HTML Web项目的结构通常是基于MVC(Model-View-Controller)模式设计的。下面是一般的项目结构:
- index.html:项目的入口文件,通常包含网站的主页和引入的CSS和JavaScript文件。
- css/:存放CSS文件。
- js/:存放JavaScript文件。
- img/:存放图片和其他媒体文件。
- lib/:存放第三方库和框架文件。
- model/:存放数据模型相关的代码。
- view/:存放视图相关的代码。
- controller/:存放控制器相关的代码。
这些文件夹通常都有自己的子文件夹来组织代码。例如,js/文件夹中可能有一个名为“utils/”的子文件夹,用于存放通用的工具函数。lib/文件夹中可能有一个名为“jquery/”的子文件夹,用于存放jQuery库的文件。
总的来说,HTML Web项目的结构应该是有组织、易于维护和扩展的。
需要解决
npm包安装
axios
安装
npm install axios
http-serve
安装(建议全局安装 -g)
npm install http-server
标准根目录运行
http-server
我的项目运行
http-server -o ./StudentLoginPage.html
debug
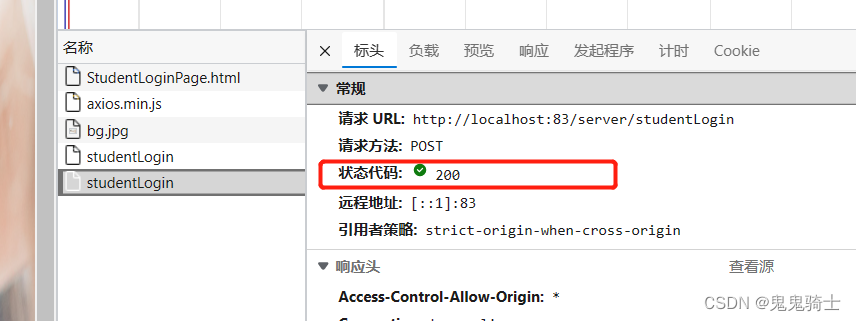
axios是异步请求,需要在response这里打断,然后按步执行,跳过几个方法后,才会继续向下执行
开发下个阶段
测试运行方式注意
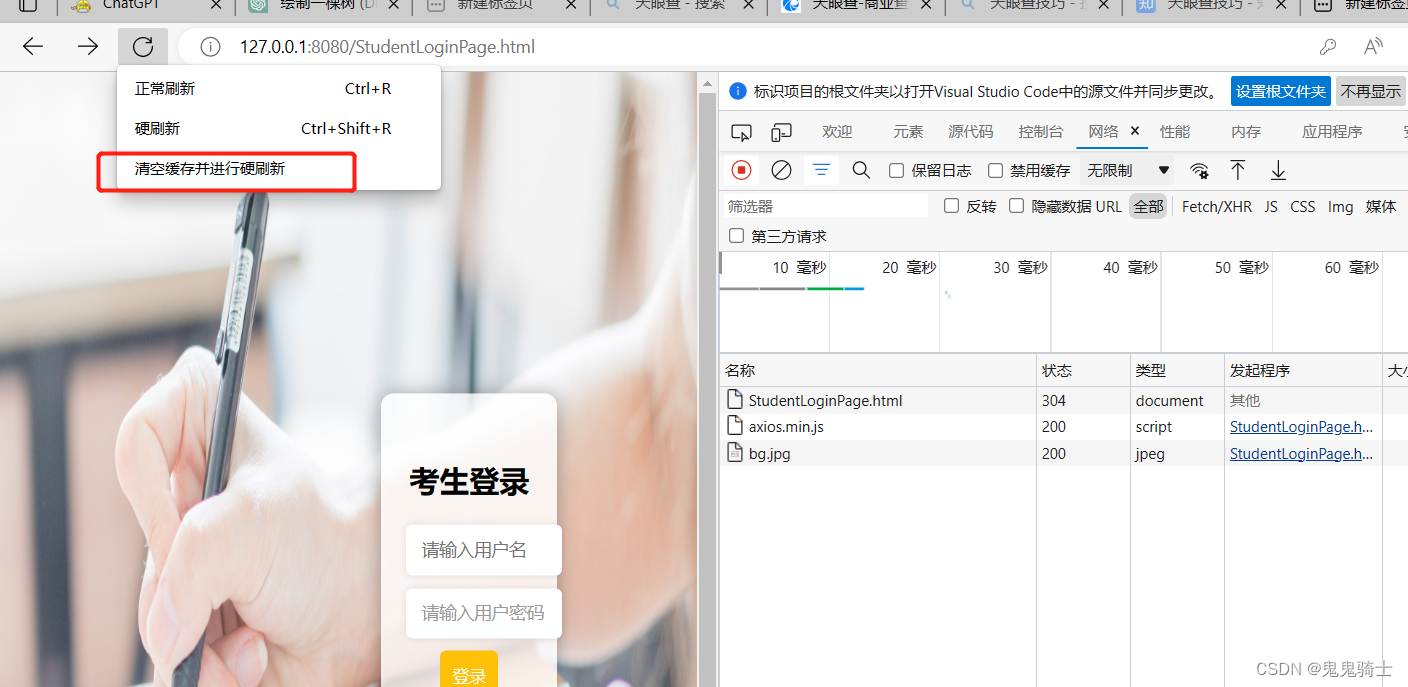
清理磁盘缓存
如果在请求状态的200中显示了(磁盘缓存),可以考虑使用以下清理磁盘缓存的方式

扫描二维码关注公众号,回复:
14901120 查看本文章



问题解决
图片加载
需要加反斜杠
<img src="/img/navigation/icon015.png" alt="考生头像" class="header-avatar"/>