项目场景:
当在第一页勾选上数据之后, 然后换到第二页, 在勾选几个, 此时回到第一页会发现第一页勾选的数据就没有了, 然后回到第二页, 勾选的数据也不见了,所以要优化成分页一九回显勾选的数据

原因分析:
这个table是之前封装的组件, 由tableDataList 和propConfig两个数据驱动, 一开始表格只有第一页的数据, 当切换到第二页时我们要从接口中获取第二页的数据赋值给tableDataList, 数据变化, 组件重新渲染, 但是当我们重新回到第一页时, 组件也要重新渲染, 重新渲染之后选框就是所有未选中
解决方案:
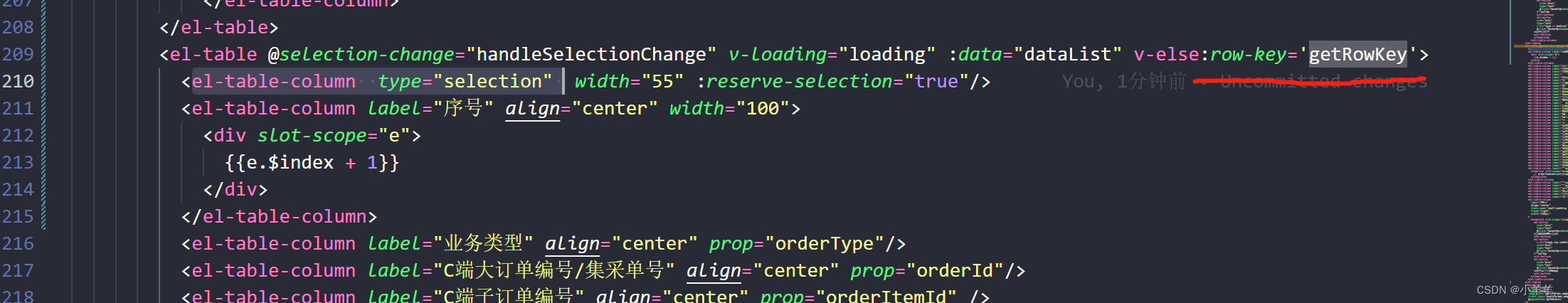
1.element里面table-column增加reserve-selection属性
仅对 type=selection 的列有效,类型为 Boolean,为 true 则会在数据更新之后保留之前选中的数据(需指定 row-key)


2.在el-table 增加 row-key 属性 行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能与显示树形数据时,该属性是必填的。


3.js部分写row-key 方法

这样, 因为每个row都有了唯一的key, 在切换页面的时候, 就会保留目前已选的数据, 当再次切回来时, table会自己去匹配, 如果数据跟之前选中的一致, 就将选框回显