Visual Studio Code 快速跳转到 VUE文件 或 CSS文件的定义位置(跳转到class定义,跳转到css定义),插件Css Peek、Vue Peek 对提升开发效率上,事半功倍。
目录
2.1、TypeScript Vue Plugin (Volar)
2.2、C/C++ for Visual Studio Code
运行环境:
- Windows-7-Ultimate-x64
- Visual Studio Code - 1.70.3
1、跳转到CSS定义
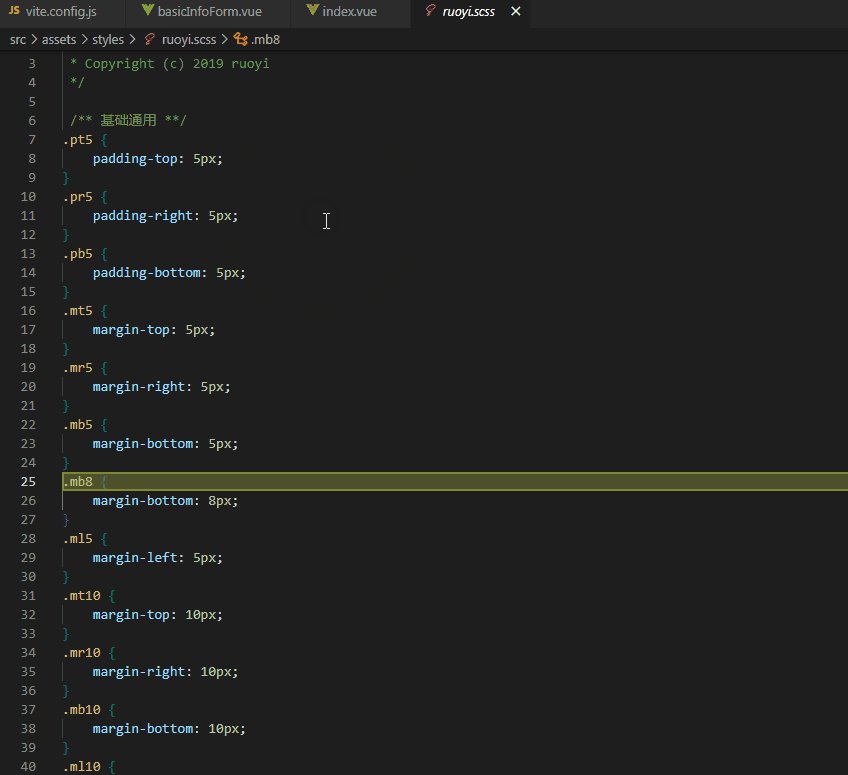
1.1、CSS Peek
功能简述:允许预览class定义,跳转到CSS文件的class定义位置;支持HTML文件、VUE文件。
快捷键:Ctrl + 鼠标移到class Id,可预览定义;Ctrl + 鼠标左键点击class Id,打开CSS文件并跳转到定义位置。
推荐指数:★★★★★

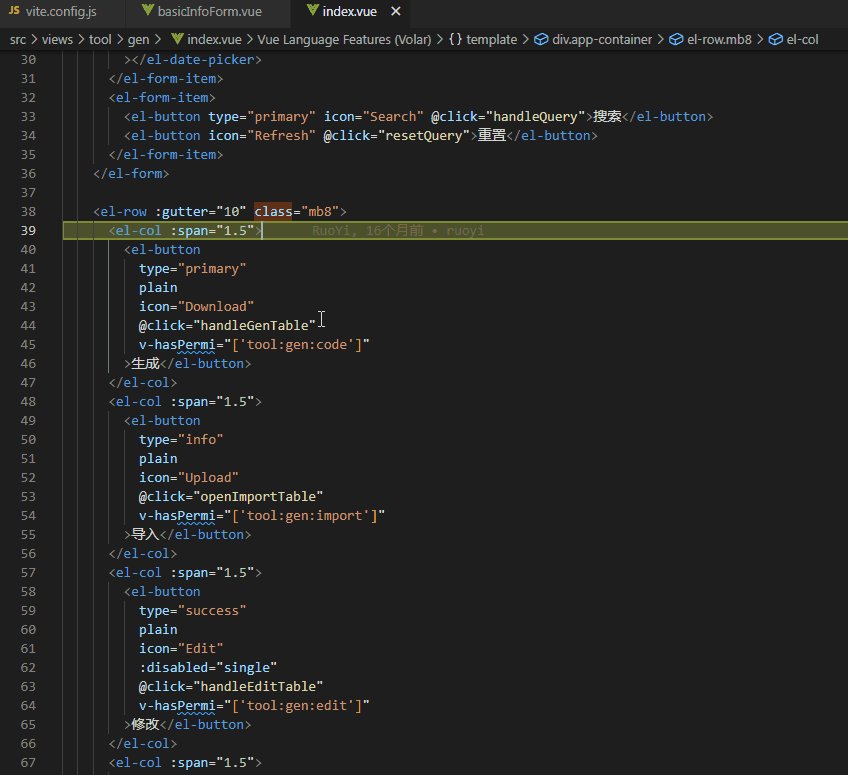
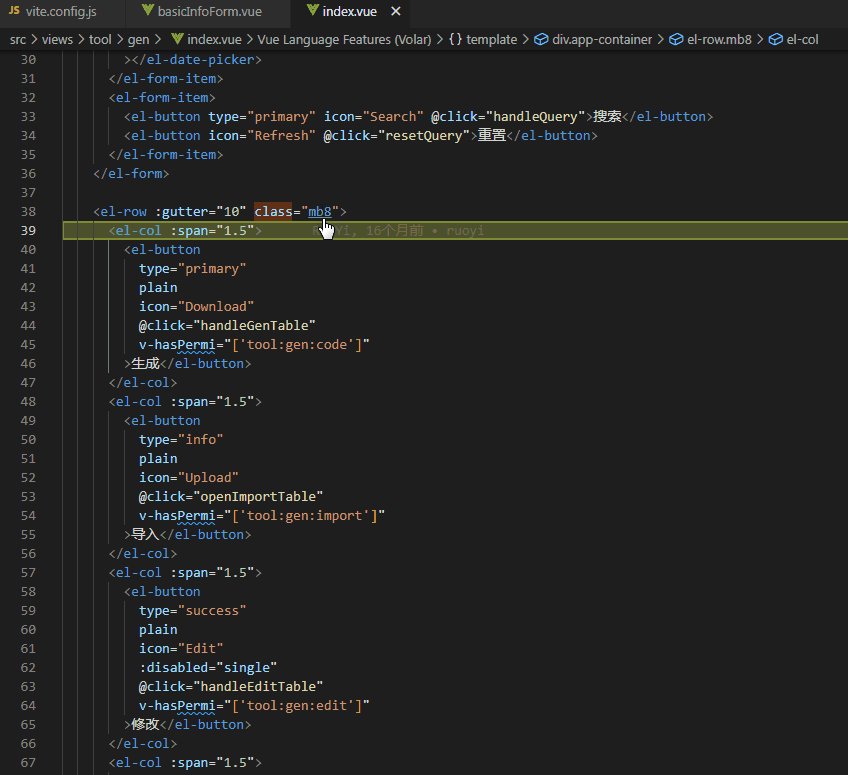
演示录屏:

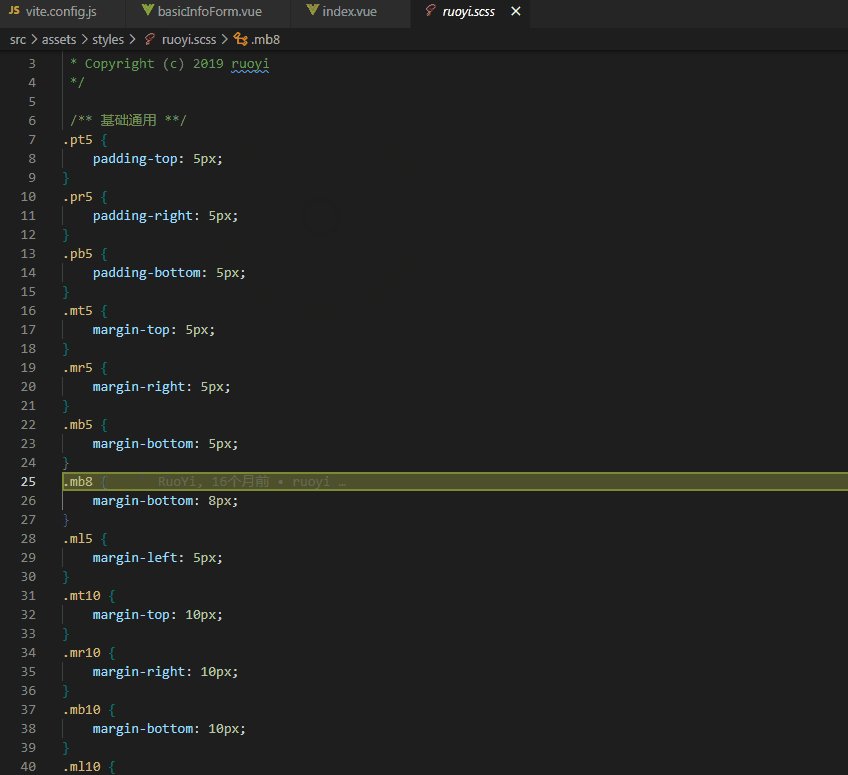
1.2、Vue Peek
功能简述:跳转到 VUE 文件、CSS文件 的定义位置
快捷键:F12
推荐指数:★★★★★
不足之处:当引用的vue组件路径以 @/路径/文件名.vue 时,不支持;必须是 绝对路径/文件名.vue 或 相对路径/文件名.vue

2、其他插件
2.1、TypeScript Vue Plugin (Volar)
功能简述:Vue插件 for TypeScript服务器
推荐指数:★★★★★ 
2.2、C/C++ for Visual Studio Code
功能简述:C/C++语言智能感知、调试和代码浏览
推荐指数:★★★★