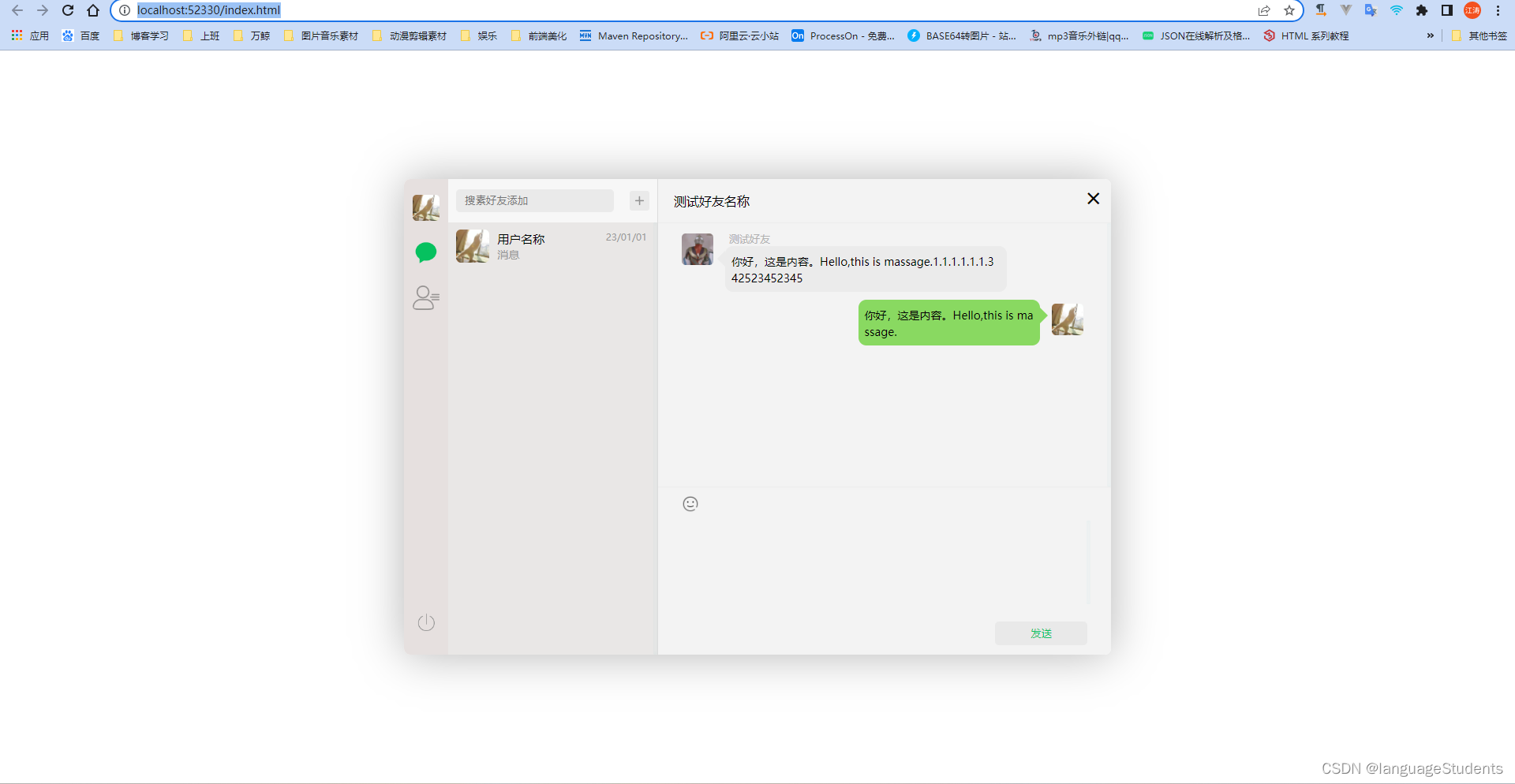
示例



主要聊天页面代码如下
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet/less" href='index.less'>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.8.1/less.min.js" ></script>
</head>
<body>
<div class="win">
<div class="left">
<div>
<div class="left_box">
<img class="icon" src="img/avatar.jpg" alt="">
</div>
<div class="left_box">
<img class="icon" src="img/select_msg.png">
<!-- <img src="img/msg.png"> -->
</div>
<div class="left_box">
<!-- <img class="icon" src="img/select_friend.png"> -->
<img class="icon" src="img/friend.png">
</div>
</div>
<div class="left_box" @click="logout">
<img class="icon" src="img/exit.png">
</div>
</div>
<div class="chat">
<div class="user">
<div class="search">
<input class="input" placeholder="搜素好友添加">
<div class="add_box">
<img src="img/add.png">
</div>
</div>
<div class="user_list">
<li v-for="i in 5">
<img src="img/avatar.jpg">
<div class="info">
<div class="name_msg">
<span class="name">用户名称</span>
<span class="time">23/01/01</span>
</div>
<div class="msg">
消息
</div>
</div>
</li>
</div>
</div>
<div class="chitchat">
<div class="top">
<span>测试好友名称</span>
</div>
<div class="main">
<div class="show_chat">
<!-- 好友消息-->
<div class="friend" v-for="i in 3">
<div class="avatar_box">
<img class="avatar" src="img/to.jpg">
</div>
<div class="char_user">
<span class="user_name">
测试好友
</span>
<div class='msg_left'>
<span class="msg_text">
你好,这是内容。Hello,this is massage.1.1.1.1.1.1.342523452345
</span>
</div>
</div>
</div>
<!-- 自己消息-->
<div class="my">
<div class="avatar_box">
<img class="avatar" src="img/avatar.jpg">
</div>
<div class="char_user">
<div class='msg_right'>
<span class="msg_text">
你好,这是内容。Hello,this is massage.
</span>
</div>
</div>
</div>
</div>
<div class="input_box">
<div class="tool">
<img src="img/meme.png" alt="">
</div>
<div class="chat_input_box">
<div class="chat_input">
<textarea autofocus></textarea>
</div>
<div class="send">
<button class="send_btn">发送</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div @click="logout" class="close">
<span>×</span>
</div>
</div>
</body>
</html>
LESS样式代码 预览时需要放在同级目录
body {
margin: 0;
place-items: center;
min-width: 320px;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
max-width: 1280px;
margin: 0 auto;
text-align: center;
}
.win {
position: relative;
display: flex;
width: 70%;
min-height: 600px;
height: 65%;
margin: 0 auto;
border-radius: 8px;
box-shadow: 0 0 57px #b7b7b7;
}
.left {
border-bottom-left-radius: 8px;
border-top-left-radius: 8px;
color: #fff;
display: flex;
width: 60px;
flex-direction: column;
justify-content: space-between;
overflow: hidden;
background: #e6e0df;
}
.close {
position: absolute;
right: 10px;
cursor: pointer;
span{
font-size: 33px;
}
}
.close:hover{
color: #ce8176;
}
.left_box {
margin: 20px 0;
width: 100%;
cursor: pointer;
}
.icon {
width: 60%;
border-radius: 5px;
}
.msg_left {
word-break:break-all;
position: relative;
max-width: 75%;
min-height: 20px;
padding: 8px;
text-align: start;
margin-left: 15px;
border-radius: 10px;
background: #ebebeb;
clear: both
}
.msg_left:before {
position: absolute;
top: 6px;
left: -20px;
padding: 0;
border: 10px solid;
border-color: transparent #ebebeb transparent transparent;
display: block;
content: '';
z-index: 9;
}
.chat {
position: relative;
display: flex;
min-height: 600px;
width: 100%;
border-radius: 8px;
}
.user {
flex: 6;
background-color: #f7f7f7;
border-right: 1px solid rgba(214, 214, 214, 0.8);
display: flex;
flex-direction: column;
.search {
display: flex;
height: 55px;
align-items: center;
justify-content: space-around;
.input {
padding-left: 10px;
height: 25px;
background-color: #eaeaea;
border-radius: 5px;
border: 1px solid #eaeaea;
outline: none;
width: 70%;
}
.input:focus {
border: 1px solid #eaeaea;
background-color: #f8f8f8;
}
.add_box {
width: 25px;
height: 25px;
background-color: #eaeaea;
border-radius: 3px;
cursor: pointer;
img {
width: 100%;
height: 100%;
}
}
}
.user_list {
flex: 1;
width: 100%;
background-color: #e9e7e6;
overflow-y: scroll;
li {
cursor: default;
display: flex;
list-style: none;
align-items: center;
height: 60px;
.info {
width: 100%;
display: flex;
flex-direction: column;
align-items: flex-start;
}
img {
margin: 0 10px;
height: 70%;
border-radius: 6px;
}
.name_msg {
width: 100%;
text-align: start;
.name {
font-size: 15px;
}
.time {
float: right;
padding-right: 8px;
font-size: 12px;
color: #999;
}
}
.time_box {
display: flex;
}
.msg {
color: #999999;
font-size: 14px;
}
}
li:hover {
background-color: #c5c5c6;
}
}
}
.chitchat {
border-bottom-right-radius: 8px;
border-top-right-radius: 8px;
flex: 13;
display: flex;
flex-direction: column;
background-color: #f3f3f3;
.top {
text-align: start;
height: 55px;
padding-left: 20px;
line-height: 55px;
border-bottom: 1px solid rgba(236, 236, 236, 1);
}
.main {
line-height: normal;
flex: 1;
display: flex;
flex-direction: column;
.show_chat {
overflow-y: scroll;
padding: 8px 30px;
border-bottom: 1px solid rgba(236, 236, 236, 1);
height: 60%;
.avatar_box {
width: 40px;
height: 50px;
.avatar {
margin-top: 5px;
display: inline-block;
border-radius: 5px;
width: 100%;
}
}
li {
list-style: none;
}
.friend {
.char_user {
text-align: start;
}
display: flex;
margin-bottom: 10px;
.user_name {
color: #b2b2b2;
font-size: 13px;
margin-left: 20px;
margin-top: -5px;
}
}
.my {
.char_user {
text-align: end;
}
display: flex;
flex-direction: row-reverse;
margin-bottom: 10px;
text-align: end;
.user_name {
color: #b2b2b2;
font-size: 13px;
margin-left: 20px;
margin-top: -5px;
}
.char_user {
text-align: start;
}
}
}
.input_box {
display: flex;
height: 40%;
flex-direction: column;
.tool {
height: 22px;
text-align: start;
padding: 10px 30px;
img {
height: 100%;
}
}
.chat_input_box {
flex: 1;
padding: 0 30px;
.chat_input {
height: 75%;
width: 100%;
textarea {
font-size: 25px;
width: 100%;
height: 80%;
max-height: 100%;
overflow-y: scroll;
border: none;
background-color: #f3f3f3;
resize: none;
}
textarea:focus {
outline-style: none;
}
}
.send {
display: flex;
justify-content: flex-end;
.send_btn {
color: #07c160;
border-radius: 5px;
background-color: #e9e9e9;
height: 30px;
padding: 3px 45px;
outline: none;
border: none;
}
.send_btn:hover {
background-color: #d2d2d2;
}
.send_btn:focus {
outline: none;
}
.send_btn:active {
background-color: #c6c6c6;
}
}
}
}
}
}
.msg_text {
font-size: 14px;
}
.msg_left {
word-break: break-all;
position: relative;
max-width: 75%;
min-height: 20px;
padding: 8px;
text-align: start;
margin-left: 15px;
border-radius: 10px;
background: #ebebeb;
clear: both
}
.msg_left:before {
position: absolute;
top: 6px;
left: -20px;
padding: 0;
border: 10px solid;
border-color: transparent #ebebeb transparent transparent;
display: block;
content: '';
z-index: 9;
}
.msg_right {
position: relative;
word-break: break-all;
max-width: 75%;
min-height: 20px;
padding: 8px;
float: right;
text-align: start;
margin-right: 15px;
border-radius: 10px;
background: #89d961;
clear: both
}
.msg_right:before {
position: absolute;
top: 10px;
right: -20px;
padding: 0;
border: 10px solid;
border-color: transparent transparent transparent #89d961;
display: block;
content: '';
z-index: 9;
}
::-webkit-scrollbar {
/*滚动条整体样式*/
width: 5px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 2px;
box-shadow: inset 0 0 5px rgba(97, 184, 179, 0.1);
background: #c0bdbb;
}
::-webkit-scrollbar-thumb:hover {
background: #adaaa9;
}
::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(87, 175, 187, 0.1);
border-radius: 2px;
background: none;
}
参考MAC微信客户端。该文章为纯前端代码
由于图标文件在该文章无法提供下载,需要的可以联系,或者等资源审核通过提供下载地址(待更新)
目前已实现扫码浏览器登录、登录二维码过期,暂未开放。
后续会开发微信im实时聊天、好友列表、添加好友、发送表情、聊天记录、在线状态...请持续关注