从网上下的vue项目安装报babel-loader系列错误解决
有的时候从网上拉的项目npm i 安装后总会报错

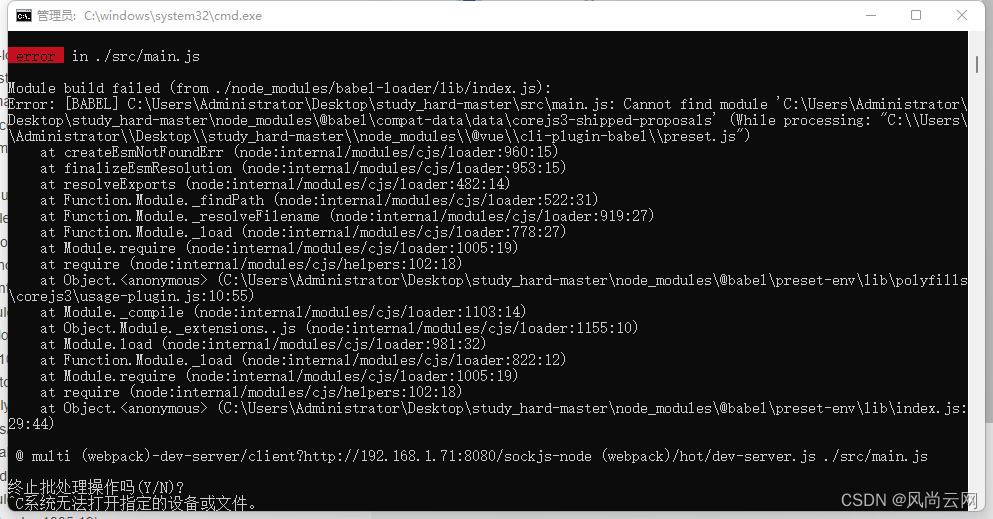
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: [BABEL] C:\Users\Administrator\Desktop\study_hard-master\src\main.js: Cannot find module 'C:\Users\Administrator\Desktop\study_hard-master\node_modules\@babel\compat-data\data\corejs3-shipped-proposals' (While processing: "C:\\Users\\Administrator\\Desktop\\study_hard-master\\node_modules\\@vue\\cli-plugin-babel\\preset.js")
at createEsmNotFoundErr (node:internal/modules/cjs/loader:960:15)
at finalizeEsmResolution (node:internal/modules/cjs/loader:953:15)
at resolveExports (node:internal/modules/cjs/loader:482:14)
at Function.Module._findPath (node:internal/modules/cjs/loader:522:31)
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:919:27)
at Function.Module._load (node:internal/modules/cjs/loader:778:27)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (C:\Users\Administrator\Desktop\study_hard-master\node_modules\@babel\preset-env\lib\polyfills\corejs3\usage-plugin.js:10:55)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1155:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Module.require (node:internal/modules/cjs/loader:1005:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Object.<anonymous> (C:\Users\Administrator\Desktop\study_hard-master\node_modules\@babel\preset-env\lib\index.js:29:44)
@ multi (webpack)-dev-server/client?http://192.168.1.71:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
这个错误是因为插件node_modules中的babel-loader出现了问题,一般是你的babel模块被占用/babel模块出现错误导致,此时别着急,在项目中重新安装babel
![]()
命令如下:
npm install @babel/core @babel/preset-env再次npm run dev 或者npm run serve

项目成功运行~~~
风尚云网-风尚云搜:我们致力于更快更全的搜索!接口持续更新!敬请期待!!!![]() http://1813783665.3vzhuji.cc/caidan/sou.html
http://1813783665.3vzhuji.cc/caidan/sou.html