话不多说,直接上菜。
ElementUI提供的Rate评分组件的默认大小是这样的

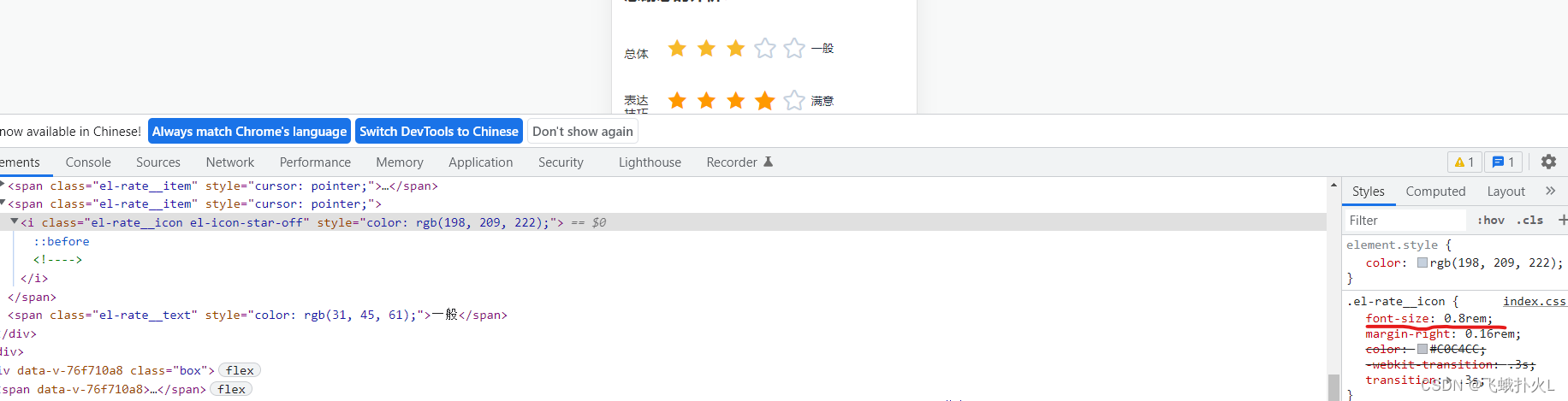
图标太小了,想设置宽高、行高、尺寸,但代码不起作用。
打开浏览器调试,发现是用font-size设置才有用。

由此代码存在优先级问题,要提高优先级。
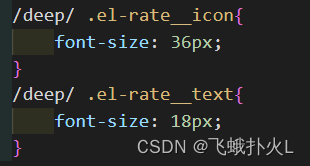
css中使用>>>作深作用选择器:
于是在代码中给el-rate_icon和el-rate__text改变font-size的值就可以了, 要在样式名称前加上/deep/提高优先级。
这里注意这个class名是组件自带的,不然不会生效。
扫描二维码关注公众号,回复:
14902996 查看本文章




所以设置其它ElementUI组件的图标大小以及标签属性也是一样的。
其实还有一些其它方法:
1.直接把<style lang="less" scoped>中的scoped去掉就可以使样式生效,虽简单粗暴但却不是个很好的方法。
2.定义一个全局样式,如global.css,然后在main.js中导入,如此这个样式就全局挂载了,在其中写的自定义样式也会生效。
描述如有错误,欢迎指正!