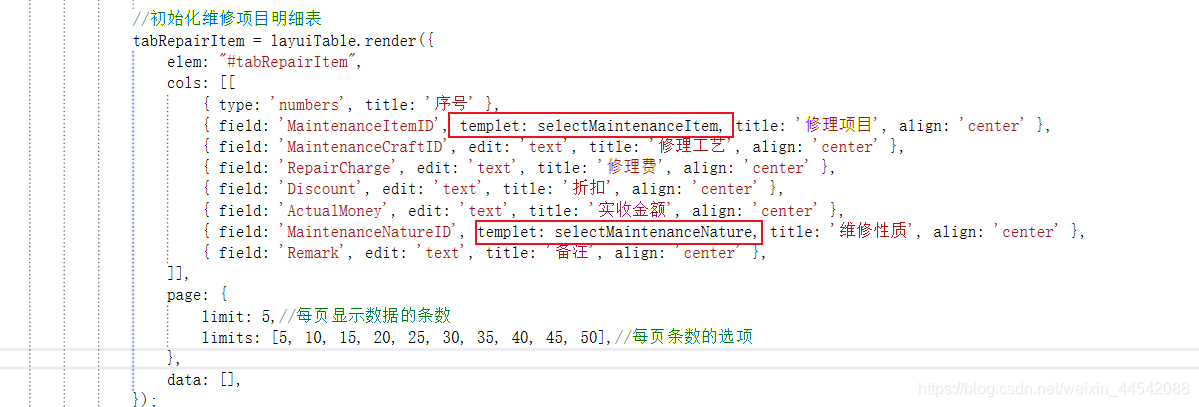
首先在方法渲染表格的时候加上templet参数加上templet参数后,field参数就可以不加上了

然后就把templet参数写成一个function,在function中申明变量,拼接select标签、option标签,option标签里的数据使用ajax请求控制器,把异步请求接收到的数据for循环拼接到option标签里,然后return拼接好的html代码。
function
selectMaintenanceItem() {
var selMaintenanceItem = '<select>'
$.ajax({
url: '/BreakdownManagement/Appointment/selectMaintenanceItem',
type: 'post',
async: false,
success: function (data) {
for (k in data) {
selMaintenanceItem += '<option value=' + data[k].id + '>' + data[k].text + '</option>';
}
selMaintenanceItem
+= '</select>';
}
});
return selMaintenanceItem
}
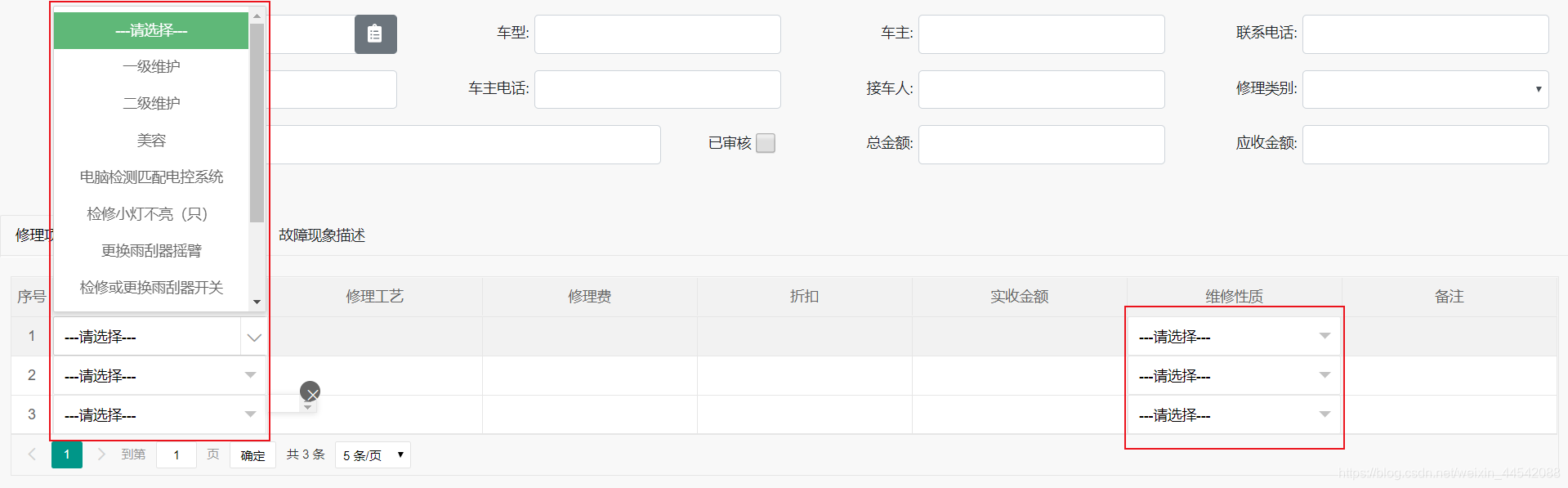
这样templet参数接收到的就是一个自定义的下拉款,数据表格单元格就会显示下拉款

Layui表格单元格自定义列下拉框,还要加上一些样式
/* 防止下拉框的下拉列表被隐藏---必须设置--- */
.layui-table-cell {
overflow: visible;
}
.layui-table-box {
overflow: visible;
}
.layui-table-body {
overflow: visible;
}
/* 设置下拉框的高度与表格单元相同 */
td .layui-form-select {
margin-top: -10px;
margin-left: -15px;
margin-right: -15px;
}
如果没有这些样式,会出现下拉框被隐藏和下拉框宽度高度与单元格不一致,这样会显得难看一些
