前言
小伙伴们大家好,本次和大家聊聊前端开发者最常使用的编辑器——VSCode。阅读本文,前端萌新可以快速上手此工具,前端老手则可以重新审视有无细节遗漏之处。
一、简介
VSCode 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT 命令等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。—— VSCode中文网
二、下载
1. 下载地址
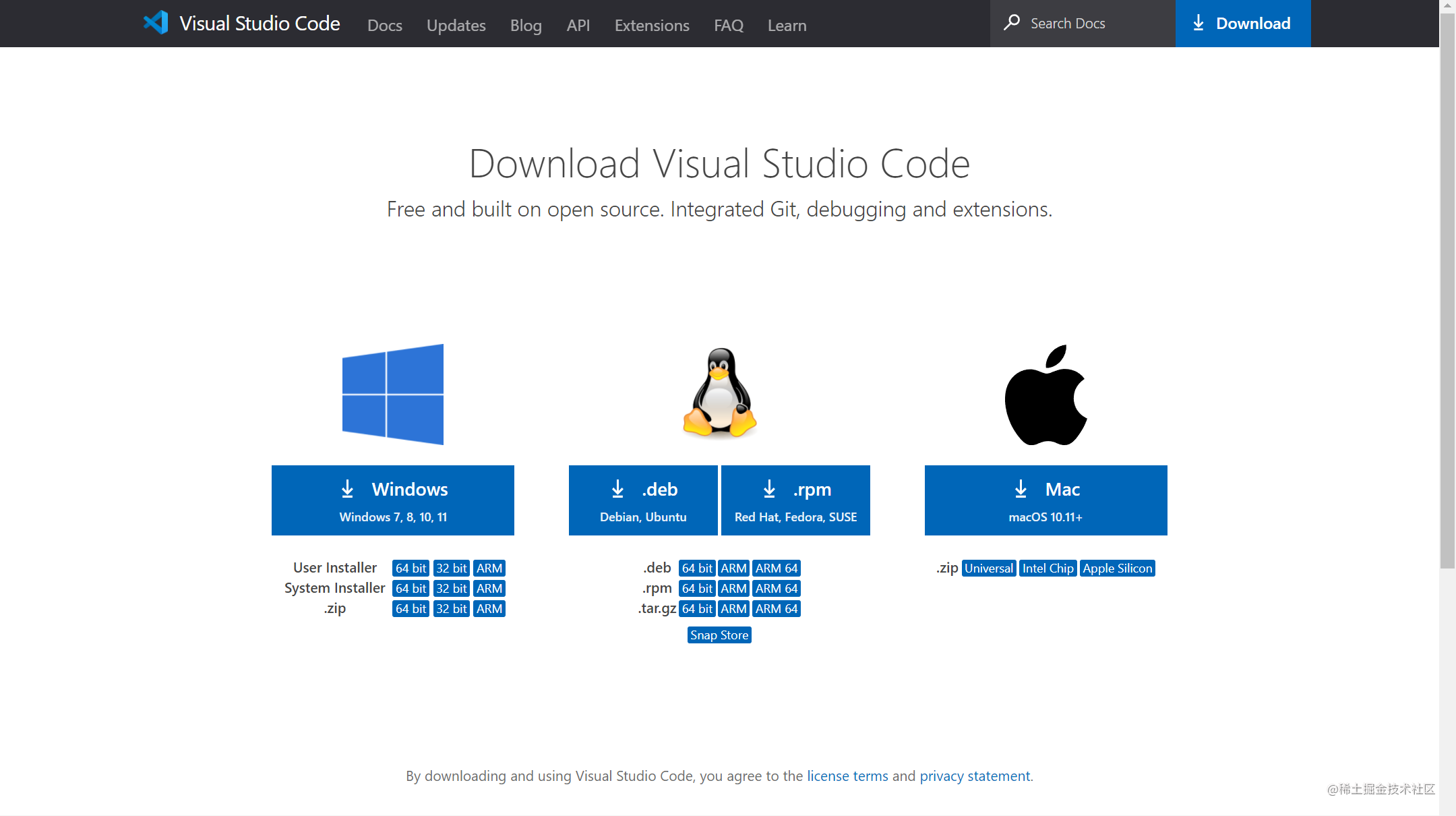
VSCode官网传送门:https://code.visualstudio.com/Download

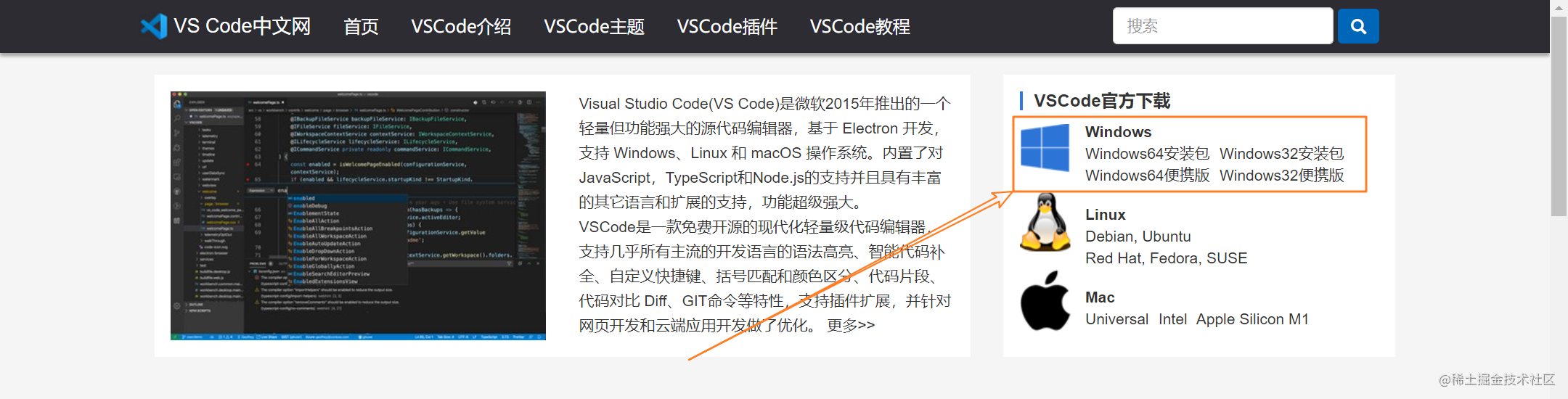
VSCode中文网传送门:http://vscode.bianjiqi.net/

2. 国内镜像
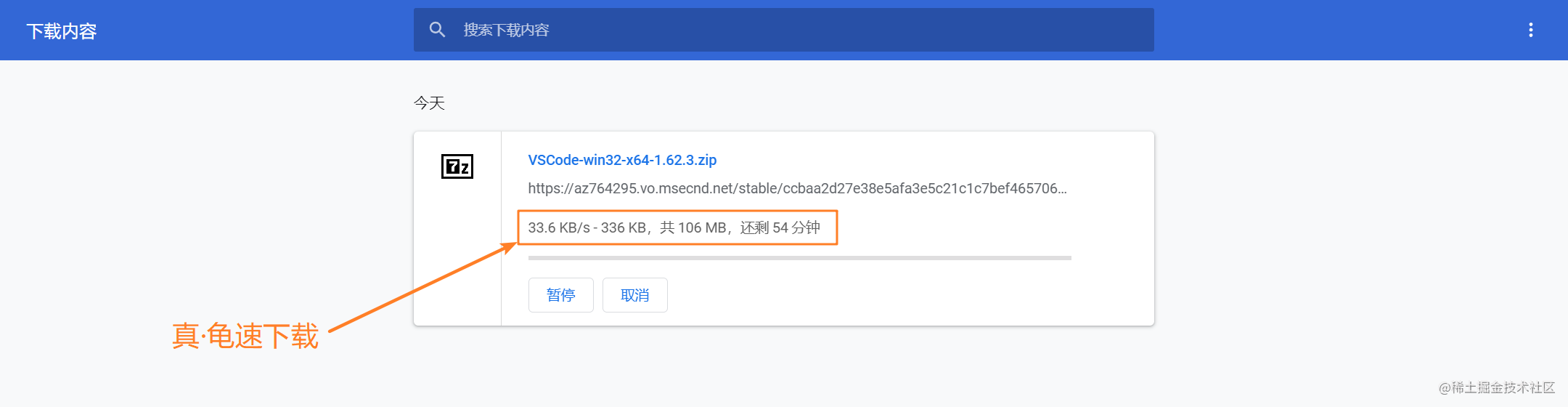
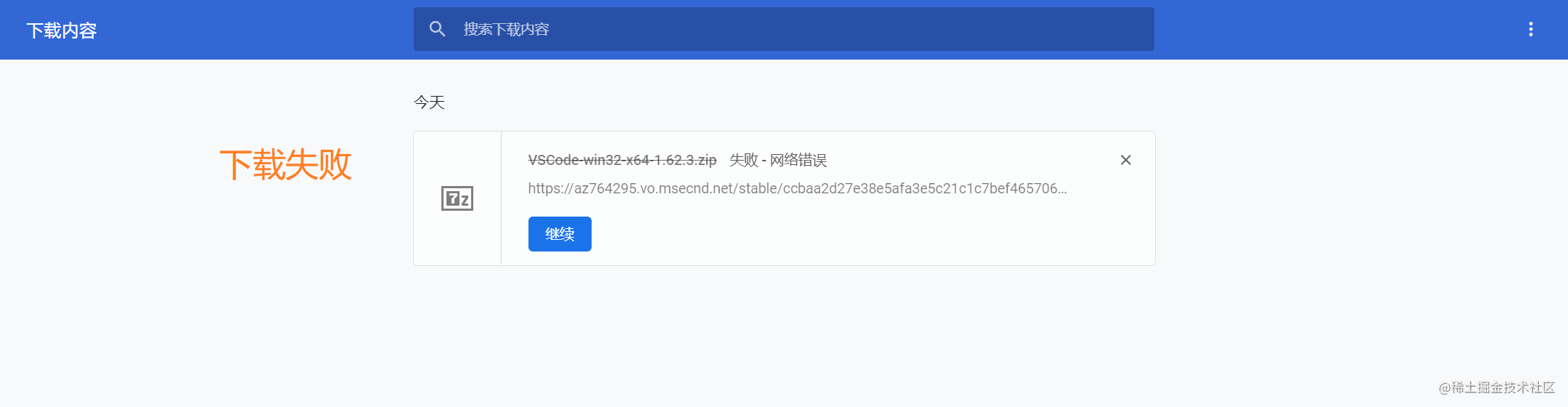
相信小伙伴们下载的时候可能会遇到如下场景:


龟速下载,实在令人头痛,我们可以使用国内镜像来下载,步骤如下:
- 从官网点击下载按钮进行下载
- 打开浏览器下载内容页并在新页面打开
- 将链接中的
az764295.vo.msecnd.net替换为vscode.cdn.azure.cn并按下回车键

三、快捷键
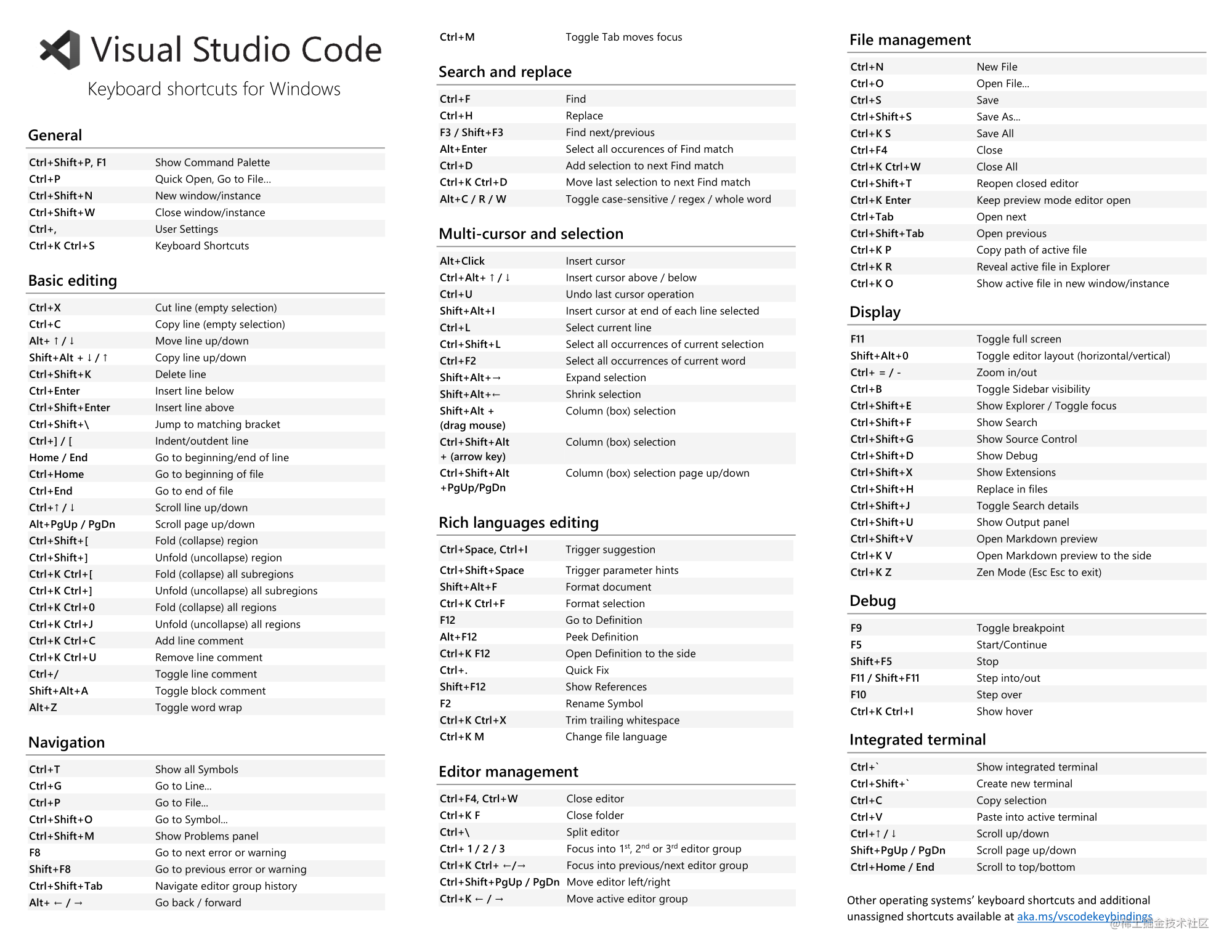
VSCode官方提供的快捷键(Windows版)如下图:

当然你也可以查看官网提供的PDF版本:keyboard-shortcuts-windows.pdf
四、插件
VSCode的强大在于它有许许多多优秀的插件(扩展),下面简单描述下本人在用的十二个插件。
Chinese (Simplified)
 ")
")
简介:中文语言包,必备。
官网:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
Beautify

简介:格式化代码所用。
官网:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Prettier - Code formatter

简介:格式化代码所用。
官网:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
open in browser

简介:可以把HTML文件在浏览器中打开。
官网:https://marketplace.visualstudio.com/items?itemName=techer.open-in-browser
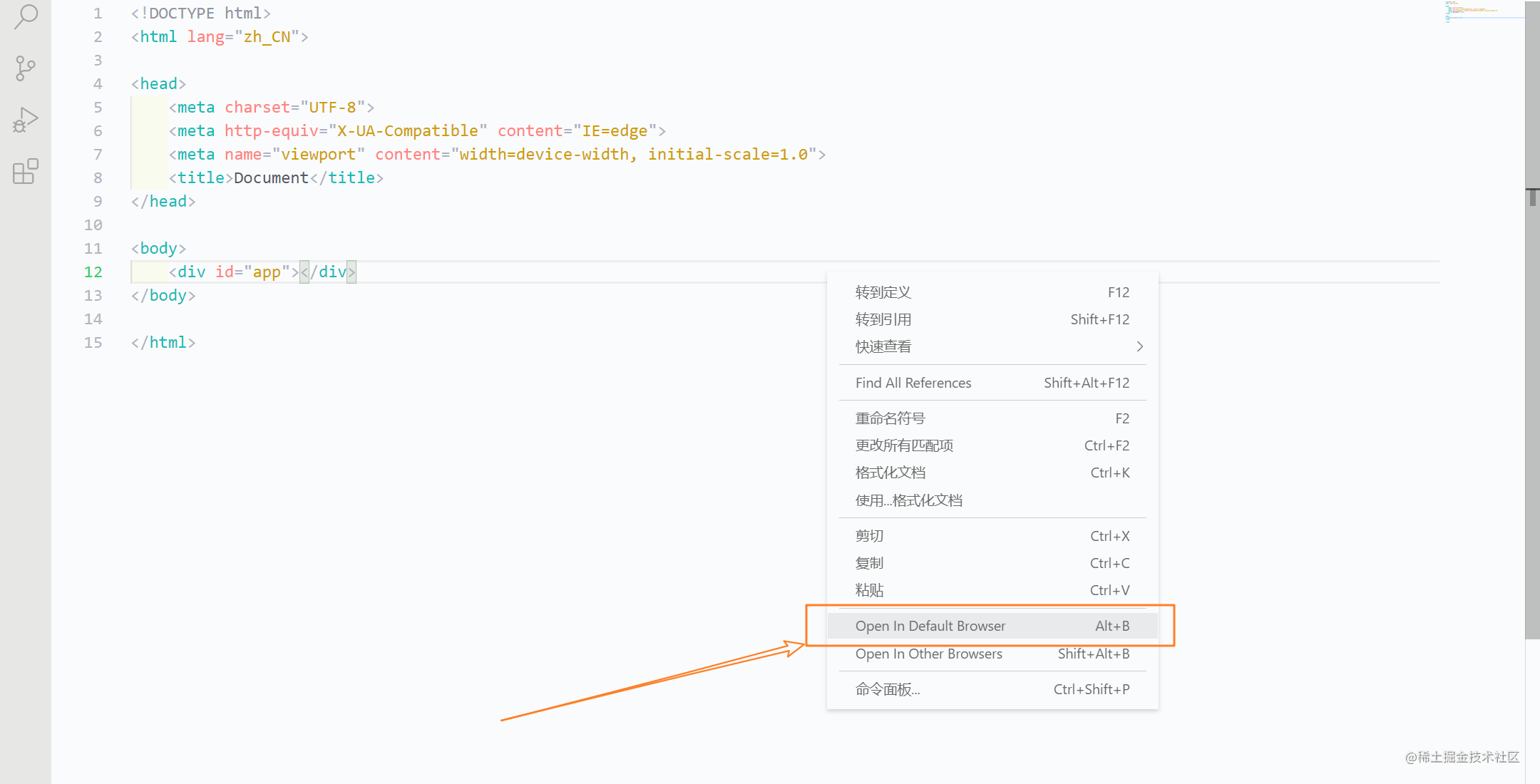
使用:在HTML文件右键选择 Open In Default Browser 或 Open In Other Browser 。

Bracket Pair Colorizer 2

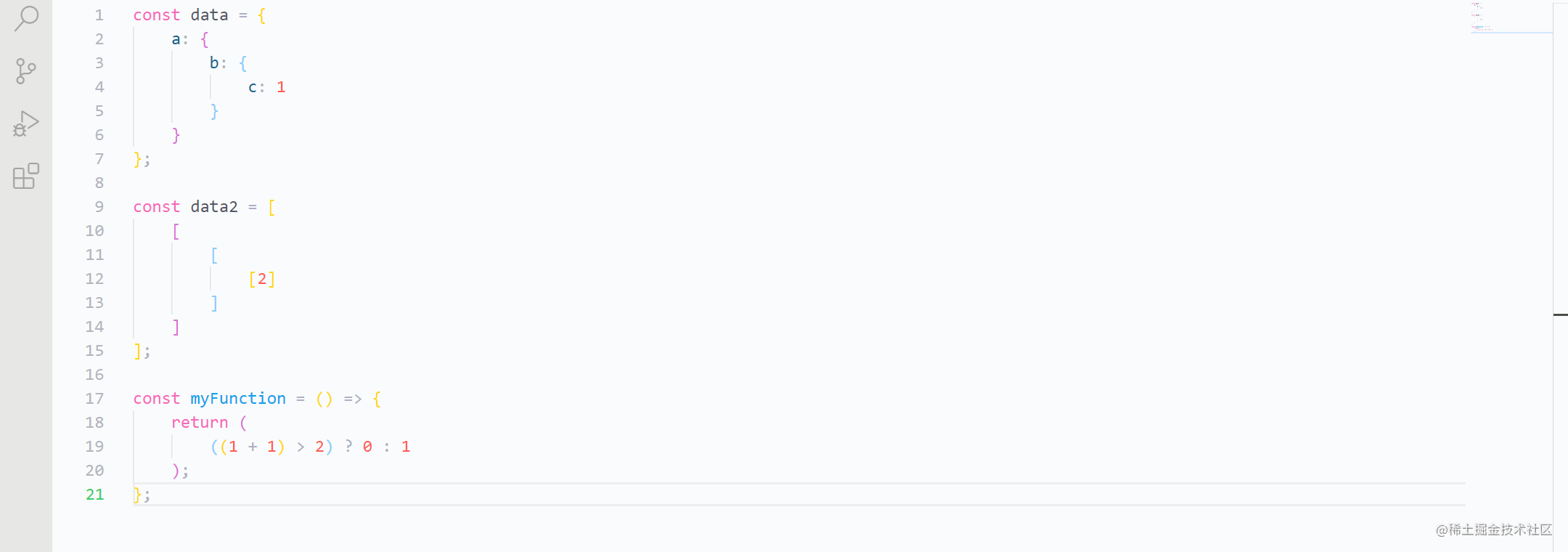
简介:使嵌套的括号(大括号中括号和小括号)呈现不同颜色,便于区分。
官网:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
效果:

indent-rainbow

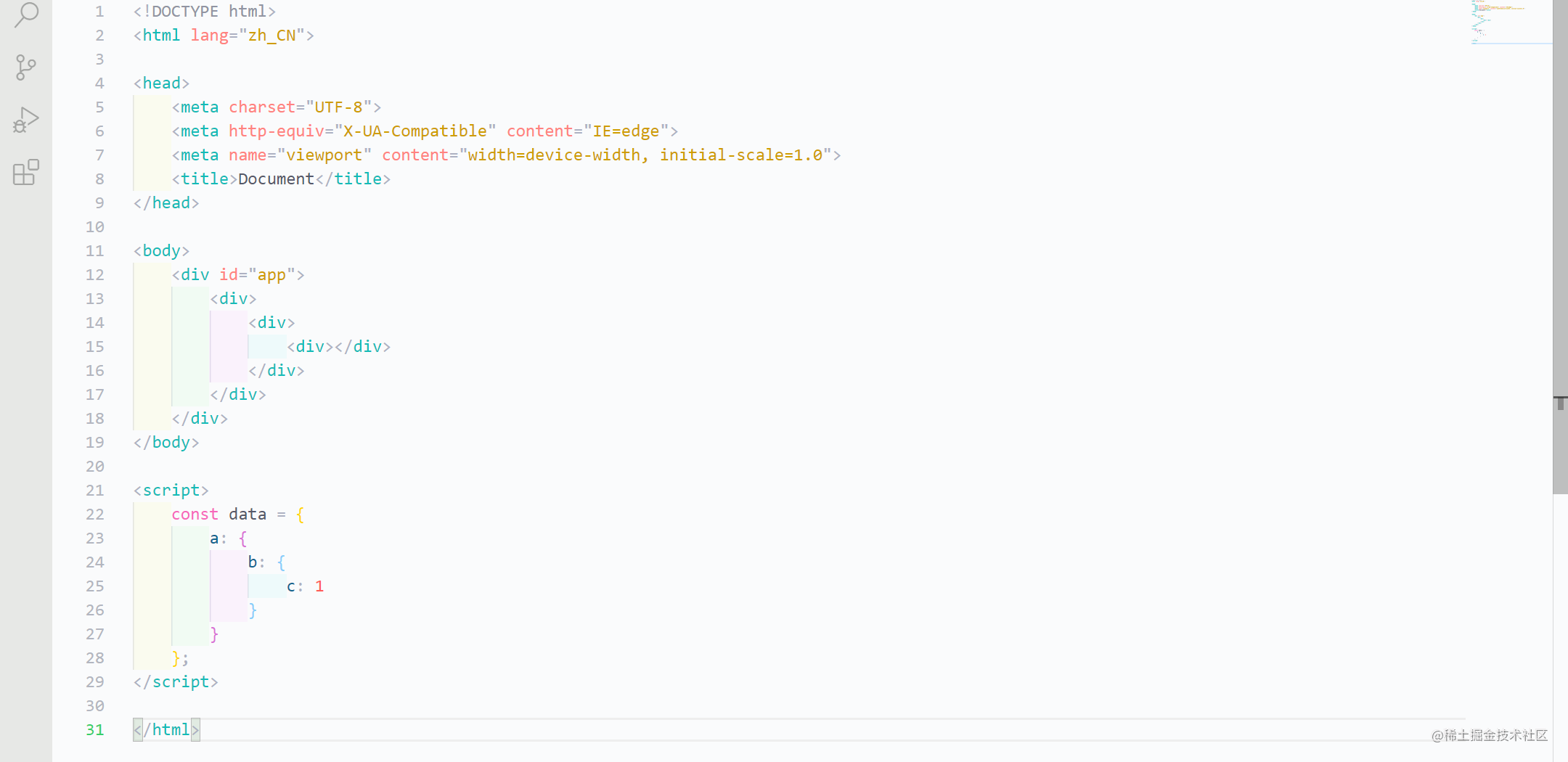
简介:根据缩进,在代码前展示不同的背景颜色,便于区分。
官网:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
效果:

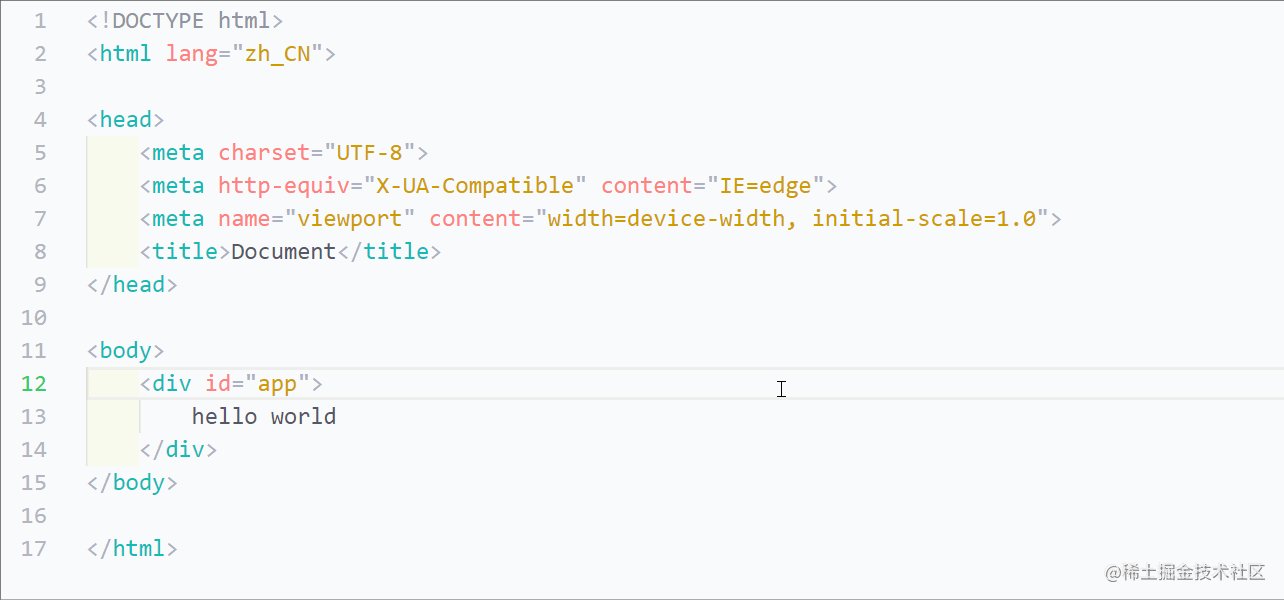
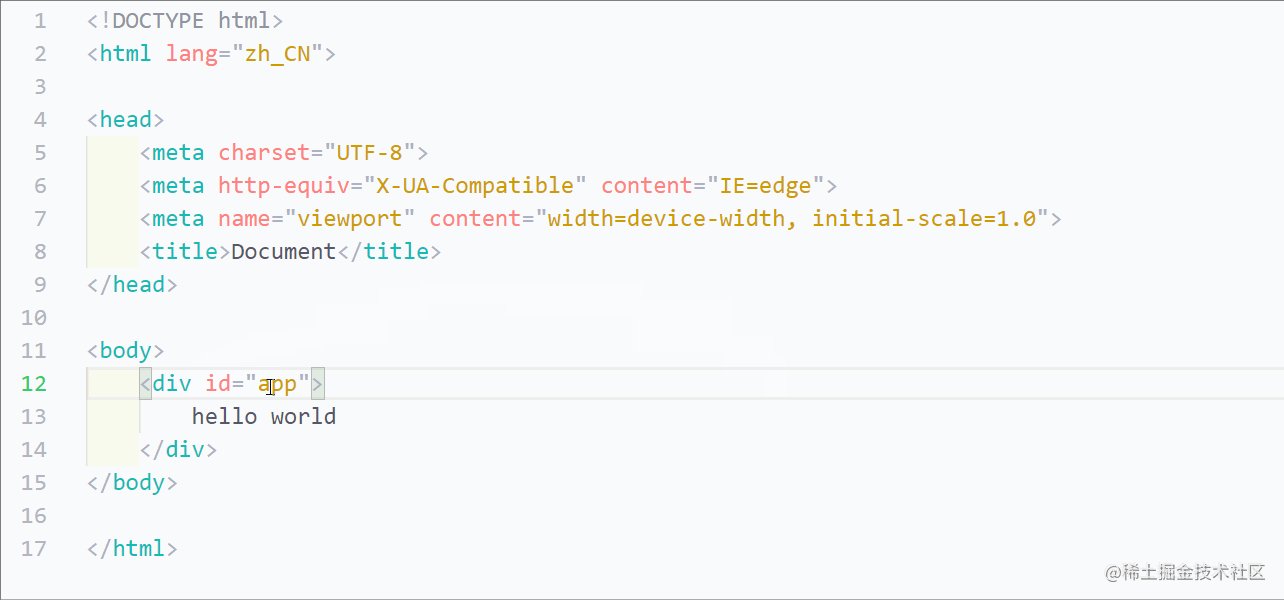
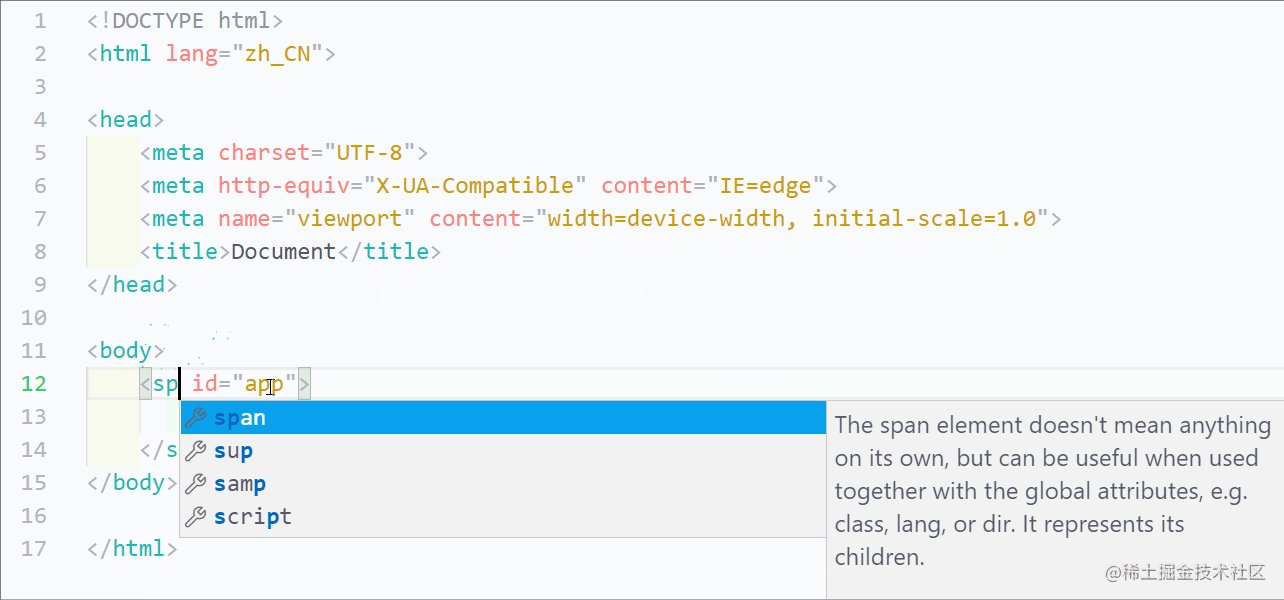
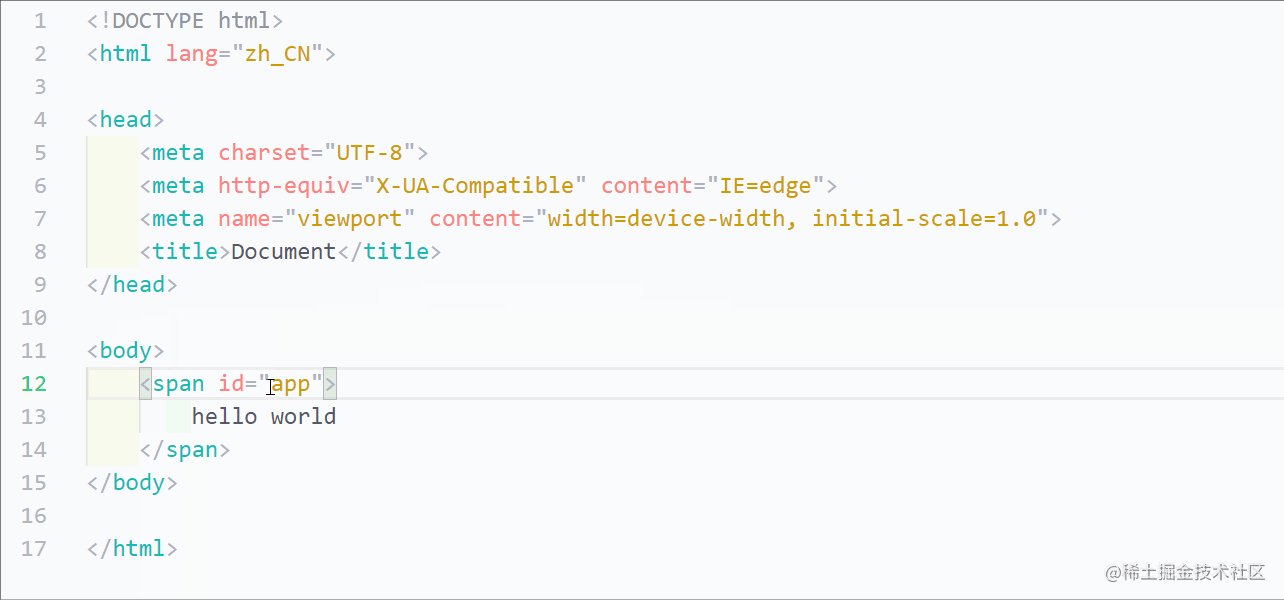
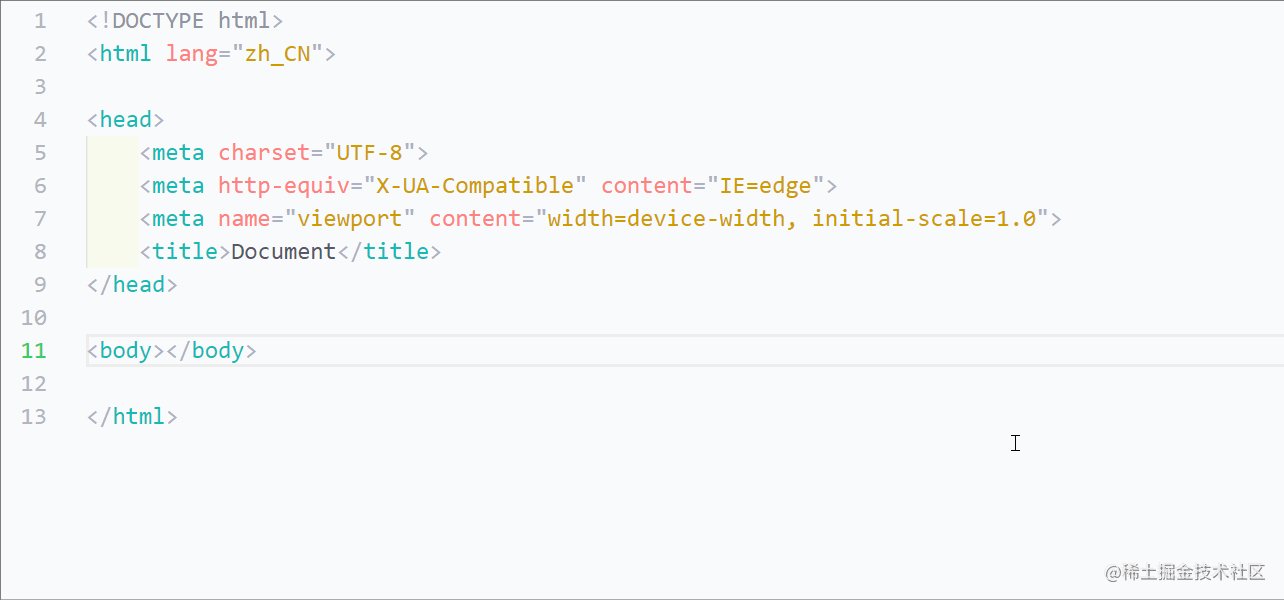
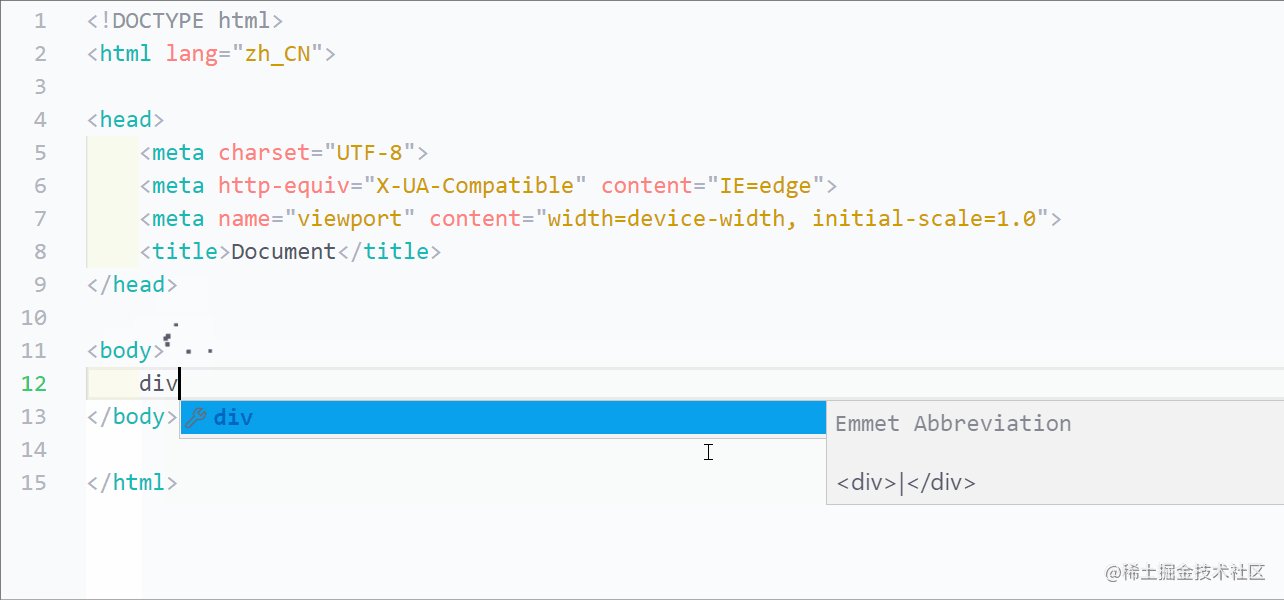
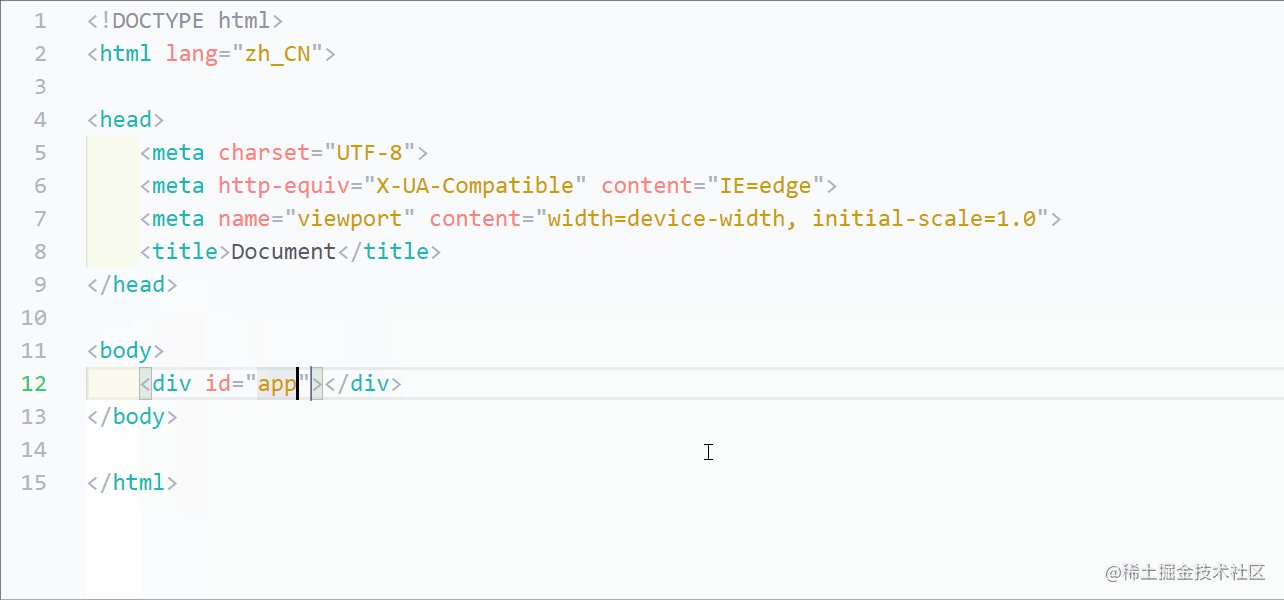
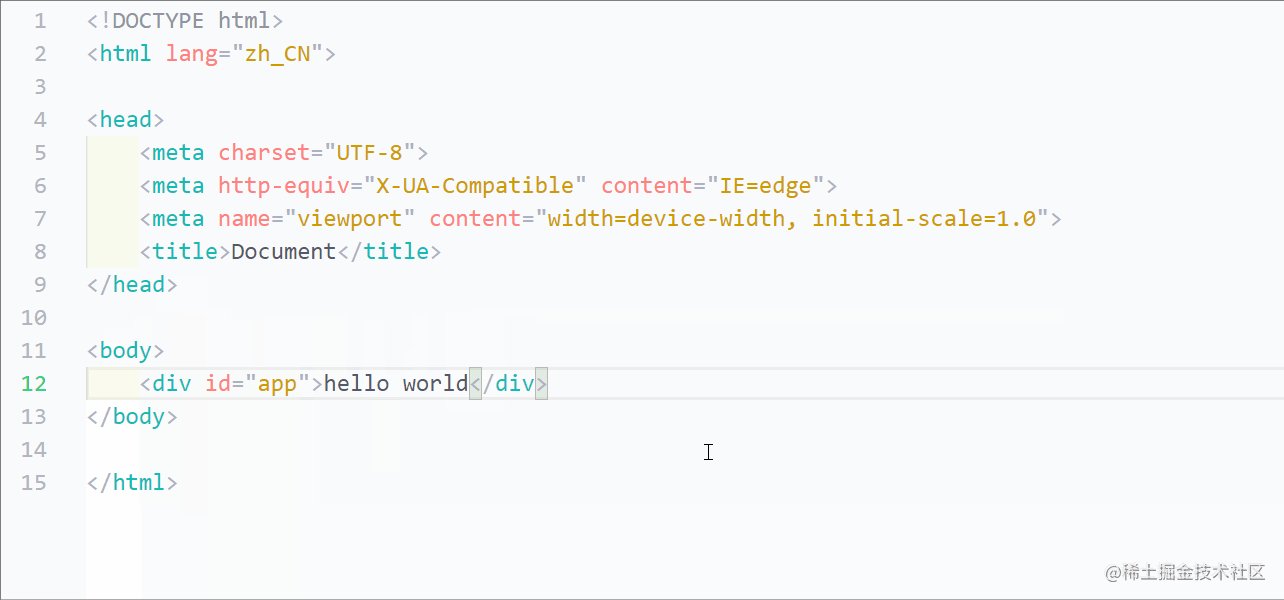
Auto Rename Tag

简介:修改标签的一处时,另外一处与之对应的标签(如果有)也会自动被修改。
官网:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
效果:

Better Comments

简介:注释变色,让你的注释与众不同。
官网:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
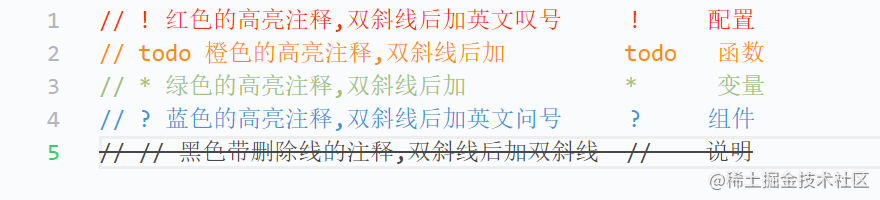
使用:
// ! 红色的高亮注释,双斜线后加英文叹号 ! 配置
// todo 橙色的高亮注释,双斜线后加 todo 函数
// * 绿色的高亮注释,双斜线后加 * 变量
// ? 蓝色的高亮注释,双斜线后加英文问号 ? 组件
// // 黑色带删除线的注释,双斜线后加双斜线 // 说明
效果:

Power Mode
简介:打字特效,让 coding 不再枯燥。
官网:https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-mode
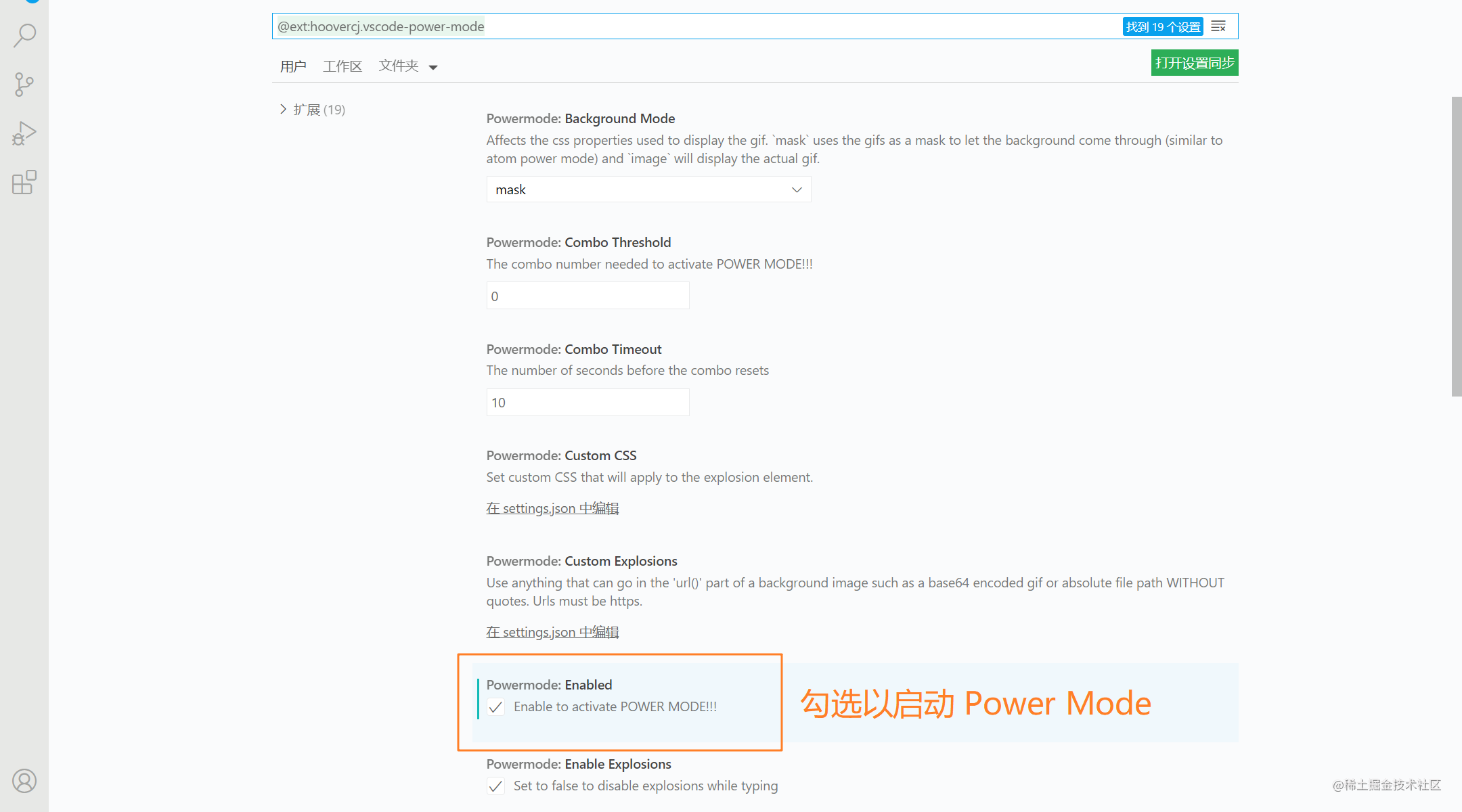
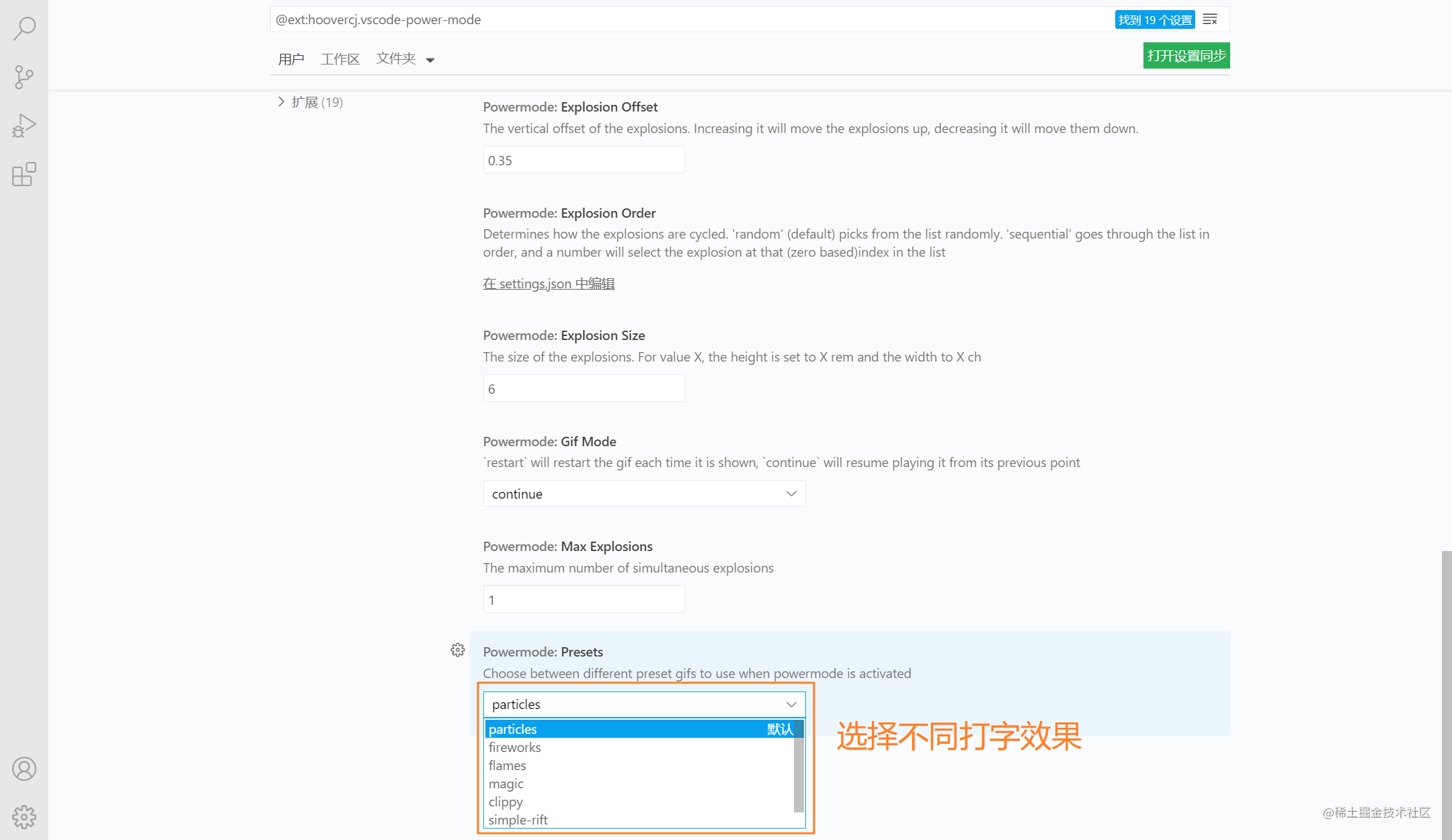
配置:


效果:

Snazzy Light

简介:浅色主题。
官网:https://marketplace.visualstudio.com/items?itemName=loilo.snazzy-light
vscode-icons

简介:文件资源管理器中的目录主题,根据文件名显示不同的icon。
官网:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Windows opacity

简介:可以让你的编辑器开启透明模式,配置值0~255。
官网:https://marketplace.visualstudio.com/items?itemName=skacekachna.win-opacity