记录一下数组与函数基础部分知识,各类方法单独总结记录。
数组
1 数组的概念。
数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
简单的来说,就是很多数据的集合,将它们集合在一起,里面的各个数据被称为元素,各个元素的类型可以是任意类型。
2 创建数组。
在JavaScript中,我们创建数组有二种方式:
- 利用 new 创建数组 :
var 数组名 = new Array() ; //注意 Array () ,A 要大写
var arr = new Array(); // 创建一个新的空数组
- 利用数组字面量创建数组(常用):
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白',12,true,28.9];
//数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
数组的字面量是方括号 [ ]
声明数组并赋值称为数组的初始化
3 获取数组中的元素。
我们通过元素的索引来获取元素。
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。

可以通过“数组名[索引]”的形式来获取数组中的元素,还可以通过索引来访问、设置、修改对应的数组元素。
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
//修改数组
arrStus[0] = a; // arrStus = [a,2,3];
注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
4 遍历数组。
我们想要把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数组中的每一项。
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
我们要获取数组的长度时:
使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arrStus = [1,2,3];
alert(arrStus.length); // 3
注意:
-
此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
-
当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
-
数组的length属性可以被修改:
-
如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素;
-
如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
5 数组中新增元素。
我们想要在数组后面添加新元素,可以使用 数组[ 数组.length ] = 新数据;这种方式。
因为数组的索引是从0开始的,但是数组的长度是从1开始的,所以这二者之间会有一个差值,比如数组里面有三个数,对应的索引是0,1,2 但是长度会是3 所以使用上面的公式,就可以在数组最后位插入一个新值。
var arr = [1,2,3]
arr[arr.length] = 4; // arr = [1,2,3,4]
函数
1 函数的概念。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2 函数的使用。
声明函数:
// 声明函数
function 函数名() {
//函数体代码
}
调用函数:
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
我们声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。调用的时候千万不要忘记添加小括号。
函数的封装:
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口。
简单的来说就是好比于将电脑配件整合组装到机箱中。
封装计算1-100累加和
/*
计算1-100之间值的函数
*/
// 声明函数
function getSum(){
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
alert(sumNum);
}
// 调用函数
getSum();
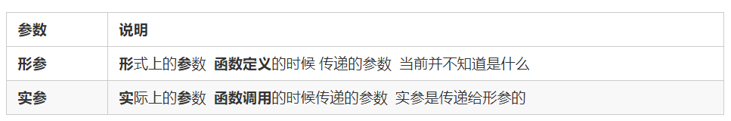
3 函数的参数。

在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) {
// 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
- 调用的时候实参值是传递给形参的,且一 一 对应
- 形参简单理解为:不用声明的变量
- 实参和形参的多个参数之间用逗号(,)分隔
函数形参和实参数量不匹配时:

小结:
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
4 函数的返回值。
在函数执行完毕后,我们可能需要把一些结果获取到,就需要用到返回值。
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
注意:
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
break ,continue ,return 的区别:
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
5 arguments的使用。
我们可能不确定具体要传多少参数进来,所以无法确定多少形参,但是我们又要用到参数,那么就可以使用arguments。
JavaScript 中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
6 函数的两种声明方式。
自定义函数方式(命名函数):
利用函数关键字 function 自定义函数方式。
// 声明定义方式
function fn() {
...}
// 调用
fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数):
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){
...};
// 调用的方式,函数调用必须写到函数体下面
fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面