一、调整窗口大小属性
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理<!DOCTYPE html>
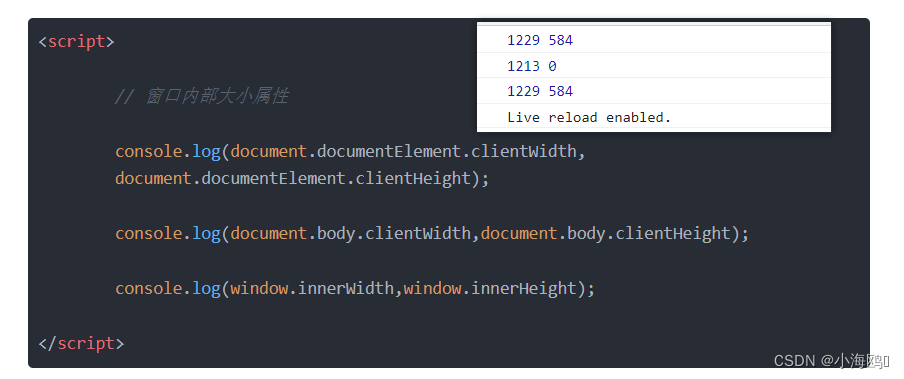
浏览器 可视窗口的尺寸
1、内部的宽高
(1)散装
属性(兼容性)
innerWidth 当前屏幕的宽度
innerHeight 当前屏幕高
clientWidth 当前屏幕的宽度
clientHeight 当前屏幕高

(2)浏览器窗口封装

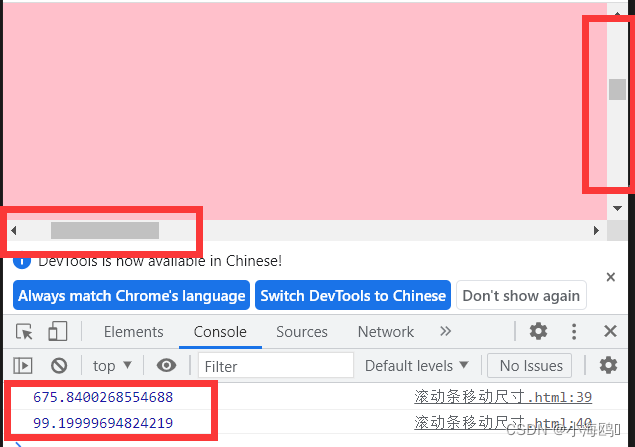
二、滚动条移动尺寸
1、散装
高度
document.documentElement.scrollTop
document.body.scrollTop
滚动条向下滚动的像素
宽度
document.documentElement.scrollLeft
document.body.scrollLeft
滚动条向右滚动的像素
<script>
console.log(document.documentElement.scrollTop,document.body.scrollTop);
console.log(document.documentElement.scrollLeft,document.body.scrollLeft);
</script>2、滚动条移动尺寸封装
<body>
<div></div>
<script>
function scoll(){
return{
top:document.documentElement.scrollTop||document.body.scrollTop,
left:document.documentElement.scrollLeft||document.body.scrollLeft,
}
}
console.log( scoll().top);
console.log( scoll().left);
</script>
</body>