前言
在 Vue3 项目中,使用 Element Plus 组件库的表格组件时,出现了跨页勾选复选框消失的问题。
本文实现了 vue3 中 element plus 表格组件 <el-table-column type=“selection”> 复选框多选时,跨页勾选功能,
你可以直接复制示例源代码,看看哪里写的不对或者是直接使用本示例(稍微改改),
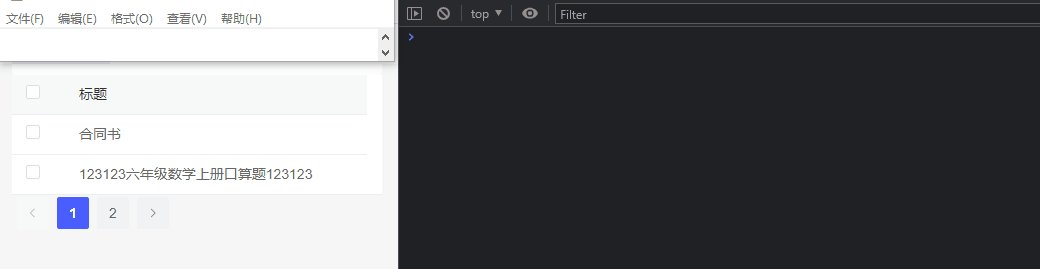
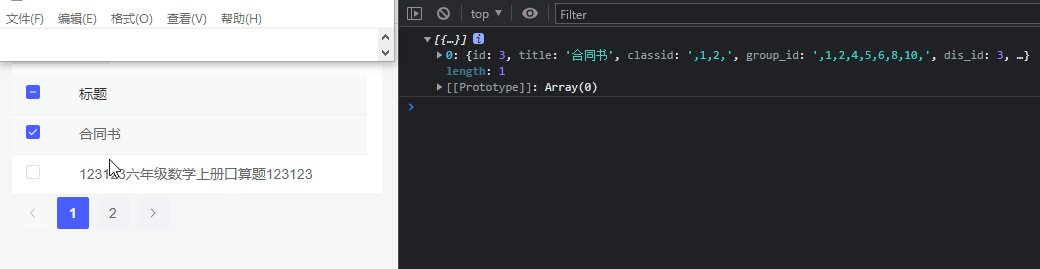
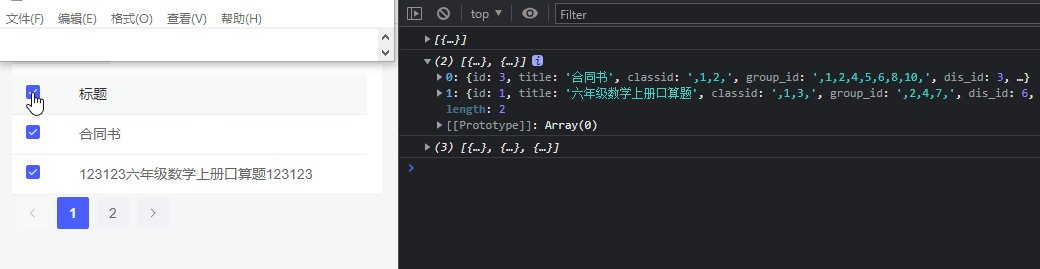
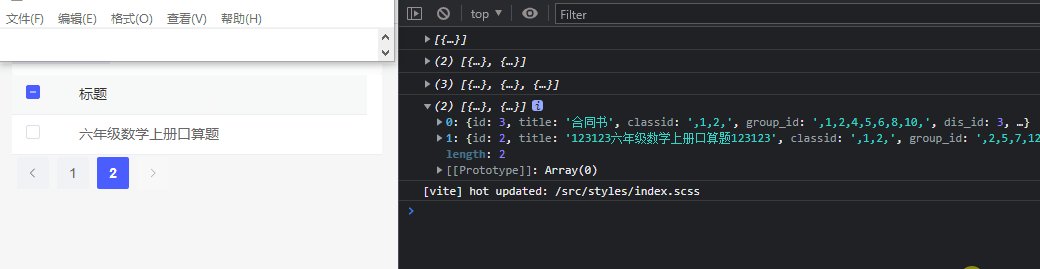
如下图所示,当勾选一个列后,无论再点击分页到哪里,始终都能正确 “勾选” 并得到数据:
示例代码干净整洁,超详细的注释,无任何乱七八糟的样式代码

示例源码
推荐一键复制源码,避免漏选。
随便找个新页面,复制运行起来即可(用不用 TS 都能运行)。
<template>
<!-- 表格 -->