V s C o d e 开 发 前 端 常 用 插 件 VsCode开发前端常用插件 VsCode开发前端常用插件
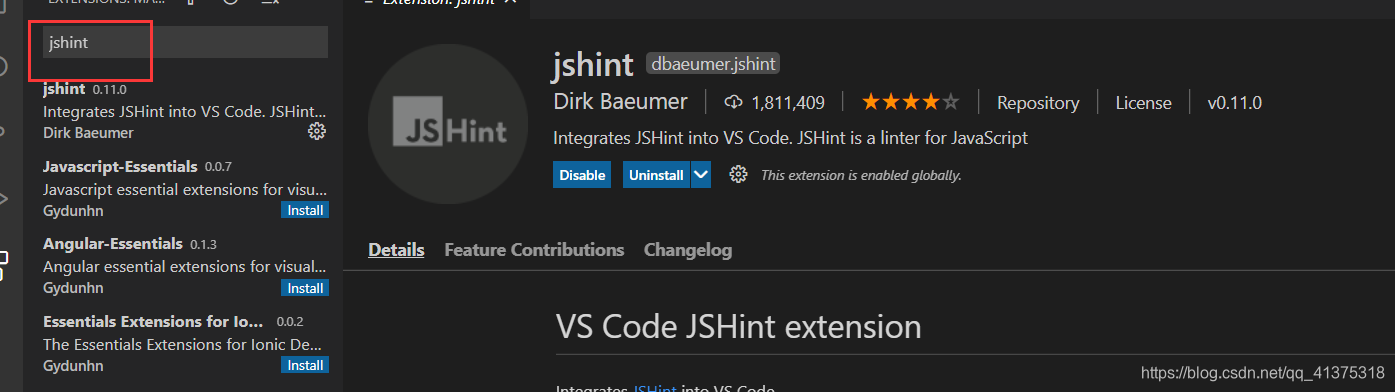
jshint:js代码规范检查

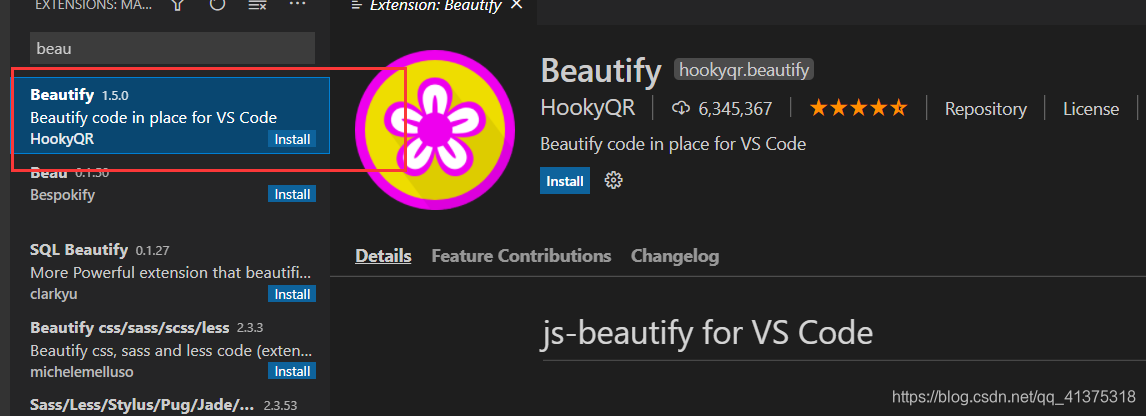
Beautify:美化代码

Vetur:识别.vue文件

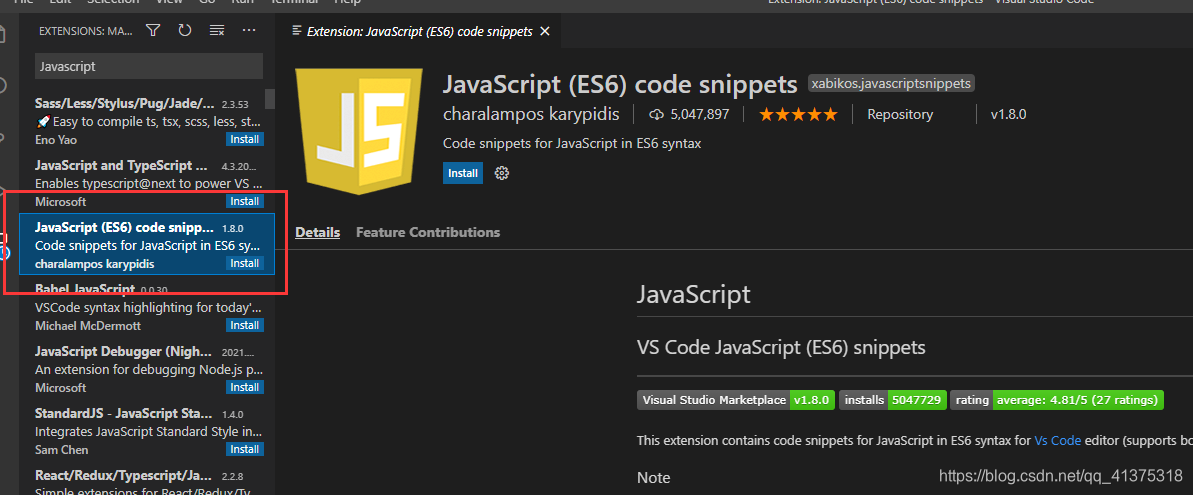
Javascript(ES6) code snippets:SE6语法提示

Auto Rename Tag:自动重命名标签

Auto Close Tag:自动关闭标签

vue-helper:一些vue代码的快捷代码

vscode-icons:不同文件夹使用不同的icon

live server

ayu:主题

Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包

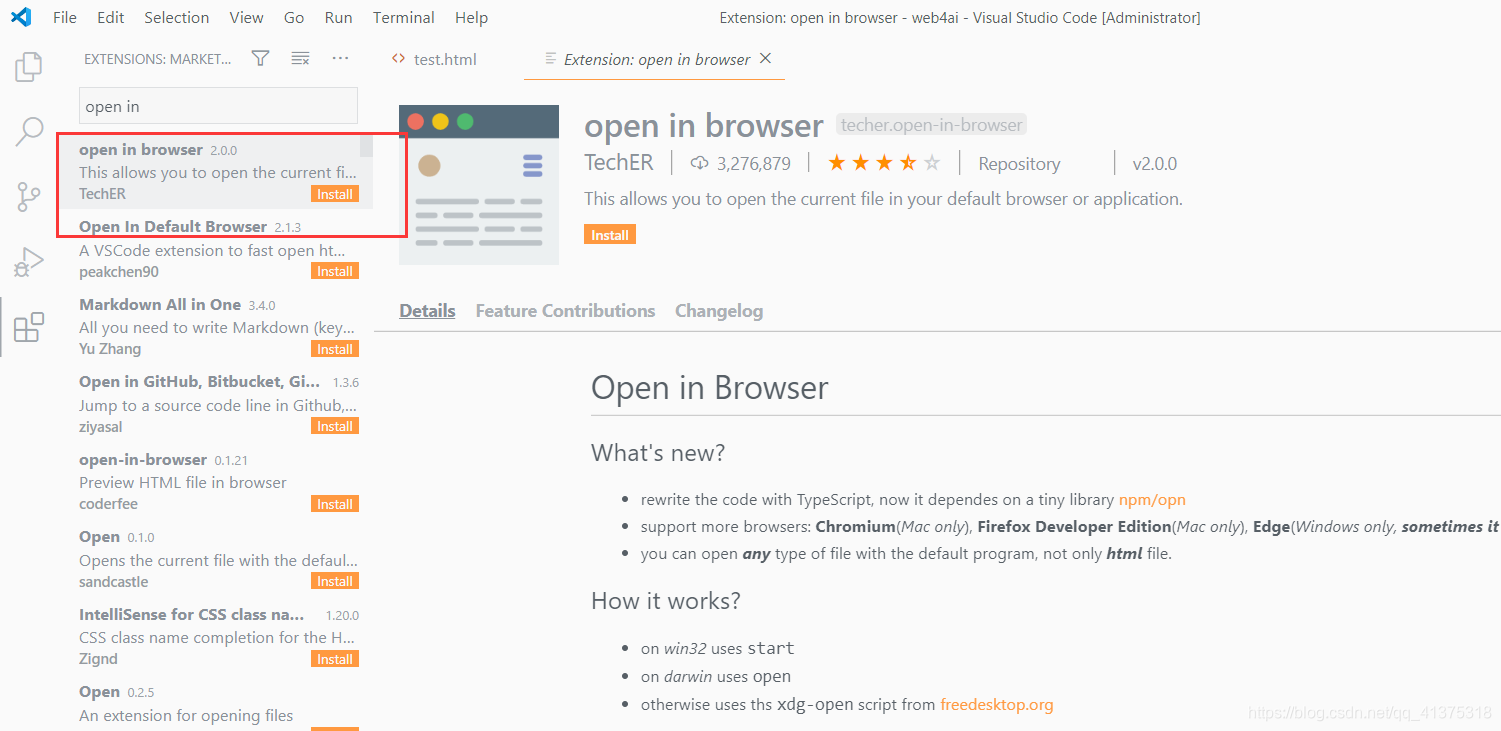
open in browser