动画
目标:使用animation添加动画效果
语法:
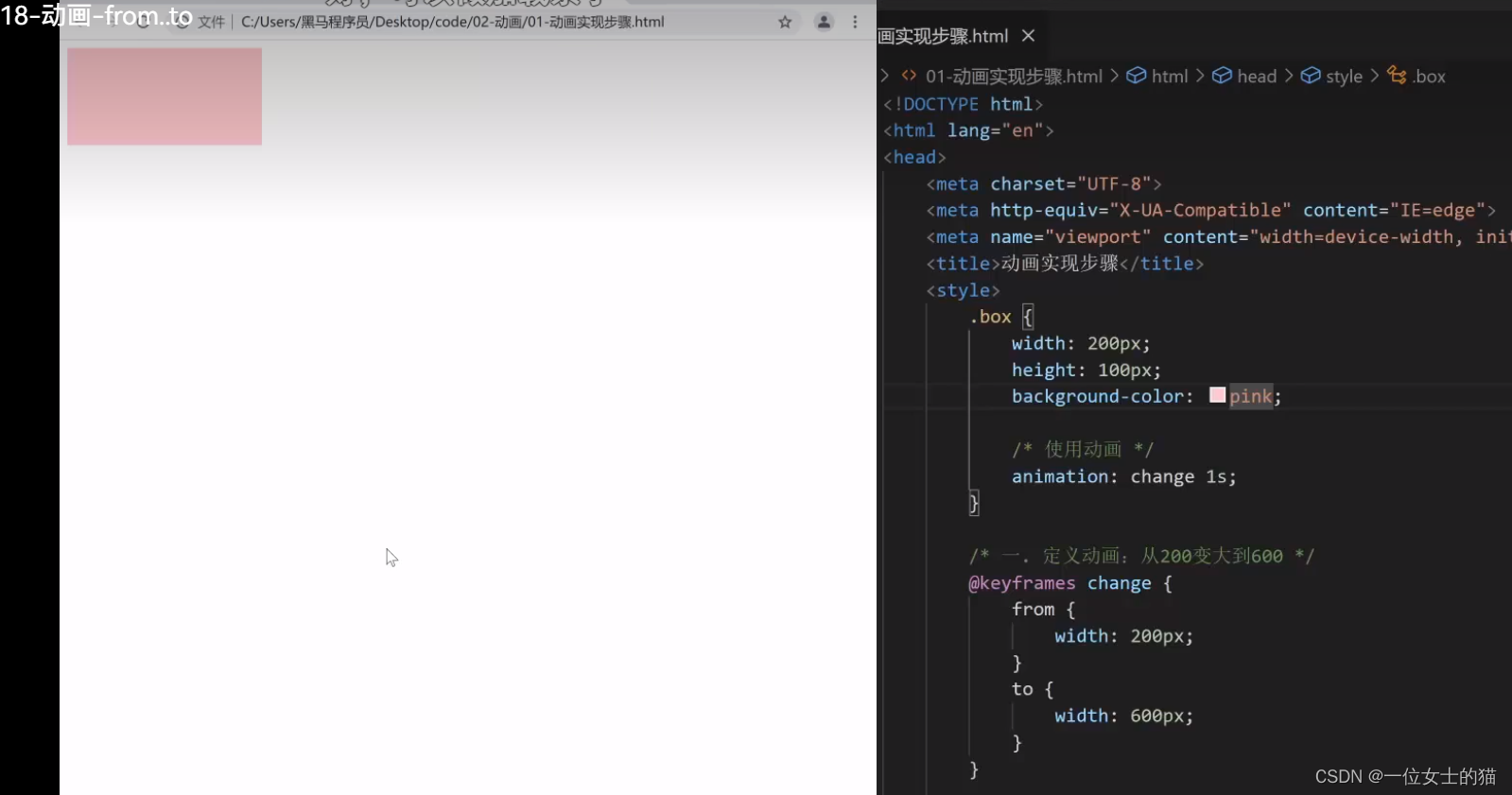
1.定义动画:
@keyframes 动画名称{
from{ }
to { }
}
或者
@keyframes 动画名称{
0% { }
10% { }
15% { }
100% { }
}
2.使用动画
animation:动画名称 动画花费时长;
animation:动画名称 动画花费时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕后状态;
速度曲线写法:linear匀速 steps(3)分步
重复次数学法: infinite无限循环
动画方向写法:alternate双向都有动画
执行完毕的状态:backwards默认值,动画停留在最初的状态
forwards动画停留在结束的状态
注:
动画名称和动画市场必须赋值
取值不分先后顺序
如果有2个时间值,第一个时间表示动画时长,第二个时间表示延迟时间


逐帧动画:
目标:使用steps实现逐帧动画(一般配合精灵图实现动画效果)
animation: XXX XXXX steps(N);
animation-timing-function:steps(N);
将动画过程等分成N份