
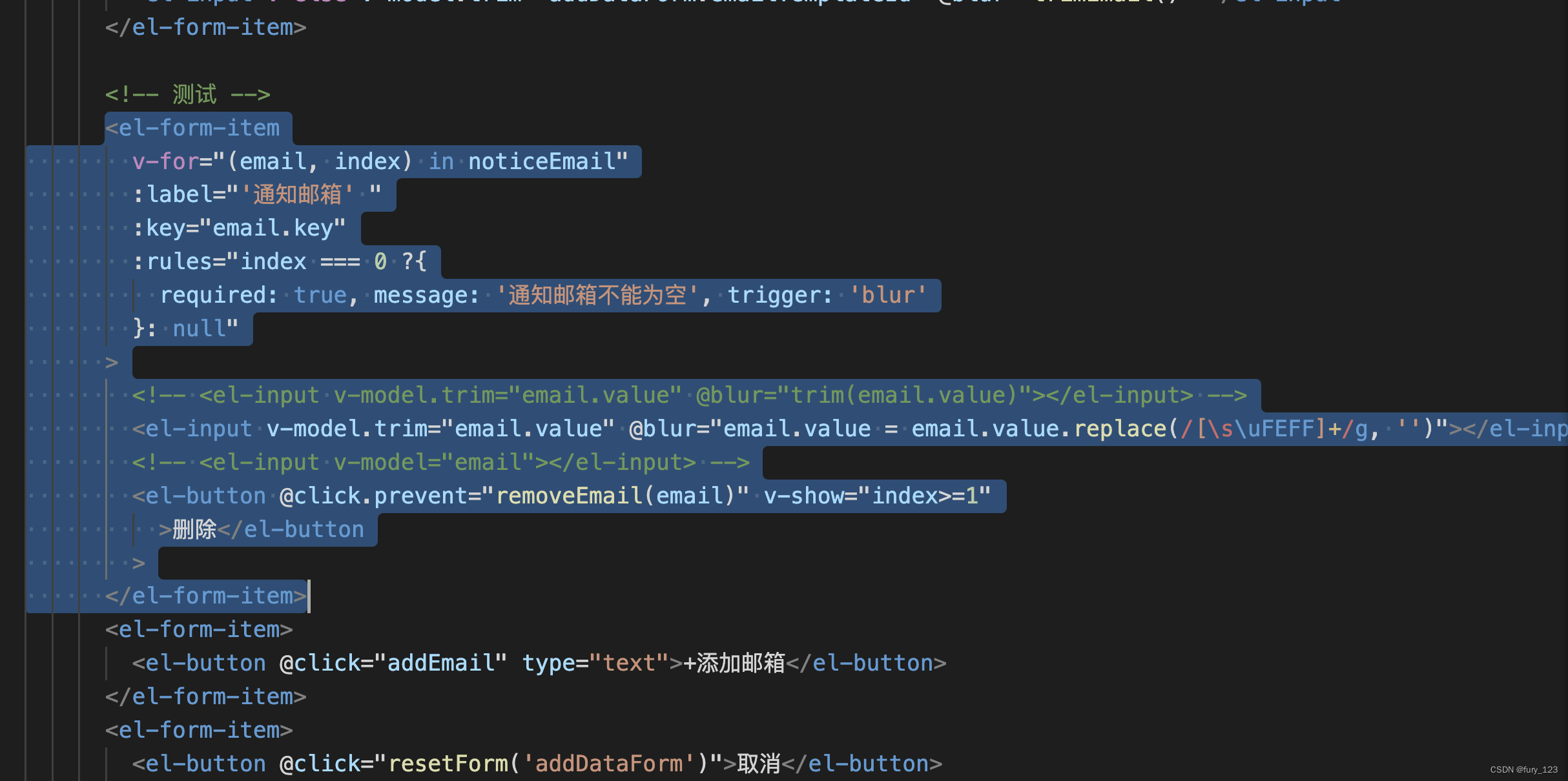
<el-form-item
v-for="(email, index) in noticeEmail"
:label="'通知邮箱' "
:key="email.key"
:rules="index === 0 ?{
required: true, message: '通知邮箱不能为空', trigger: 'blur'
}: null"
>
<!-- <el-input v-model.trim="email.value" @blur="trim(email.value)"></el-input> -->
<el-input v-model.trim="email.value" @blur="email.value = email.value.replace(/[\s\uFEFF]+/g, '')"></el-input>
<!-- <el-input v-model="email"></el-input> -->
<el-button @click.prevent="removeEmail(email)" v-show="index>=1"
>删除</el-button
>
</el-form-item>问:
<el-form-item
v-for="(email, index) in noticeEmail"
:label="'通知邮箱' "
:key="email.key"
:rules="index === 0 ?{
required: true, message: '通知邮箱不能为空', trigger: 'blur'
}: null"
>
<!-- <el-input v-model.trim="email.value" @blur="trim(email.value)"></el-input> -->
<el-input v-model.trim="email.value" @blur="email.value = email.value.replace(/[\s\uFEFF]+/g, '')"></el-input>
<!-- <el-input v-model="email"></el-input> -->
<el-button @click.prevent="removeEmail(email)" v-show="index>=1"
>删除</el-button
>
</el-form-item>上面的代码请更改成:只有第一个有红色的星号进行校验,后面的就不再有红色的星号,不再校验了,请写代码
回答:
可以在 el-form-item 中通过 v-if 条件渲染来实现不同的校验和标记。具体实现方法如下:
<template>
<el-form :model="form" :rules="rules">
<el-form-item
v-for="(email, index) in noticeEmail"
:label="'通知邮箱' "
:key="email.key"
:prop="index === 0 ? 'noticeEmail' : null"
:rules="index === 0 ? { required: true, message: '通知邮箱不能为空', trigger: 'blur' } : null"
>
<el-input v-model.trim="email.value" @blur="email.value = email.value.replace(/[\s\uFEFF]+/g, '')"></el-input>
<el-button @click.prevent="removeEmail(email)" v-show="index >= 1">删除</el-button>
<span class="el-form-item__required" v-if="index === 0">*</span>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
noticeEmail: [{ key: 1, value: '' }],
},
rules: {
noticeEmail: [{ required: true, message: '通知邮箱不能为空', trigger: 'blur' }],
},
};
},
computed: {
noticeEmail() {
return this.form.noticeEmail;
},
},
methods: {
removeEmail(email) {
const index = this.noticeEmail.indexOf(email);
if (index !== -1 && this.noticeEmail.length > 1) {
this.noticeEmail.splice(index, 1);
}
},
},
};
</script>重点:上面的 :rules进行了index的判断
效果:点击添加邮箱后的输入框不再有红色星号
