async await 异步里面有同步操作
执行完一个,再去执行另一个是同步,如promise().then()
所有的一起执行是异步
同步和异步操作的区别就是是否阻碍后续代码的执行。
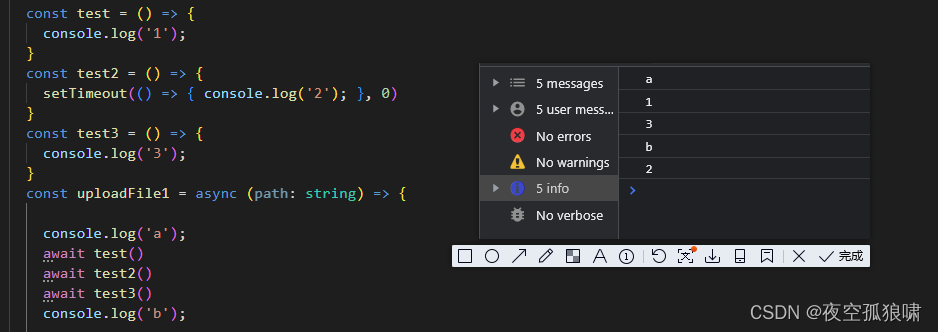
下面例子是同步,执行完 test再去执行test2最后test3,(test2里面有定时器)

join 、split、splice
join - - 数组转字符串
split - - 字符串转字符串数组
splice
splice 方法用于数组或伪数组,根据参数个数和形式的不同,可以在数组中 删除 指定元素或者 插入 元素、替换 元素。
一个参数
- 一个参数 (删除)
当 splice 方法的参数只有 1 个的时候(i),表示删除数组中索引为 i 及 i 之后的所有元素。返回删除的元素,数组原地修改。其中,参数 i 是整数。
对于 i 分情况:
i 为非负整数:删除数组中索引为 i 及 i 之后位置上所有的元素
i 为负整数:索引从后往前计算,最后一位索引是 -1,倒数第二位是 -2,依次类推。删除 i 及 i 之后的所有元素。
eg:删除数组最后三个元素
var a = [1, 2, 3, 4, 5]
a.splice(-3)
console.log(a) // [1, 2]
清空数组
var a = [1, 2, 3, 4, 5]
a.splice(0) // 或 a.splice(-5)
console.log(a) // []
- 两个参数(删除)
arr.splice(i, j)
当 splice 方法有两个参数时,两个参数必须均为整数。表示从数组中索引为 i 开始删除,一共删除 j 个元素。
eg:删除数组中开头的 3 个元素
var a = [1, 2, 3, 4, 5]
a.splice(0, 3)
console.log(a) // [4, 5]
从索引 -2 的位置开始删除 2 个元素
var a = [1, 2, 3, 4, 5]
a.splice(-2, 2)
console.log(a) // [1, 2, 3]
-
三个参数或者三个以上(替换、添加)
a.splice(i, j, e1, e2, …)
i:整数,表示索引的起始位置
j:整数,表示删除的个数(j为0的时候表示添加)
e1、e2、…:删除相应元素之后要添加的元素
当 splice 方法有 3 个参数时,表示从索引为 i 位置开始删除 j 个元素,然后在从 i 位置添加 e1,e2,…,返回删除的元素,原地修改。
若 j 为 0,则表示一个元素也不删除,则元素从 i 前一个位置开始插入
若 j > 0,则表示从 i 位置开始(包括 i 位置)删除 j 个元素,然后从 i 后面开始插入。
eg:替换索引位置为 2 的元素的值为 ‘aaa’
var a = [1, 2, 3, 4, 5]
a.splice(2, 1, 'aaa')
console.log(a) // [1, 2, 'aaa', 4, 5]
往数组中索引为 1 的位置插入元素 ‘a’、‘b’、c
var a = [1, 2, 3, 4, 5]
a.splice(1, 0, 'a', 'b', 'c')
console.log(a)
// [1, 'a', 'b', 'c', 2, 3, 4, 5]
